前言
nodejs 程序虽然也是 javascript 语言,但是和网页端的 javascript 相比,是运行在 node 环境的 。网页端的 javascript 可以通过浏览器自带的控制台工具进行断点调试。那么 node 环境中的 javascript 应该如何调试呢?
nodejs 的官网也提供了具体的调试方式,详见 Debugging - Getting Started | Node.js。
IDE或编辑器
vscode 调试
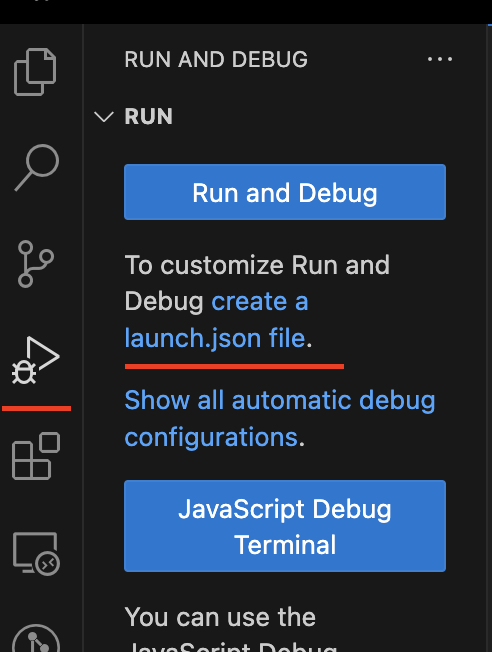
在 vscode 中点击调试按钮,新建 launch.json调试配置文件,选择 node。
配置调试信息
{// Use IntelliSense to learn about possible attributes.// Hover to view descriptions of existing attributes.// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387"version": "0.2.0","configurations": [{"type": "node", // 类型"request": "launch","name": "test", // 名字"program": "${workspaceFolder}/index.js" // 路径}]}
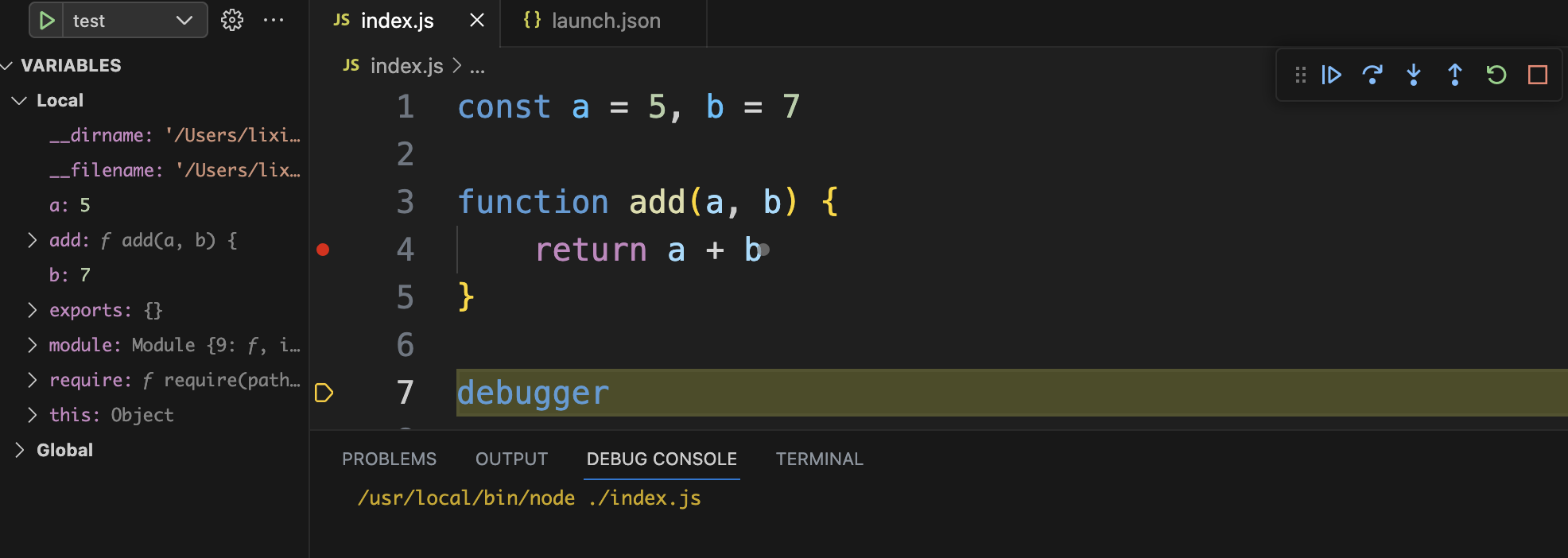
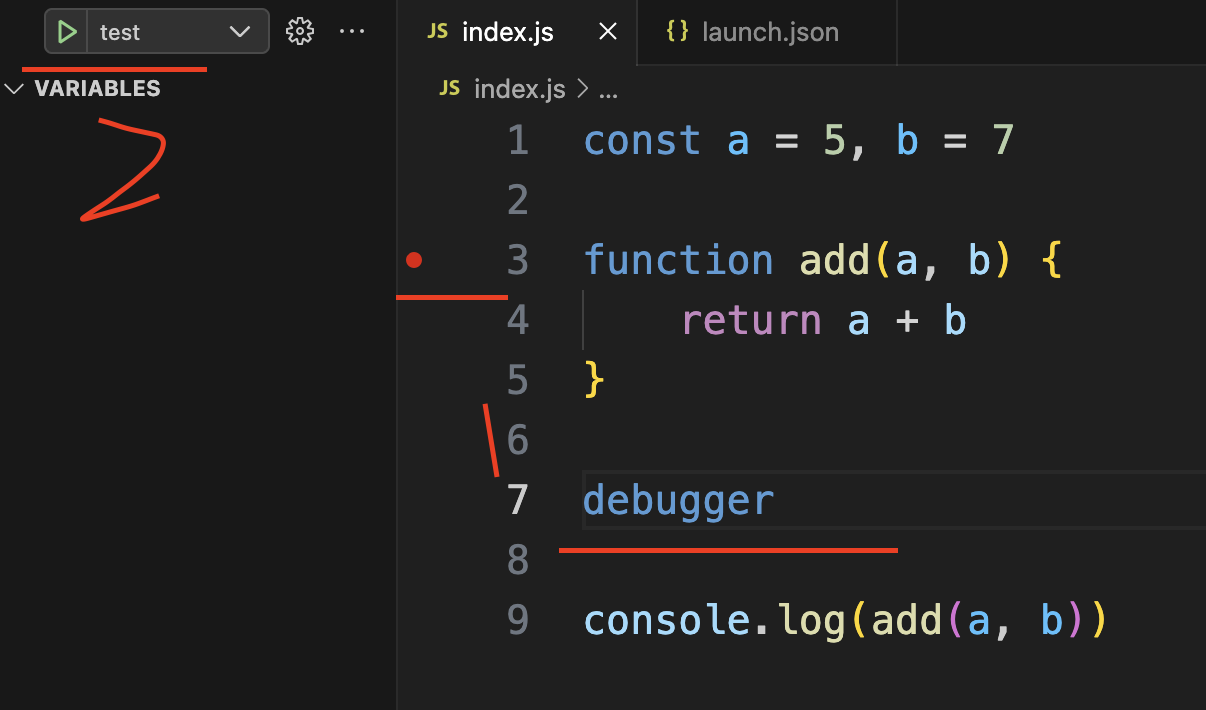
直接在要调试的文件中直接打断点或者添加 debugger 都可以
命令行和 Chrome 调试
在用 node 执行文件的时候加
--inspect-brk参数node --inspect-brk index.js
打开 Chrome 浏览器的控制台,等一会,会看到一个 Node 的标识

- 点开这个页面就是 nodejs 的调试页面,打断点或者 debugger 都可以。