写在前面
meta viewport 是和移动前端开发息息相关的一个概念,也就说如果你的网页想在移动端能正常展示,那么就需要深入了解 meta viewport。
1 是什么
meta viewport 是 HTML 中 <meta> 标签关于 viewport 的相关配置,该配置用于在移动浏览器中使用 viewport 元标签控制布局。
viewport 是视口的意思,是浏览器的一个概念。在浏览器中指的是可以看到 Web 内容的窗口区域
2 为什么
至于为什么需要移动端网页需要设置 viewport ,原因如下:
在早期,移动端还没兴起时,各种网站都是在 PC 端显示的,根本没有做移动端优化(也就是移动端重新布局)。后来随着移动端的兴起,在移动端访问网页成了一种趋势,但是由于 PC 端页面布局使用的是固定尺寸,如 900px 、1200px (这里的 px 是 CSS像素,是逻辑像素,CSS像素 === 逻辑像素)等等,因此网页出现在移动端会因为 viewport 太小导致整个页面挤在一块,整个布局乱掉。
因此手机端浏览器就将手机端的 viewport 修改成了默认是 980px,以便于将网页正常加载,然后因为内容太大浏览器就出现了滚动条,由于这样展出出来的网页只有部分体验不好,浏览器又将整个页面缩小至手机屏幕可以完全容下,然后用户可以放大缩小页面进行查看。
怎么做
后来由于移动端发展速度太快,随着 HTML5 技术的出现,各种网站开始适配移动端页面,根据 CSS 中的媒体查询等技术开始响应式网页的开发,其响应式检测的原理就是通过获取当前设备的浏览器的视口大小来判断是什么设备,比如当设备是竖屏且浏览器宽度小于 500px 时就认为是移动端,就会改变布局以供移动端更好地查看。
但是移动端的浏览器默认将其 viewport 设置为了 980px,那么响应式的页面就无法检测到其是移动端,就无法触发响应式视图,这该怎么办?
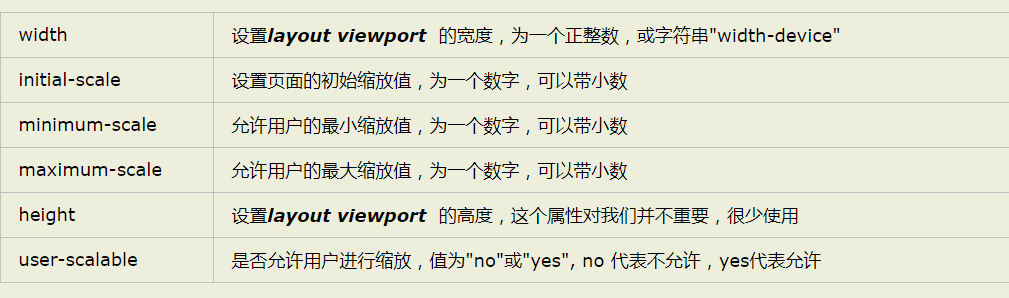
因此就出现了 meta 元标签来专门改变移动端默认的 viewport 和缩放 等相关的设置。首先就是在响应式网页的 HTML 中运用 meta 标签将移动端的 viewport 浏览器视口改为真正的移动端浏览器的视口大小,即 width=device-width,但移动端浏览器不仅仅改变了视口大小,还默认将网页缩放至全部显示了,因此就必须将缩放还原,即 initial-scale=1 ,这样响应式页面就能正常响应了。
完整版设置如下:
<meta name="viewport" content="width=device-width, initial-scale=1">
此时响应式网页是可以正常显示的,用户也可以放大缩小,但是此时响应式网页已经是按照移动端用户最舒服的视图去展示了,没有必要缩放了,所有都看得清楚,因此,有些网页就在 meta vp(viewport) 中添加了几项。如下,以下来源于淘宝移动端页面的 meta vp,即禁止用户缩放,为了双重保险禁止用户缩放,就添加了 最大最小缩放均为 1 。
至于 viewport-fit=cover 是为了适配 iphoneX 的刘海问题,具体看参考连接。
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no,viewport-fit=cover">

PS:淘宝的 meta vp 是经过测验的完整的配置,兼顾移动端时可直接引用,基本不会出问题。

