1. 是什么
localStorage是浏览器提供的挂在window上的全局变量,是在浏览器上设置的一块数据存储区,可存储5M-10M大小的数据,浏览器不同可存储大小不同,一般在5M左右。一旦存储进浏览器,就必须用户手动删除,否则会一直存在。
2. 用法
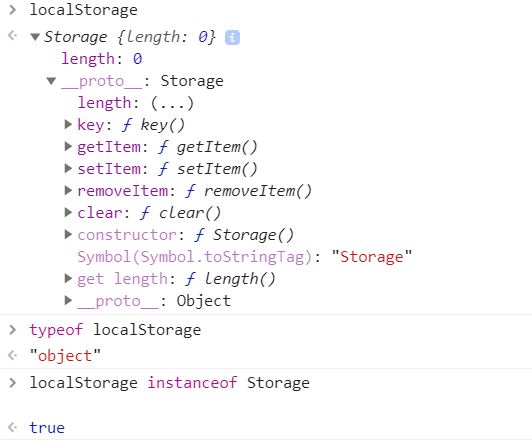
localStorage是浏览器提供的一个全局对象,如下所示
我们存储到该对象中的值是以添加对象属性的方式存在的,因此用 localStorage 存储数据的方式就是和添加对象属性的方式一样。
2.1 以点” . “的方式存储
localStorage.testkey1 = "test1";
2.2 以括号的方式存储
localStorage["testkey2"] = "test2";localStorage["age1"] = 20;//20会转成"20"字符串形式
2.3 通过方法存储
localStorage.setItem("testkey3", "test3");localStorage.setItem("age2", "test3");
切记
一定要注意的是,localStorage存储的只能是字符串,因此js对象要转化成字符串的形式存进去,取出来的时候也要转化成对象操作,转化方式如下:
对象转字符串
string = JSON.stringify(object);
字符串转对象
object = JSON.parse(string);

