前言
css 中的层叠上下文指的是 html 元素在 z 轴上的排布。默认情况下,所有的元素都会被渲染在默认层也就是第0层。当我们想要改变 html 元素的遮挡关系时,可以通过改变层级来实现。
创建层叠上下文
改变 html 元素的层级是通过css 的 z-index 这个属性来控制的,但是单单添加 z-index属性是无效的,z-index 属性只对 position值为非默认值即非 static的元素才生效。因此一般情况下如下方式设置 z-index:
{position: relative;z-index: 10;}
此时会创建一个层叠上下文,该元素的层级被设置到了第10层。会遮盖同一父级比它小的层级的元素。
除此之外,还有其他方式也会创建一个层叠上下文,详见后面的参考。
层叠上下文的嵌套
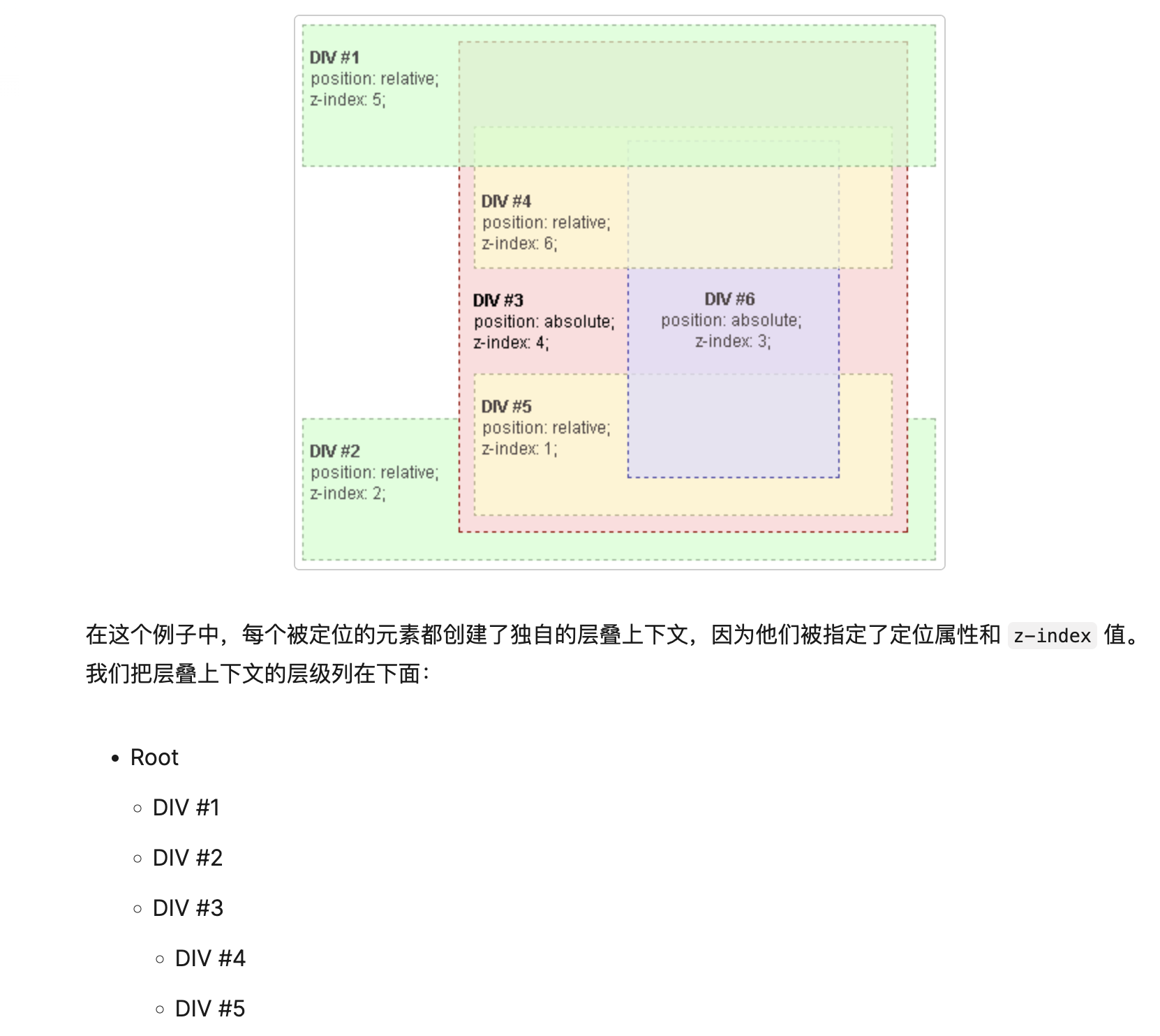
不同父级的层叠上下文会受到父级的影响。mdn 的官网图上的说明很清晰明了。即同一层级的层叠上下文会最先比较,层叠上下文里面的子级层叠上下文受限于父级的层叠上下文。
参考
层叠上下文 - CSS:层叠样式表 | MDN
position - CSS:层叠样式表 | MDN
Adding z-index - CSS:层叠样式表 | MDN

