写在前面
node 是 javascript 语言的一个执行环境,可以直接执行 javascript 代码。随着前端技术的需要,在 javascript 语言的基础上扩展发明了 typescript 语言,typescript 语言是 javascript 扩展而来的一个超集。typescript 的语法检查能帮助提高编程的效率和减少出错率,因此在前端技术中被广泛运用。
但是 typescript 语言没有对应的执行环境,需要经过编译成 javascript 后执行。将 typescript 语言编译成对应的 javascript 语言的工具有很多,比如 npm 上的 typescript 包,Vscode 中的 TypeScript 插件等等。
每次执行 typescript 语言都要先手动转化成 javascript 语言,再用 node 执行 js ,那能不能提供一个环境能直接执行 ts 呢?因此 ts-node 就被发明出来了。ts-node 是 typescript 语言的执行环境,就像 node 是 javascript 语言的执行环境一样。
ts-node 也是基于 node 的,在 node 执行的 hook 里自动进行了 ts->js 的语言编译,使得 ts 可以被直接执行。
node 执行 js
// a.jsconsole.log('我是 a');
在控制台用 node 执行如下
typescript 编译 ts
// index.tslet a: string = 'hello word';console.log(a);
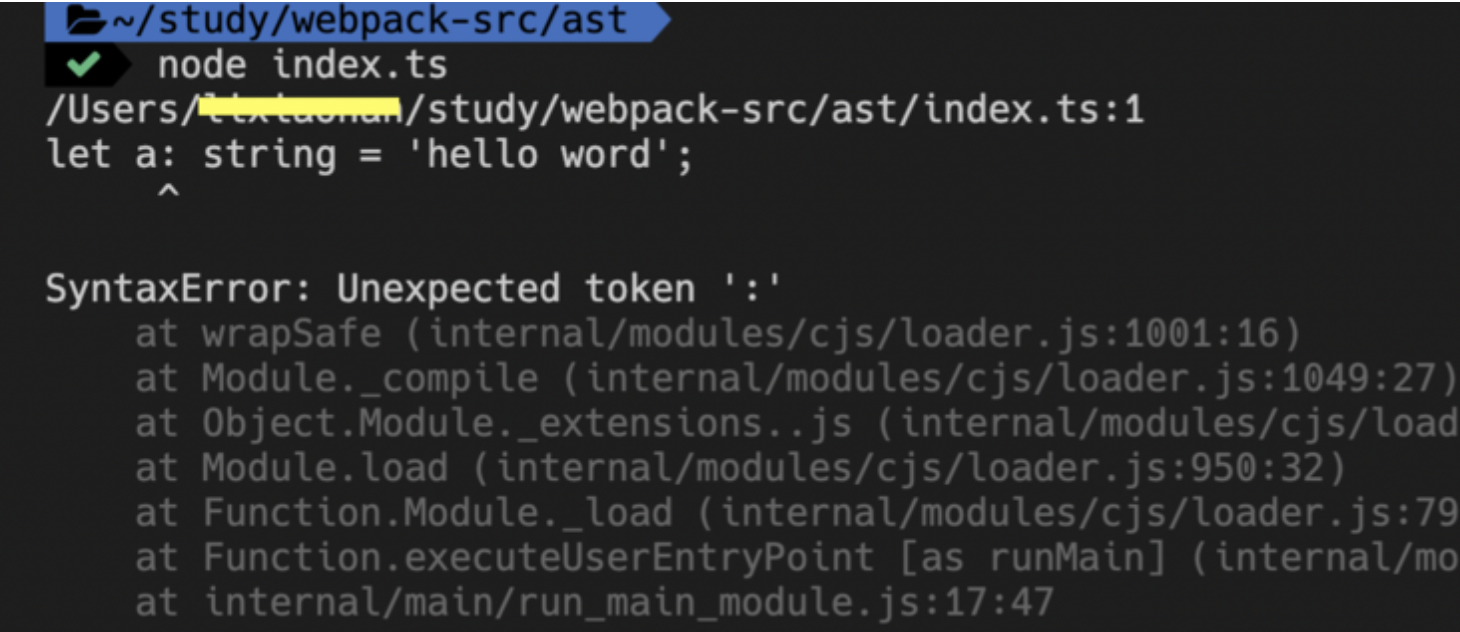
node 不能直接执行 ts ,如下

需要安装 typescript 的编译工具。
npm i typescript
typescript 包提供了 tsc 命令用于编译 ts ,运行命令 npx tsc index.ts,会在文件的同目录下生成一个同名的 index.js 文件。内容如下:

然后用 node 执行这个js文件:node index.js,如下
ts-node 执行 ts
// index.tslet a: string = 'hello word';console.log(a);
安装 ts-node
npm i ts-node
用 ts-node 执行 ts 文件
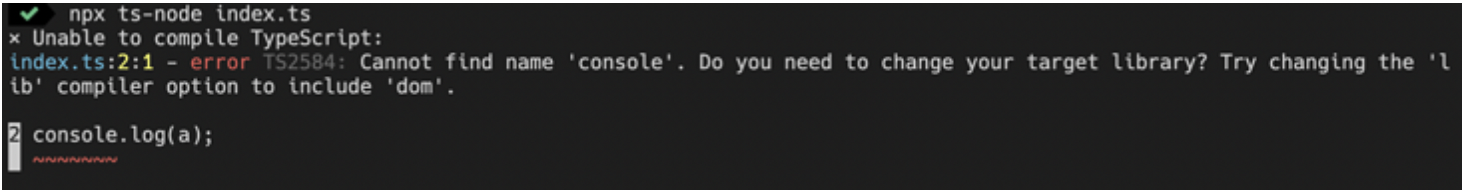
// 用 ts-node 直接执行npx ts-node index.ts// 或用 node 执行,requier ts-nodenode -r ts-node/register index.ts

报以上的错是因为缺少node的类型文件。
npm i @type/node 即可。再次运行以上代码,得到结果如下:
node-dev
我们每次写完代码,都要手动中断 node 的执行,重新执行才能得到代码更新后的结果,这样就很麻烦。
node-dev 工具就是用于解决这个问题的,node-dev 会在文件更新时自动重启 node,避免每次修改代码都要重新运行的麻烦。
ts-node-dev
面介绍了 node-dev 和 ts-node。
ts-node-dev 就是将二者结合起来的工具。
esno
esno 和 ts-node 一样,都是直接执行 ts 语言的工具。
不同之处是 esno 是Vue 核心成员 antfu 编写的基于 esbuild 的 ts 执行工具。