- 注意"> 注意
- 控件类型定义"> 控件类型定义
- platforms"> platforms
- version"> version
- hasAnyWidget*
- docs"> docs
- properties"> properties
- properties.editorType"> properties.editorType
- properties.checkType"> properties.checkType
- properties.blockOptions"> properties.blockOptions
- properties.validators"> properties.validators
- properties.validators.lessThan
- properties.validators.greaterThan
- properties.validators.lessThanOrEqualTo">properties.validators.lessThanOrEqualTo
- properties.validators.greaterThanOrEqualTo">properties.validators.greaterThanOrEqualTo
- properties.validators.isInteger
- properties.validators.notEmpty
- properties.validators.maxLength
- properties.validators.minLength
- properties.readonly"> properties.readonly
- properties.unit"> properties.unit
- methods"> methods
- events"> events
- 通用"> 通用
- 需要整理的功能"> 需要整理的功能
- 控件实体定义"> 控件实体定义
- 角标注释"> 角标注释
- 贡献名单"> 贡献名单
注意
- 文档由手册编写组成员编写,更新可能不及时
- 投稿控件避免使用正式文档之外的字段,这些字段在以后的版本可能修改或删除
- 部分功能可能未测试完全,用户可投稿给手册人员添加(需详细描述,最好附上图片与源文件)
- 最后更新见页脚发布时间
- 文本:代码中声明了功能,但并未实现
- 文本:代码中声明了功能,但将被弃用
- 文本:代码中在下个版本声明了本功能
文本:官方不推荐使用本功能
控件类型定义
控件类型定义中的实验性功能
platforms
值类型:array
值:”web”,”android”,”ios”
功能:声明控件的可用平台
举例:原生控件计步器为platforms: ["android"]
详细信息:
- “web”指网页版(编辑器、h5预览、社区分享)
- “android”指安卓手机端(APP)
- “ios”指iOS端(iPhone,iPad等)
version
值类型:string
值:”{x}.{y}.{z}”
功能:声明控件的版本
举例:version: "1.1.0"
详细信息:
- 当项目修正bug或局部修改时,z版本号加1
- 当项目增加普通功能时,y版本号加1,z版本号复位为0
- 当项目整体发生重大变化时,x版本号加1,y、z版本号复位为0。
hasAnyWidget*
定义是否生成任意控件积木
值类型:布尔值
docs
docs.url
值类型:string
值:要跳转的网址
功能:在属性面板下方点击“如何使用?”跳转网页
properties
properties.editorType
值类型:string
值:[需要补充]
- “TextInput”:文本(单行)
- “TextArea”:文本(多行)
- “FontFamily”:字体选择[需要补充]
- “InputNumber”:数字
- “Color”:选择颜色
- “PreviewImage”:预览图片
- “OptionSwitch”:开关
- “AntSwitch”:开关
- _”_RichTextEditor”:富文本编辑器
功能:自定义属性面板的样式
properties.checkType
值类型:由下列值组成的数组或单个下列值
值:
- “string”:字符串
- “number”:数字(整型和浮点型)
- “color”:颜色
- “image”:图片(可自动添加下拉选项)
- “array”:数组[需要测试]
功能:检查输入内容类型
properties.blockOptions
积木选项[需要补充]
properties.blockOptions.icon
值类型:string
值:图标链接
功能:设置积木的图标
举例:blockOptions: {icon: "[https://dev-cdn-common.codemao.cn/dev/716/appcraft/IMAGE_pktc-Fyde_1643094443090](https://dev-cdn-common.codemao.cn/dev/716/appcraft/IMAGE_pktc-Fyde_1643094443090)"}
properties.blockOptions.color
值类型:color
值:”#RGBA”或”#RGB”
功能:设置积木的颜色
举例:blockOptions: {color: "#FF003FAA"}
properties.blockOptions.setter
功能:未知[内部逻辑]
properties.blockOptions.setter.func
值类型:string
值:Coco对象中任意一setter函数
功能:未知[内部逻辑]
properties.blockOptions.getter
功能:未知[内部逻辑]
properties.blockOptions.getter.func
值类型:string
值:Coco对象中任意一getter函数
功能:未知[内部逻辑]
举例:blockOptions: {getter: {func: "getRadioWidgetOptionCount"}}
properties.validators
在不满足下列条件时报错message[需要补充]
示例:{greaterThan: 0, lessThan: 100, isInteger: true}
properties.validators.lessThan
前提:valueType为"number"
值类型:number 或 以下对应的类型
properties.validators.lessThan.value
值类型:number
值:任意实数
properties.validators.lessThan.message
值类型:string
功能:用于类型为number的属性限制输入小于number
举例:validators: {lessThan: {value: 16384, message: 'error'}}
properties.validators.greaterThan
前提:valueType为"number"
值类型:number 或 以下对应的类型
properties.validators.greaterThan.value
值类型:number
值:任意实数
properties.validators.greaterThan.message
值类型:string
功能:用于类型为number的属性限制输入大于number
举例:validators: {greaterThan: {value: -10, message: 'error'}}
properties.validators.lessThanOrEqualTo
前提:valueType为"number"
properties.validators.lessThanOrEqualTo.value
值类型:number
值:任意实数
properties.validators.lessThanOrEqualTo.message
值类型:string
功能:用于类型为number的属性限制输入小于等于number
举例:validators: {lessThanOrEqualTo: {value: 16384, message: 'error'}}
properties.validators.greaterThanOrEqualTo
前提:valueType为"number"
properties.validators.greaterThanOrEqualTo.value
值类型:number
值:任意实数
properties.validators.greaterThanOrEqualTo.message
值类型:string
功能:用于类型为number的属性限制输入大于等于number
举例:validators: {greaterThanOrEqualTo: {value: -10, message: 'error'}}
properties.validators.isInteger
值类型:布尔值
功能:判断是否为整数
properties.validators.notEmpty
前提:valueType为"string"
properties.validators.notEmpty.value
值类型:number
值:任意实数
properties.validators.notEmpty.message
值类型:string
功能:判断是否非空
举例:validators: {notEmpty: {value: true, message: ""}}
properties.validators.maxLength
值类型:[需要补充]
值:[需要补充]
功能:设置输入长度最大限制
举例:[需要补充]
properties.validators.minLength
值类型:[需要补充]
值:[需要补充]
功能:设置输入长度最小限制
举例:[需要补充]
properties.readonly
值类型:number
值:0或1
功能:[需要测试]
举例:readonly: 1
properties.unit
值类型:string
值:px[需要补充]
功能:设置数值的单位
methods
methods.parms
methods.parms.labelAfter
值类型:string
值:任意文本
功能:显示在后面的文本(与label类似,只不过一个在前一个在后)
methods.blockOptions
methods.blockOptions.callMethodLabel
值类型:Boolean
功能:积木上是否显示“调用”标签,默认为true
events
events.subTypes
事件积木属性
实体定义[需要测试]
events.subTypes.key
值类型:string
值:任意文本
功能:用于定义下拉选项的名称
举例:subTypes: [{key: "keyname"}]
events.subTypes.dropdown
值类型:array
值:每一项必须符合{label: "标签",value: "值"}
- label:显示在积木上的标签
- value:该选项的值
功能:设置事件积木属性下拉选项
举例:subTypes: [{key: "pressType",dropdown: [{label: "pressMsg",value: "Press"}, {label: "pressInMsg",value: "PressIn"}, {label: "pressOutMsg",value: "PressOut"}]}],
通用
blockOptions
blockOptions.generateBlock
值类型:bool
值:true、false
功能:是否生成积木
blockOptions.icon
值类型:string
值:图标链接
功能:设置积木的图标
举例:blockOptions: {icon: "[https://dev-cdn-common.codemao.cn/dev/716/appcraft/IMAGE_pktc-Fyde_1643094443090](https://dev-cdn-common.codemao.cn/dev/716/appcraft/IMAGE_pktc-Fyde_1643094443090)"}
blockOptions.color
值类型:color
值:”#RGBA”或”#RGB”
功能:设置积木的颜色
举例:blockOptions: {color: "#FF003FAA"}
blockOptions.inputsInline
值类型:bool
值:true、false
功能:设置积木横排显示(true)或竖排显示(false)
示例:
 |
blockOptions: {inputsInline: true} |
|---|---|
 |
blockOptions: {inputsInline: false} |
blockOptions.space
值类型:number
功能:设置积木盒中与下方积木的间隔
举例:blockOptions: {space: 40}
blockOptions.setter
功能:未知[内部逻辑]
blockOptions.getter
功能:未知[内部逻辑]
valueType
值类型:string
值:
- “string”:字符串
- “number”:数字(整型和浮点型)
- “boolean”:布尔值
- “array”:列表(默认值暂不支持)
- “color”:颜色
- “image”:图片(可自动添加下拉选项)
- “multilineString”:多行文本
- “richTextString”:富文本字符串
功能:设置控件参数输入的框
tooltip
值类型:string
值:任意字符串
功能:积木简介,鼠标悬停在积木上方显示的文本
需要整理的功能
请勿使用以下功能,他们并未经过整理,可能存在问题。
TextInputInputNumberColorVisibleSwitchDisabledSwitchInputModeInputSizeTypeCoordinateSizeTextAreaFontFamilyBackgroundColorHorizontalAlignVerticalAlignButtonSizeTypeButtonModeChangeImageWidgetTitleHeadlineOptionsRadioModeRadioSizeTypeCheckboxSizeTypeSwitchModeSwitchSizeTypeSliderModeSliderSizeTypeSliderRangeNumberInputRowDegreeInputRowAudioChangeSoundFileAudioVolumeAudioRateLocalStorageFieldsHttpBodyHttpHeaderHttpParamsListViewerDataSourceListViewerStyleTemplateOptionSwitchPreviewImageSelectHelpUrlCloudDbListAntSwitch
控件实体定义
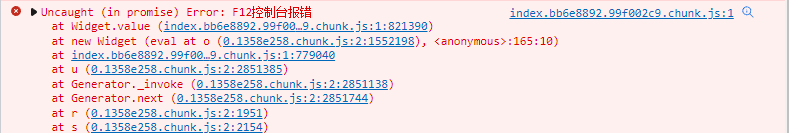
F12控制台
this.widgetInterrupt
F12控制台报错
示例
this.widgetInterrupt('F12控制台报错');

CoCo控制台
this.widgetLog
CoCo控制台输出日志
参数:任意数量,任意类型
this.widgetWarn
CoCo控制台输出警告
参数:任意数量,任意类型
this.widgetError
CoCo控制台输出错误
参数:任意数量,任意类型
this.widgetLog('一行日志');this.widgetWarn('一行警告');this.widgetError('一行错误');

角标注释
欢迎投稿给手册人员,为去掉这些恶心的角标贡献一份力量,同时你的名字也会在贡献名单中
[需要测试]:具体功能、用法暂不明确,或未经过测试,需要测试反馈给手册人员
[内部逻辑]:如图:

[需要补充]:
- [需要图片]:需要补充效果图
- [需要示例]:需要补充示例

