
CoCo中的屏幕自适应

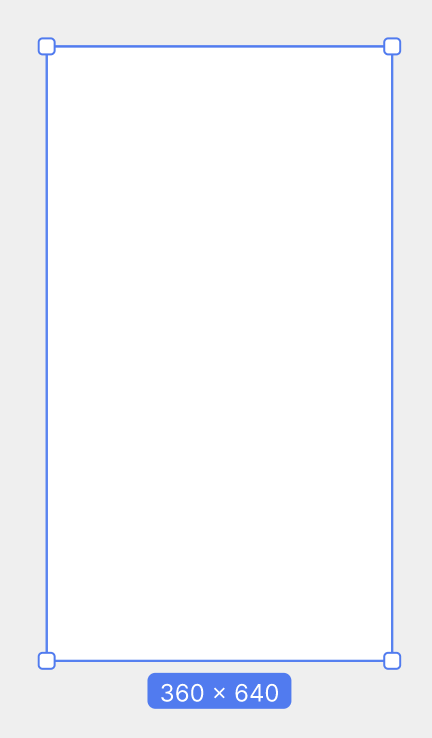
这是CoCo编辑器中的舞台,大小为360*640
从v1.15开始,CoCo优化了打包的apk/h5预览网页的屏幕适配方式(v1.16修复了预览页面的bug)
那么CoCo具体是怎样适配的呢?
以我的手机为例(Redmi Note 10 Pro),它的屏幕分辨率为2400*1080,则横是1080px,纵是2400px
打开CoCo作品是这样的

分析得知
应用的有效显示区域是扣除状态栏(浏览器中为上下的菜单栏)
舞台区域被放大,使左右两边不留空隙,整个舞台在有效区域纵向居中,这使得上下留下了等宽的空白矩形
那么针对CoCo目前的适配,我们该怎样去改进呢?
我们可以通过处理“获取屏幕高度/宽度”积木获取的数据让控件移动到相应的位置
需要注意的是,使用积木获取到的屏幕宽度始终为360,屏幕高度为等比例换算,依旧拿我的手机举例,换算后的屏幕高度是767(原本是2400)
那么,屏幕上边缘的y坐标为-63,下边缘为703(数值逗向下取舍)
根据这个规律,就可以做自适应了
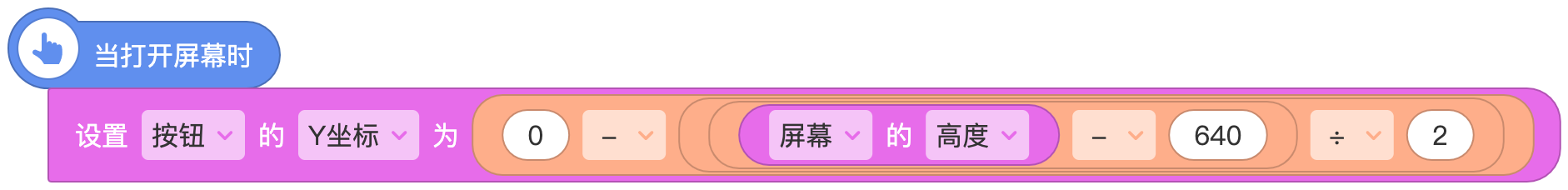
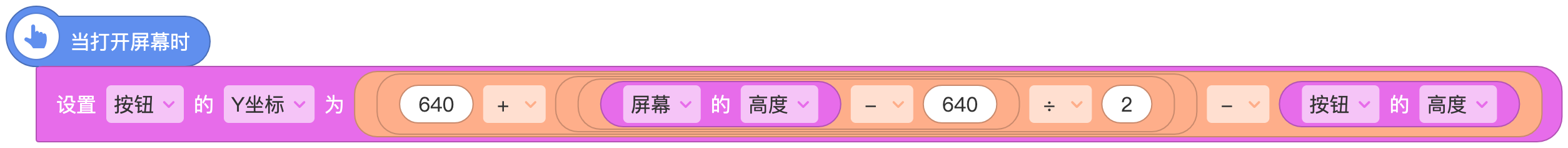
示例
使按钮在最上

使按钮在最下

注:这里的y坐标需要减去一个按钮的高度,不然按钮就不在屏幕内了
附件
感谢
@MathCalculus 提供的灵感
中控台各位帮助测试的伙伴

