属性
- 背景颜色:运行时默认的背景颜色
- 背景图片:运行时默认的背景图片
- 适配:有 [全显] [裁剪] [拉伸] 三种背景图片适配方式
积木介绍
#事件开始
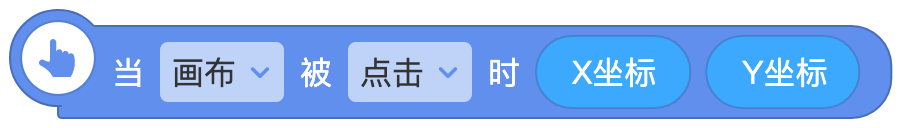
1. 当【画布】被【点击/按下/松开】时 (X坐标) (Y坐标)

- 在指定画布 被点击/按下/松开时 触发
- X坐标 Y坐标:鼠标被 点击/按下/松开时 对应的触碰点坐标参数
(返回的坐标是相对于该画板的,不是鼠标在屏幕舞台上的XY坐标)
#背景
2. 设置【画布】的 背景图片 为 ()

- 设置画布的背景图片
- 背景图片可通过 素材库选择或本地上传 两种方式设置
3. 设置【画布】的背景颜色为 ( )

- 设置画布的背景颜色
#笔迹
4. 清除【画布】的笔迹

- 清除画布上所有画笔的笔迹
#通用
5. 设置【画布】的 属性



- 设置画布的不透明度、高度/宽度、X坐标/Y坐标等属性。
6.【显示/隐藏】画布

- 显示或隐藏按钮
#返回值
7.【画布】的 背景颜色

- 调用画布的背景颜色Hex值
- 也可放入其他的颜色参数内
8.【画布】的 背景图片

- 调用画布的背景图片
9.【画布】的 属性



- 调用画布的不透明度、X坐标/Y坐标、高度/宽度等属性。
10. 保存【画布】为图片

- 保存画布为图片,并调用图片。
11.【画布】被 按住

- 返回真或假
- 判断画布是否被按住
12.【画布】是否 显示

- 返回真或假
- 判断画布是否为显示状态

