:::danger 我们不推荐在公开作品中使用维格表控件,极易造成token泄露,别人可以轻易修改你的数据
:::
维格表是什么?
维格表(https://vika.cn/ )是“长得很像Excel电子表格的关系型数据库”(抄一下官方描述),你可以自由搭建多维表格,存储和管理各种类型(数字、字符串、布尔值、图片、文件等)的数据。
你可以在维格表内创建表格存储和管理数据,通过控件在你创作的APP内新建、更新、读取、删除维格表的数据,强强联合!
使用步骤
1. 注册账号
注册一个维格表账号: https://vika.cn/
2. 创建数据表
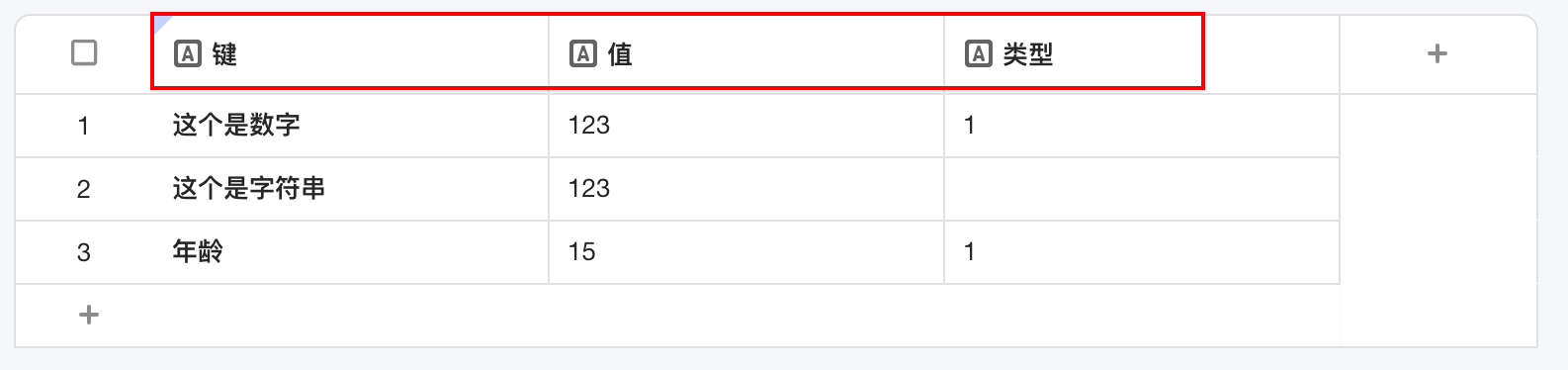
在维格表中,按如下格式创建数据表:
第一列:列名为键,列类型为单行文本
第二列:列名为值,列类型为单行文本
第三列:列名为类型,列类型为单行文本(用于区分值为数字还是字符串,当值为字符串时,类型为空,值为数字时,类型为1)

3. 新增控件
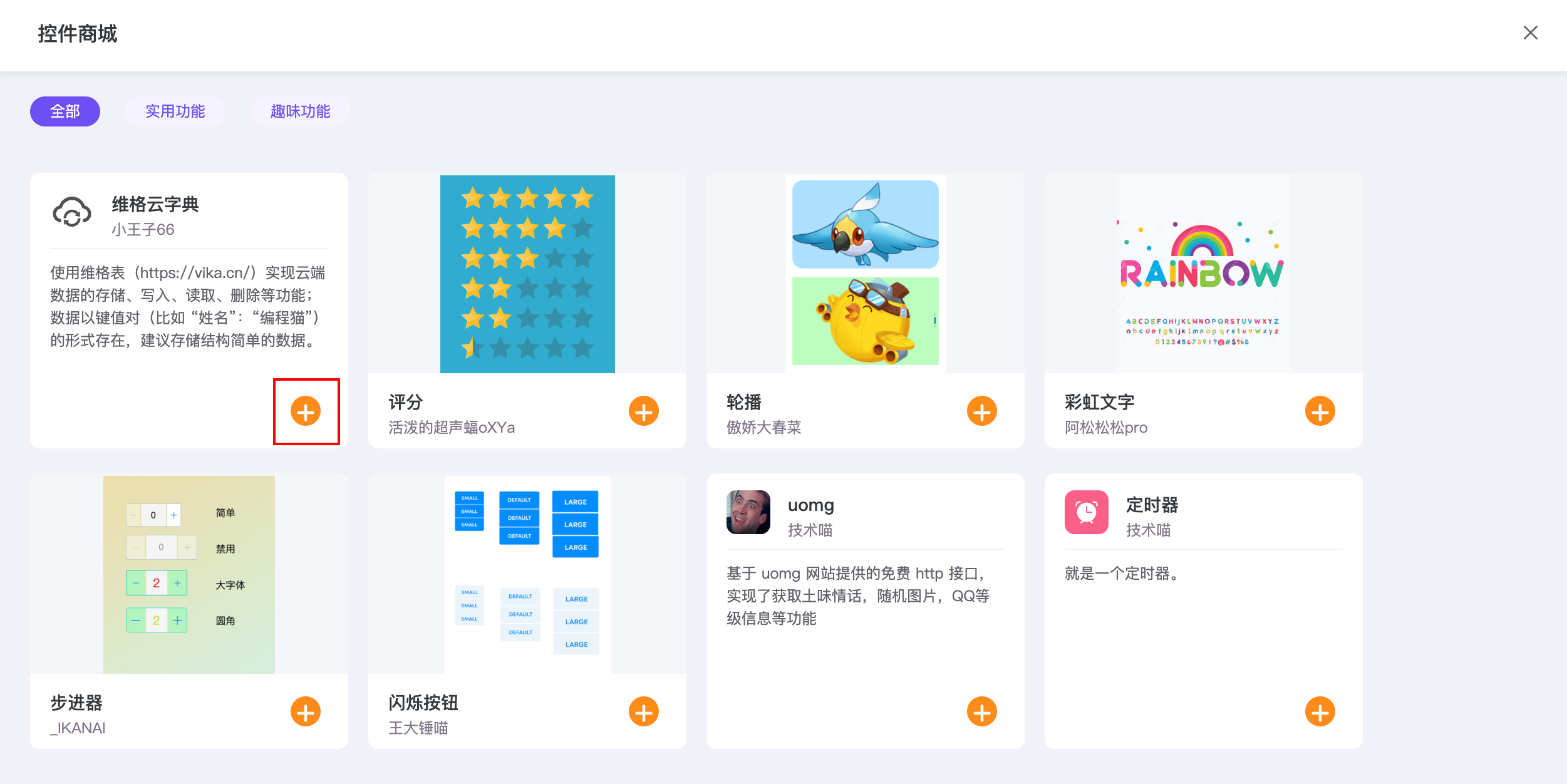
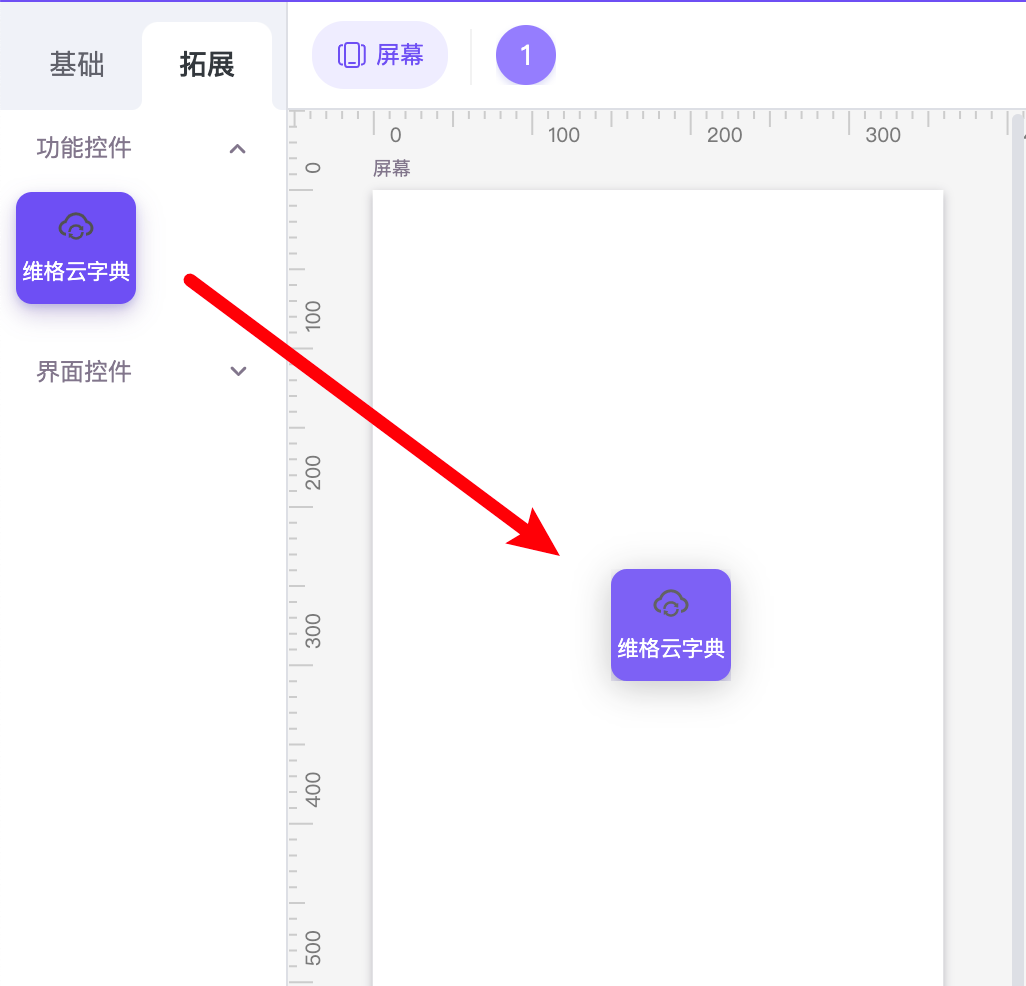
打开 https://coco.codemao.cn/,在控件商城中添加维格云字典控件,添加成功后,拖拽控件到舞台中来添加此控件。


4. 设置控件
打开维格表,获取 API Token和表格ID
获取 API Token
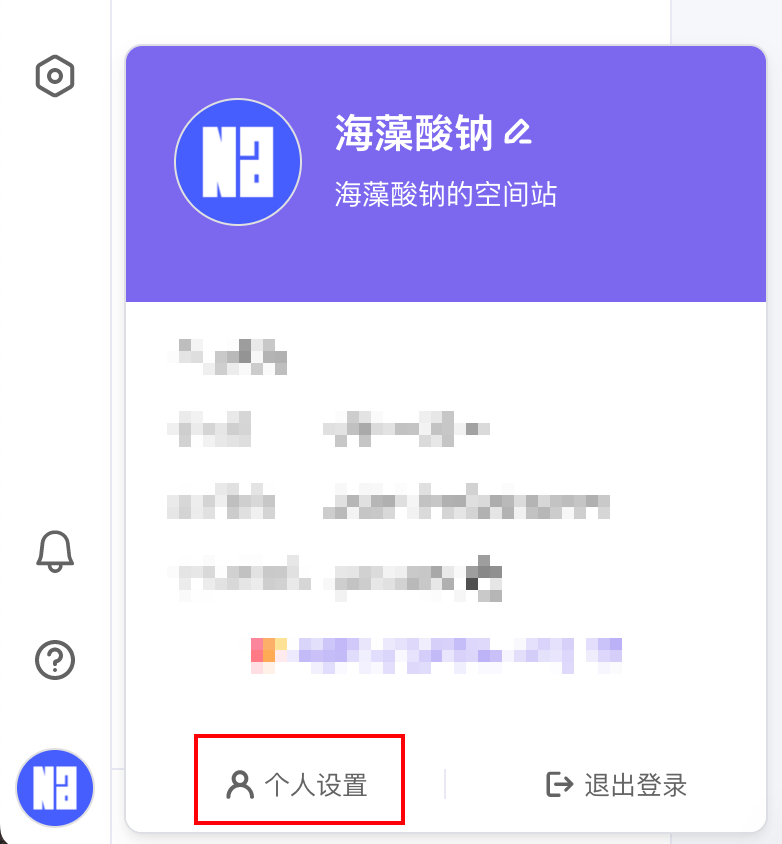
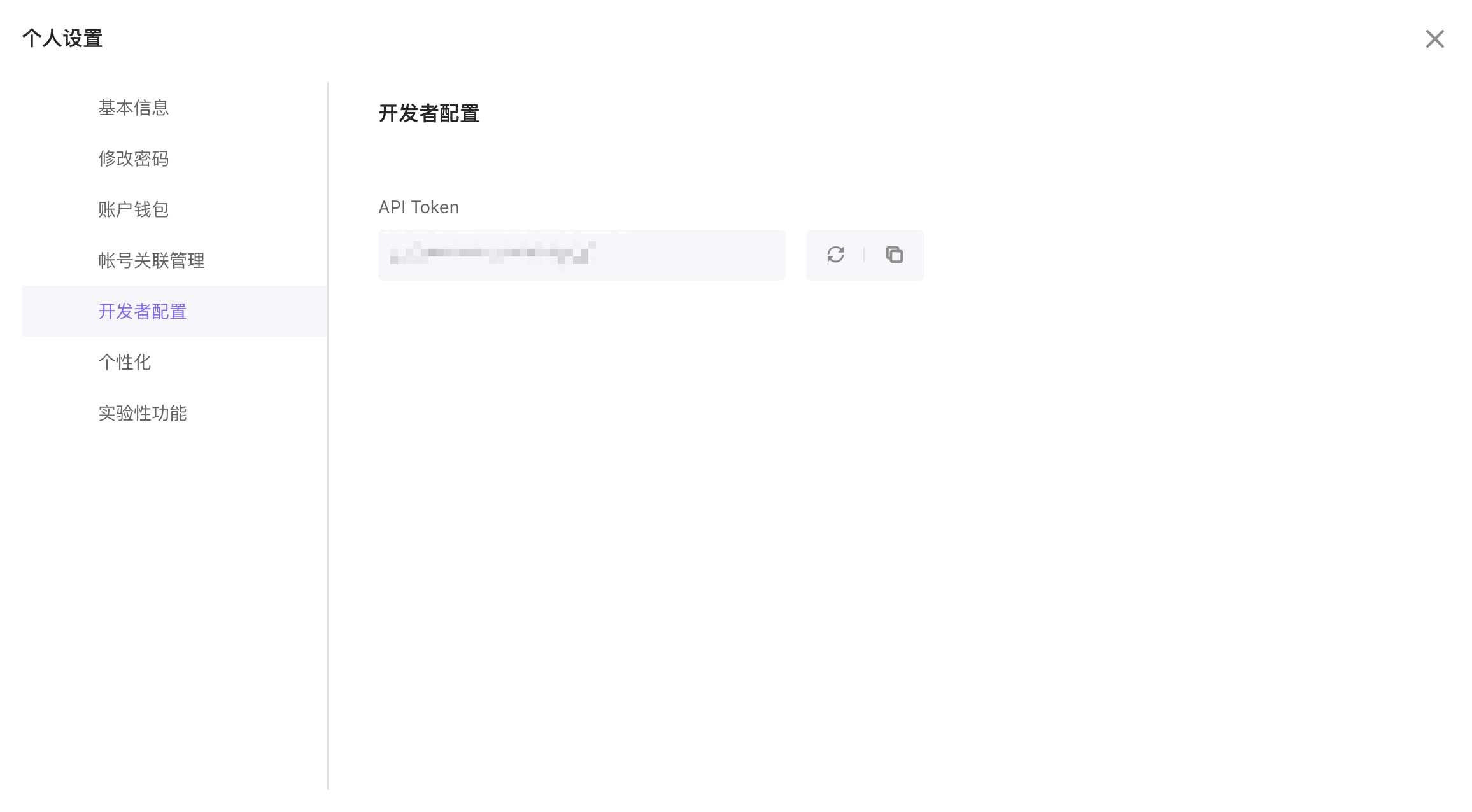
- 登录维格表,点击左下角的个人头像,进入「个人设置」,前往「开发者配置」界面。
- 点击「+」号生成 API Token。注意:首次生成时需要绑定邮箱。
- 复制 API Token。


:::danger 注意: 请妥善保管你的 API Token,如果 API Token 泄露,他人可能随意篡改你的表格中的数据。 如果 API Token 意外泄露,你可以在「开发者配置」界面重新生成 Token,保证数据安全。
:::
获取表格 ID
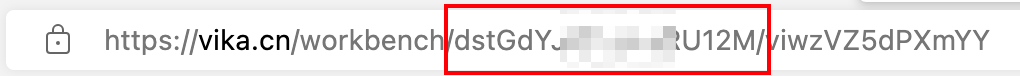
打开一张维格表,在 URL 地址栏中找到以 dst 开头的一段字符串,便是这张维格表的 ID。

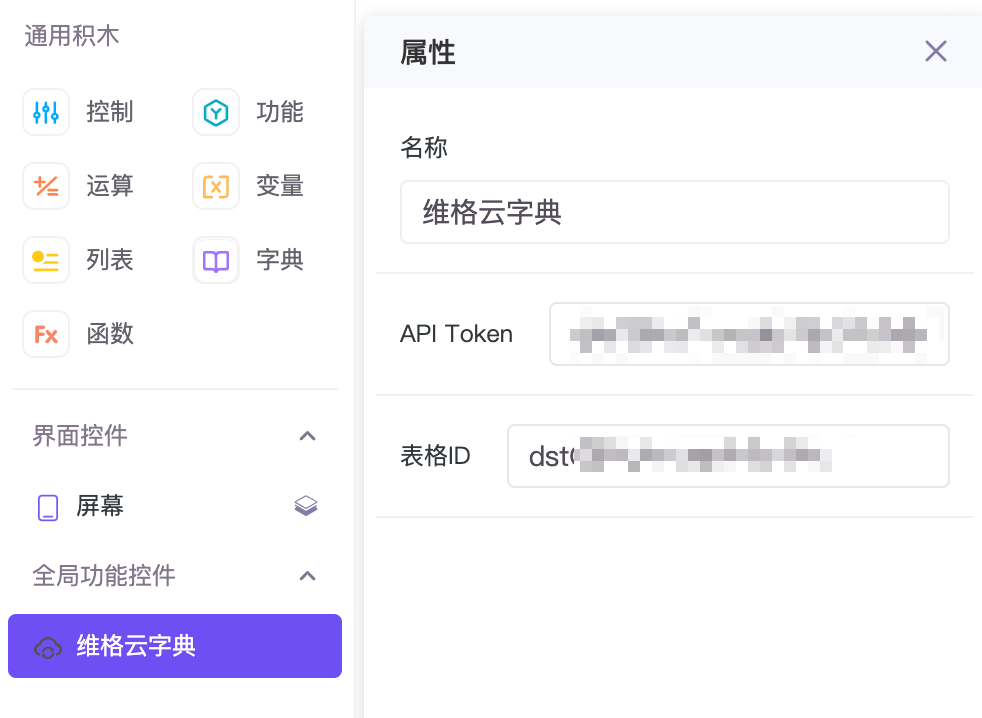
设置属性
回到CoCo编辑器,将获取到的 API Token 和 表格 ID 填写到属性面板中,就可以开始使用维格云表格啦~

5. 编写代码

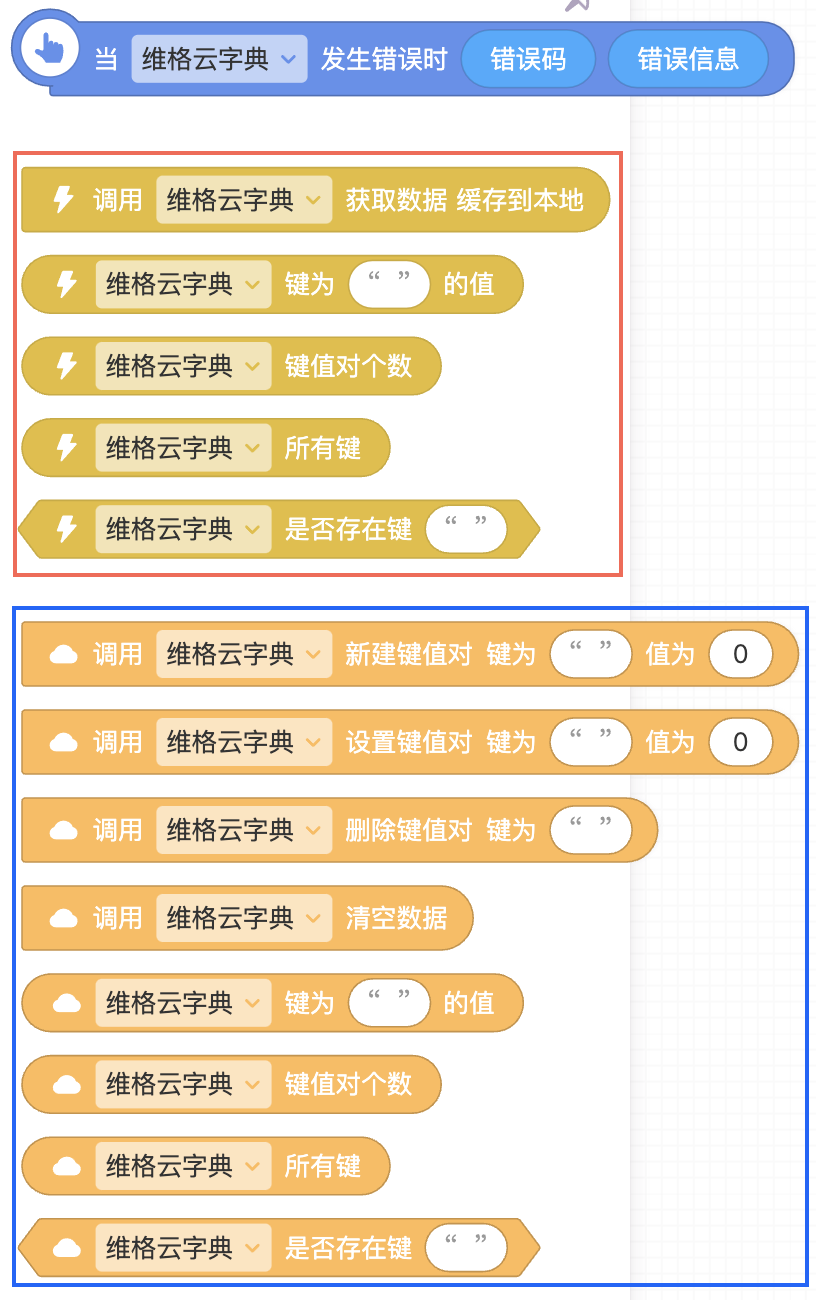
维格云字典的积木用法基本与云微数据库一致,不同的是有两种方式可以增删改查数据库:
- 缓存到本地再调用(积木带闪电图标,图上红框内)
- 直接调用云端(积木带云图标,图上蓝框)
缓存到本地再调用
需要使用 ,从云端(维格表上看到的表格)拉取数据存到本地(如果在电脑上运行,则是缓存在浏览器缓存;如果是手机上运行,则是缓存在手机本地缓存)
,从云端(维格表上看到的表格)拉取数据存到本地(如果在电脑上运行,则是缓存在浏览器缓存;如果是手机上运行,则是缓存在手机本地缓存)
再使用 从本地查询数据。
从本地查询数据。
直接调用云端
直接从云端获取或更新数据,直接使用即可。
两种方式各有优缺点,适合不同的方式,你可以根据实际情况选择其中一种使用。
| 调用方式 | 优点 | 缺点 | 适用场景 |
|---|---|---|---|
| 第一种 缓存本地 |
快速,不太受网络情况影响 | 本地数据和云端数据不实时同步,可以能存在一致导致出错 | + 数据更新频率低 + 实时性要求不高 + 网络环境差 |
| 第二种 调用云端 |
保证获取最新数据 | 比较慢,可能受网络环境影响 | + 数据更新频繁 + 要求获取实时数据 + 千万不要频繁调用(每个表格限制为5s/次),比如把它嵌入重复执行里 |
编写完代码之后就可以愉快地使用数据库啦~
示例
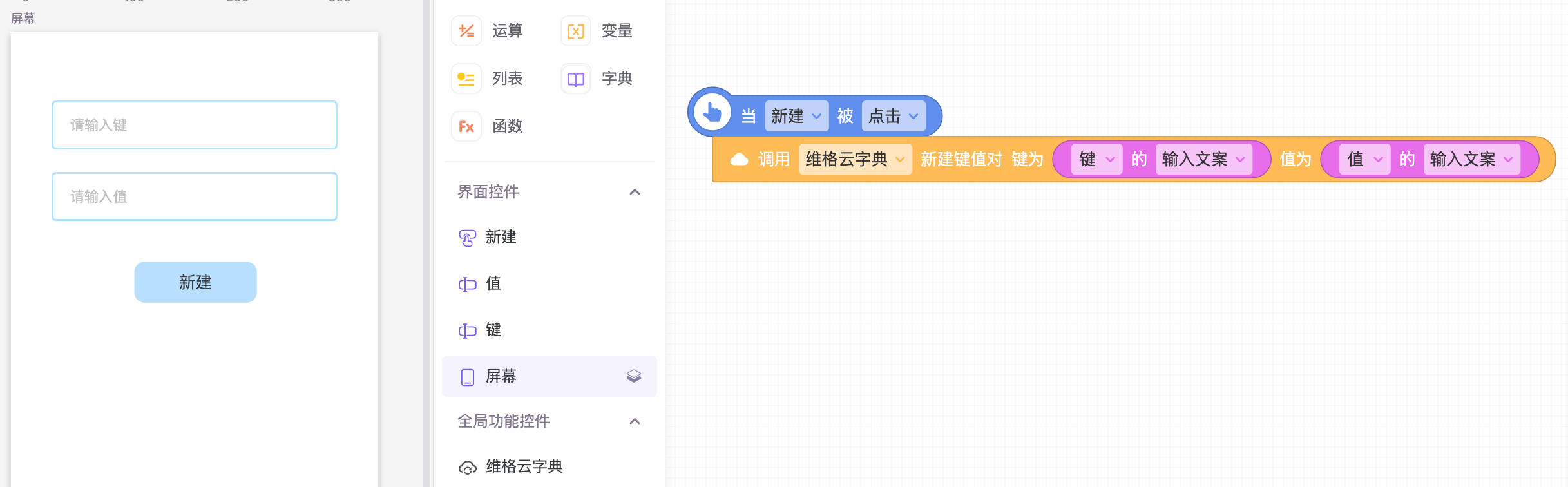
在云字典中新建一个键值对:

修改字典中已经存在的键的值:


