- 属性"> 属性
- 积木介绍"> 积木介绍
- #事件开始">#事件开始
- 1. 当【按钮】被【点击/按下/松开】时
- #文本">#文本
- 2. 设置【按钮】的 文本 为【显示/隐藏】
- 3. 设置【按钮】的 文本 内容 为 (“”)
- 4. 设置【按钮】的 文本 颜色 为 ()
- 5. 设置【按钮】的 文本 最大字号 为 (60)
- 6. 设置【按钮】的 文本 对齐方式 为【居左/居中/居右】
- #图标">#图标
- 7. 设置【按钮】的 图标 为【隐藏/显示】
- 8. 设置【按钮】的 图标 图形 为【?】
- 9. 设置【按钮】的 图标 颜色 为 ()
- #样式">#样式
- 10. 设置【按钮】背景框 样式 为 模板【矩形填充/矩形边框/圆形填充/圆形边框】颜色 为 ()
- 11. 设置【按钮】背景框 样式 为 图片 ()
- #通用">#通用
- 12. 设置【按钮】的 属性
- 13.【显示/隐藏】【按钮】
- 14.【启用/禁用】【按钮】
- #返回值">#返回值
- 15.【按钮】的 文本 属性
- 16.【按钮】的 模板 颜色
- 17.【按钮】的 属性
- 18.【按钮】是否 显示
- 19.【按钮】是否 启用
属性
- 文本:类似一个文本框控件,也可以设置内容,字体,字号,颜色,对齐方式。
- 这里的“字号”,实则设置的是“最大字号”(字号会随着按钮的大小改变)
- “字号”设置范围是12-80。
- 图标:在文字左边放置一个图标,图标可以本地上传和从素材商城内选择,可以设置图标颜色。
- 背景样式
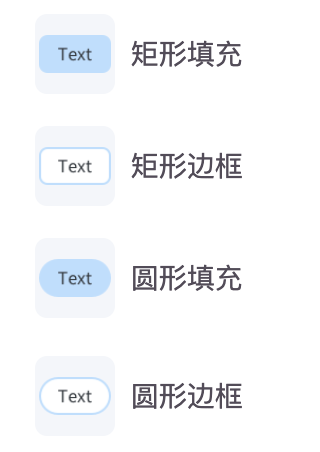
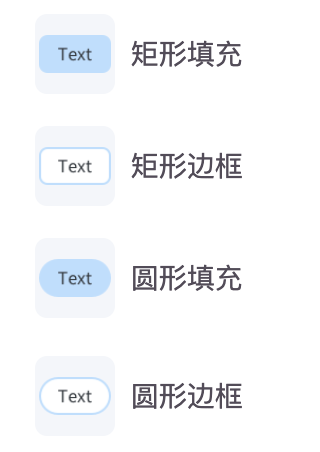
- 模版:共有以下四种样式,可修改模版颜色(填充/边框的颜色)


- 图片:自行上传按钮背景(注;素材商城中有非常多的此类素材)
- 全显:背景等比缩放。
- 拉伸:背景铺满整个控件区域。
- 模版:共有以下四种样式,可修改模版颜色(填充/边框的颜色)
- 不透明度:设置按钮的不透明度
- 尺寸/坐标:设置按钮的大小/位置
积木介绍
#事件开始
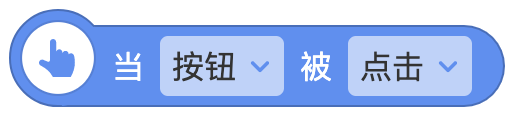
1. 当【按钮】被【点击/按下/松开】时

- 在用户 点击/按下/松开 按钮时触发
#文本
2. 设置【按钮】的 文本 为【显示/隐藏】

- 设置按钮的文本为显示或隐藏状态
3. 设置【按钮】的 文本 内容 为 (“”)

- 设置按钮的文本内容
4. 设置【按钮】的 文本 颜色 为 ()

- 设置按钮的文本颜色,有推荐颜色和自定义颜色可供大家选择。
5. 设置【按钮】的 文本 最大字号 为 (60)

- 设置按钮的文本最大字号
- 关于“最大字号”,请看属性第一条的说明。
6. 设置【按钮】的 文本 对齐方式 为【居左/居中/居右】

- 设置按钮的文本的对齐方式
#图标
7. 设置【按钮】的 图标 为【隐藏/显示】

- 设置按钮的图标为显示或隐藏状态
8. 设置【按钮】的 图标 图形 为【?】

- 设置按钮的图标图形
9. 设置【按钮】的 图标 颜色 为 ()

- 设置按钮的图标颜色,有推荐颜色和自定义颜色可供大家选择。
#样式
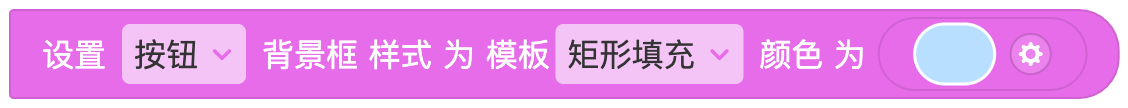
10. 设置【按钮】背景框 样式 为 模板【矩形填充/矩形边框/圆形填充/圆形边框】颜色 为 ()

- 设置按钮背景框的样式和颜色,有推荐颜色和自定义颜色可供大家选择。
11. 设置【按钮】背景框 样式 为 图片 ()

- 设置按钮背景框的样式为导入的图片
#通用
12. 设置【按钮】的 属性



- 设置按钮的不透明度、高度/宽度、X坐标/Y坐标等属性。
13.【显示/隐藏】【按钮】

- 显示或隐藏按钮
14.【启用/禁用】【按钮】

- 启用或禁用按钮
#返回值
15.【按钮】的 文本 属性


- 调用按钮的文本内容、颜色
16.【按钮】的 模板 颜色

- 调用按钮的模板颜色
17.【按钮】的 属性



- 调用按钮的不透明度、高度/宽度、X坐标/Y坐标等属性。
18.【按钮】是否 显示

- 返回真或假
- 判断按钮是否为显示状态
19.【按钮】是否 启用

- 返回真或假
- 判断按钮是否被启用

