:::color5 列表数据框 是一个用来显示多个包含图片、标题、提示文案组合成的列表的组合,用于制作样式重复、根据数据库内容展示的信息流内容(比如说nemo首页)。
在手机屏幕空间有限、能显示的内容不多的情况下,我们可以借助它来显示更多的内容。
它允许用户通过上下滑动来将屏幕外的数据滚动到屏幕内,同时屏幕内原有的数据滚动出屏幕,从而显示更多的数据内容。
:::
属性
- 数据源:列表数据框展示信息的数据源,可以使用来自本地数据表和云数据表的数据。
- 数据绑定:选中数据源后出现,将列表数据框中包含的各种类型图片/文本绑定到数据源内的某一列,即数据从该列获取。
积木介绍
1. 当【列表数据框】被点击时 (行数)

- 在指定的列表数据框被点击时触发
- 行数:被点击的行数;若未点到行(点到空白区域)则行数返回空。
2. 当【列表数据框】的【标题】被点击时 (行数)

- 在指定的列表数据框的数据(说明文本、头像、副标题、标题等等…)被点击时触发
- 行数:被点击的数据所在的行数
3. 设置【列表数据框】第 (1) 行【图片/标题/提示文案】的【文本颜色/背景颜色】为 ()

- 修改列表数据框指定行的 图片/标题/提示文案 的文本颜色或背景颜色
- 注意:图片仅能修改背景颜色
4. 设置【列表数据框】的 属性



- 设置列表数据框的不透明度、高度/宽度、X坐标/Y坐标等属性。
5.【显示/隐藏】【列表数据框】

- 显示或隐藏列表数据框
6.【启用/禁用】【列表数据框】

- 启用或禁用列表数据框
7.【列表数据框】第 (1) 行【图片/标题/提示文案】的【文本颜色/背景颜色】

- 调用列表数据框指定行的 图片/标题/提示文案 的文本颜色或背景颜色
8.【列表数据框】的 属性



- 调用列表数据框的不透明度、高度/宽度、X坐标/Y坐标等属性。
9.【列表数据框】是否 显示

- 返回真或假
- 判断列表数据框是否为显示状态
10.【列表数据框】是否 启用

- 返回真或假
- 判断列表数据框是否被启用
示例
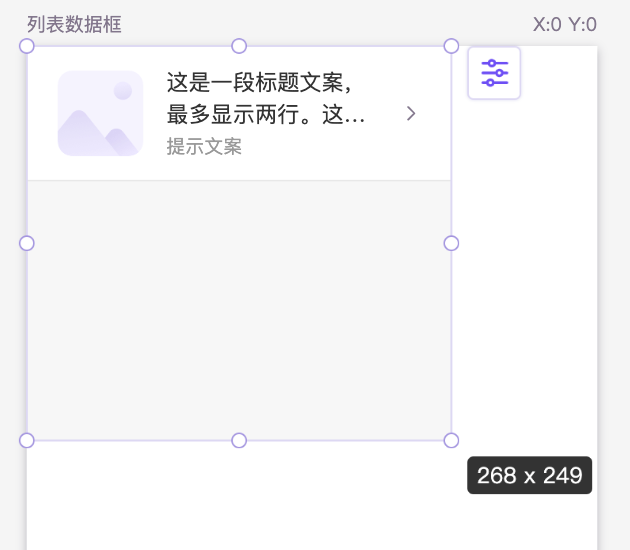
Step 1 添加数据库和设置展示效果
添加一个数据框,并设置显示区域的大小以及展示条目的样式。


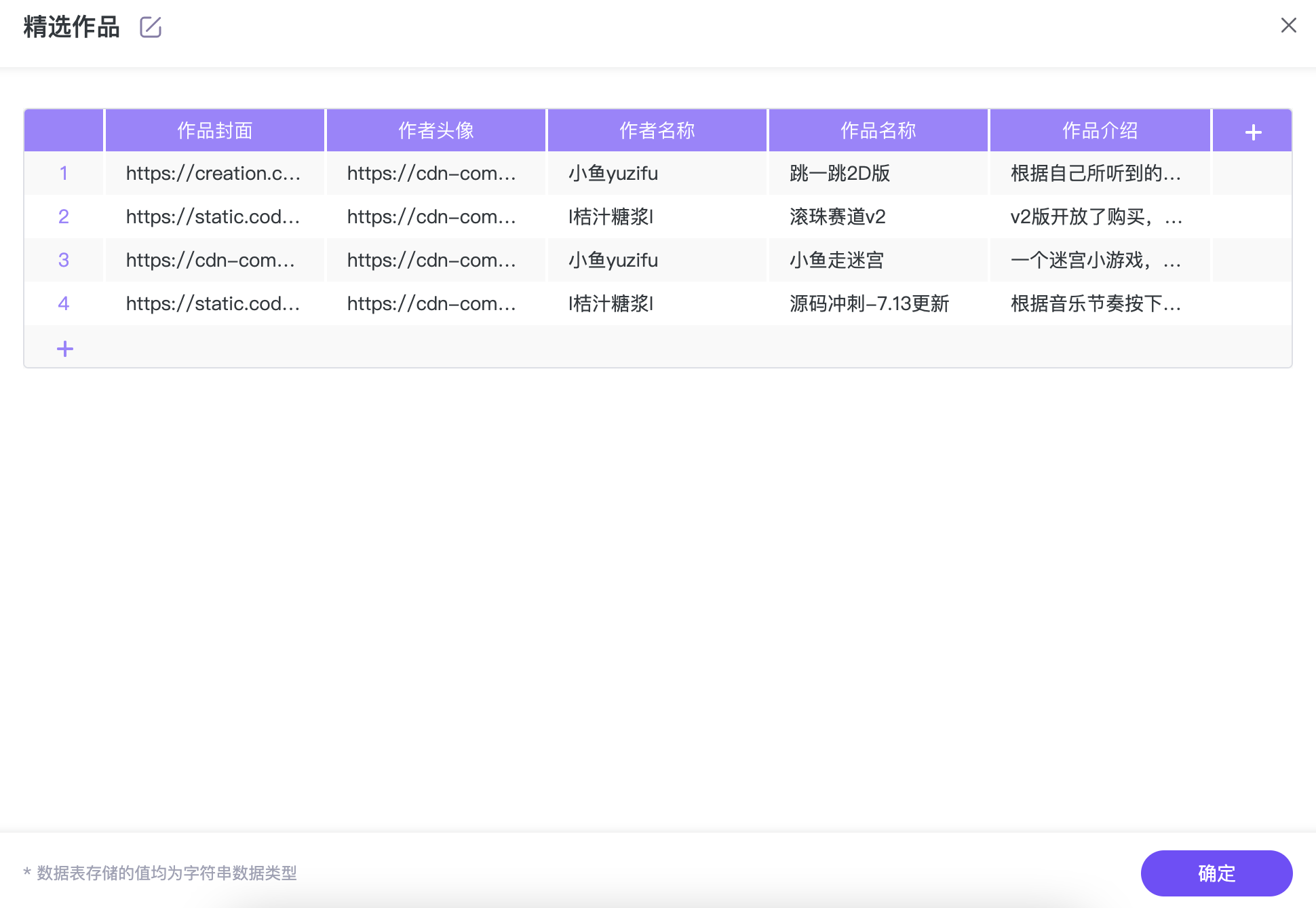
Step 2 选择数据源
支持新建或选择已有数据源进行绑定,支持以下两种数据源
| 本地数据表 | 在当前作品内创建一个容纳数据的本地数据表控件作为数据源 |
|---|---|
| 云数据表 | 在源码云空间内创建一个容纳数据的云数据表作为数据源 |



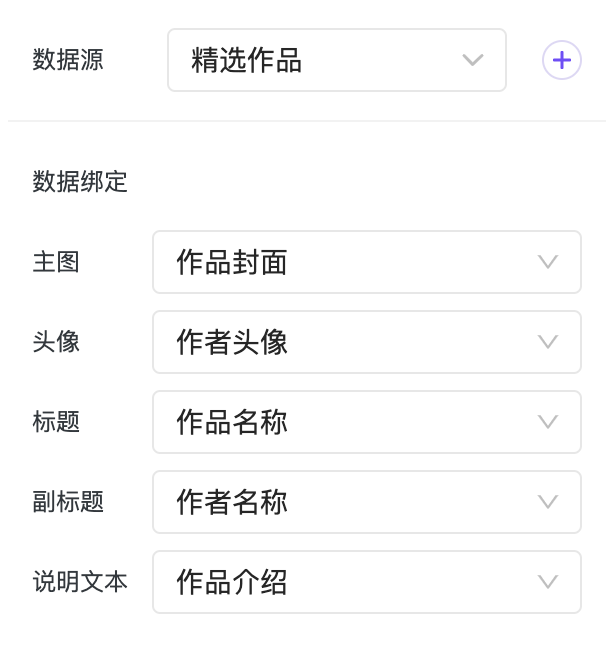
Step 3 数据绑定
将条目中每个控件显示内容和表格中的列绑定起来
举例:希望最大的主图显示的是作品封面这一列的数据,则在属性面板->数据绑定中设置好绑定关系

Step 4 效果演示
运行后,作品会根据数据源中有多少行,创建出多少个重复的条目
运行效果如下,欢迎体验:
示例作品源文件:示例-列表数据框.json

