:::info
文章信息
🧢 作者:海藻酸钠
🎒 写作日期:2023/7/24
🌎 联系方式:QQ3451585488
:::
:::color5 点击右侧➡️导航,快速查看内容
:::
获取对象
海藻酸钠
在CoCoV1.16更新中,新增了“字典”数据类型

代替
➡️

UI相关工具推荐
犯罪大师
点击查看
CoCo篇
优点:图标、素材资源多,图标支持png/svg/ai格式下载,国内图标库,中文检索快
缺点:直接进入首页可能会卡顿,另外请注意是否允许商用(普通CoCo创作,发布在社区不成问题)
优点:网页素材较丰富,也可以在这里找到加载等gif小图标
缺点:素材相对拟物化而非扁平,不过真的挺好用的
不怎么用,不做评价,图标貌似也挺优质的
源码编辑器(手机/PC)篇
设计篇
- 稿定设计APP
- Canva 可画APP/小程序/web端
其中稿定设计支持透明背景,可画不确定,可画素材更多、更丰富
其余篇
- 图标素材可以去CoCo篇里推荐的3个网站查询,结合设计应用制作
- 补充一个图标来源:可以在酷安搜索FusionApp,1.0或2.0都可以,内置一个图标库(Material Design)
传输篇
作用:传输文件至另一个设备,且不能当网盘使用
提示:请勿上传违规内容
更多
- 这么多够设计出一个好的UI了,当然在上手编程前也可以先用MasterGo等工具打个草稿,或是平日里看看
- 欢迎补充分享
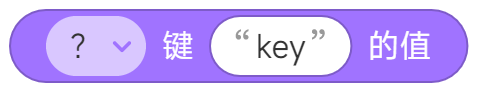
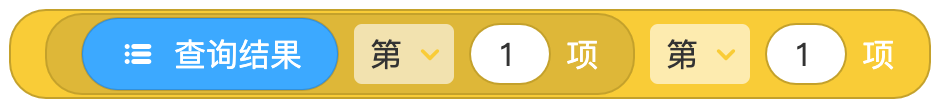
云数据表/云数据库返回内容处理
海藻酸钠
查询云数据表满足条件的数据,返回列表结构,若有多个数据则返回二维列表。
因此需要将列表积木嵌套使用

有一个错误的方法:使用分割字符串积木来获取内容(千万不要使用!!!)(来自青舒计)
图片转链接
旁观者JErS
黄色是本地储存-微数据库(注意是微数据库,不是云字典)
紫色是多媒体-照相机

打包APK实现再按一次退出
刘lyxAndy
document.addEventListener("backbutton", onBackKeyDown, false);var x = true;function onBackKeyDown(e) {if(x){e.preventDefault(); alert("再按一次退出");x=false}else{navigator.app.exitApp()}
水海龙
基于群友@刘lyxAndy(🥥)的研究与完善
实现了现今几乎所有应用都具有的普适性toast返回弹窗功能,用户需在规定时间内toast弹窗消失前再次点击返回才可以退出应用,否则重新提示toast。
var x = true; function Toast(msg,duration){ x=false; duration=isNaN(duration)?3000:duration; var m = document.createElement('div'); m.innerHTML = msg; m.style.cssText="max-width:60%;min-width: 150px;padding:0 14px;height: 40px;color: rgb(255, 255, 255);line-height: 40px;text-align: center;border-radius: 4px;position: fixed;top: 50%;left: 50%;transform: translate(-50%, -50%);z-index: 9999999999;background: rgba(0, 0, 0,.7);font-size: 16px;"; document.body.appendChild(m); setTimeout(function() { var d = 0.5; m.style.webkitTransition = '-webkit-transform ' + d + 's ease-in, opacity ' + d + 's ease-in'; m.style.opacity = '0'; x = true; setTimeout(function() { document.body.removeChild(m) }, d * 1000); }, duration); }
document.addEventListener("backbutton", onBackKeyDown, false); function onBackKeyDown(e) { if(x){ e.preventDefault();Toast('再按一次退出',2000)}else{navigator.app.exitApp()} }
云数据表常见报错及解决办法
旁观者JErS
https://codemao.yuque.com/kzbwh0/coco_guide/veq5h1mgnwh7ngs8
跨域问题解决方法
刘lyxAndy
重新设置URL(如下)
HTTP:
https://coco.codemao.cn/http-widget-proxy/http@SEP@网址(不用http://)
HTTPS:
https://coco.codemao.cn/http-widget-proxy/https@SEP@网址(不用https://)

