属性
- 提示文案:用户在点击输入框前显示的文本,用于提示用户这个输入框输入的内容/类型。
- 输入文案:输入的内容。
- 文本设置:可以设置字体,字号(最小12),对齐方式。
- 背景样式
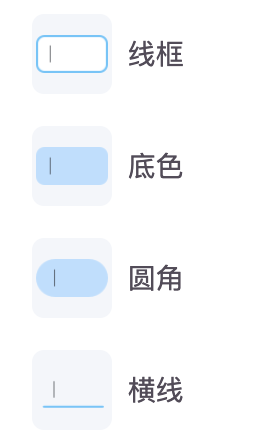
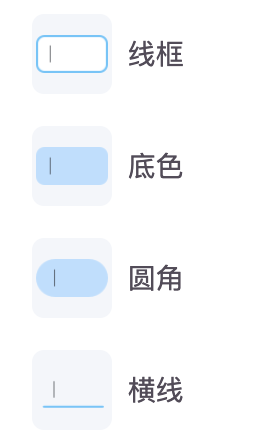
- 模版:共有以下四种样式,可修改模版颜色(填充/边框的颜色)。

- 图片:自行上传按钮背景(注;素材商城中有非常多的此类素材)。 * 全显:背景等比缩放。 * 拉伸:背景铺满整个控件区域。
- 不透明度:设置输入框的不透明度
- 尺寸/坐标:设置输入框的大小/位置
积木介绍
#事件开始
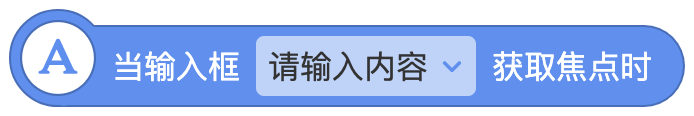
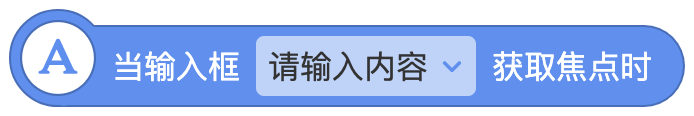
1. 当输入框【请输入内容】获取焦点时

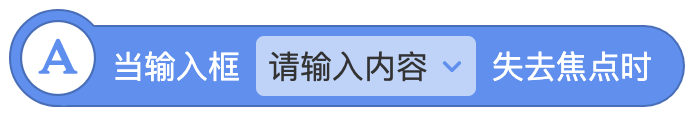
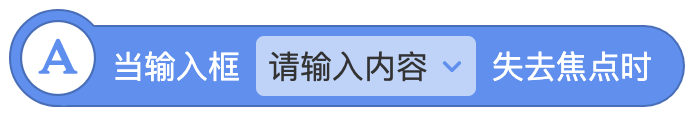
2. 当输入框【请输入内容】失去焦点时

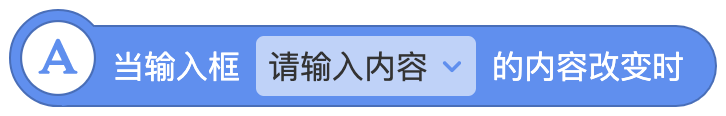
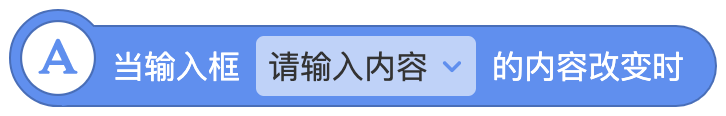
3. 当输入框【请输入内容】的内容改变时

#文案
4. 设置【请输入内容】的【输入文案/提示文案】为 (“ “)

5. 设置【请输入内容】的【输入文案/提示文案】的 颜色 为 ()

- 设置输入框的文案颜色,有推荐颜色和自定义颜色可供大家选择。
6. 设置【请输入内容】的 字号 为 (14)

7. 设置【请输入内容】的 对齐方式 为【居左/居中/居右】

#样式
8. 设置【请输入内容】的 背景框 样式 为 模板【线框/底色/圆角/横线】颜色 为 ()

- 设置输入框的背景框样式为特定的 模板和颜色,有推荐颜色和自定义颜色可供大家选择。
9. 设置【请输入内容】背景框 样式 为图片 ()

- 设置输入框的的背景框样式,可以选择素材库选择或本地上传。
#通用
10. 设置【请输入内容】的 属性 不透明度 为 (100)



- 设置输入框的不透明度、高度/宽度、X坐标/Y坐标等属性。
11.【显示/隐藏】【请输入内容】

12. 【启用/禁用】【请输入内容】

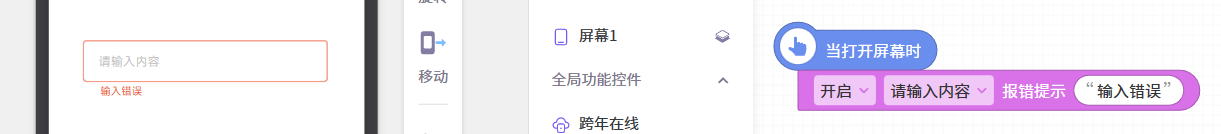
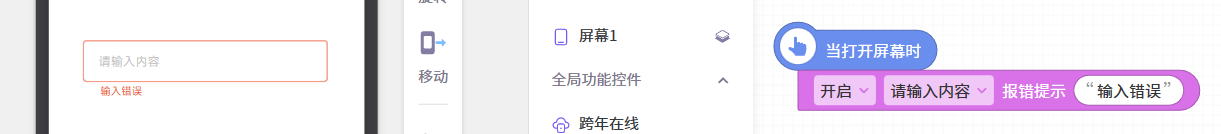
13.【开启/关闭】【请输入内容】报错提示 (“输入错误”)


#返回值
14.【请输入内容】的【输入文案/提示文案】

15.【请输入内容】的 报错文案

16.【请输入内容】的【输入文案/提示文案】的 颜色

17.【请输入内容】的 属性




- 调用输入框的字号、不透明度、高度/宽度、X坐标/Y坐标等属性。
18.【请输入内容】是否 报错

19.【请输入内容】是否 显示

20.【请输入内容】是否 启用