属性
- 图片:可以使用本地上传或者图片库中的图片,支持多种格式。
- 适配:修改图片的适配方式,有全显,裁剪和拉伸。
- 背景颜色:在控件所属区域添加一个色块背景,位于图片下方。
- 不透明度:设置图片框的不透明度
- 尺寸/坐标:设置图片的大小/位置(最小尺寸为20x20)
积木介绍
1. 当【图片框】被点击时

- 在用户点击图片框时触发
2. 设置【图片框】图片为 (?)

- 设置图片框显示的图片,可以嵌入项目内图片资源的名称或网络图片的链接。
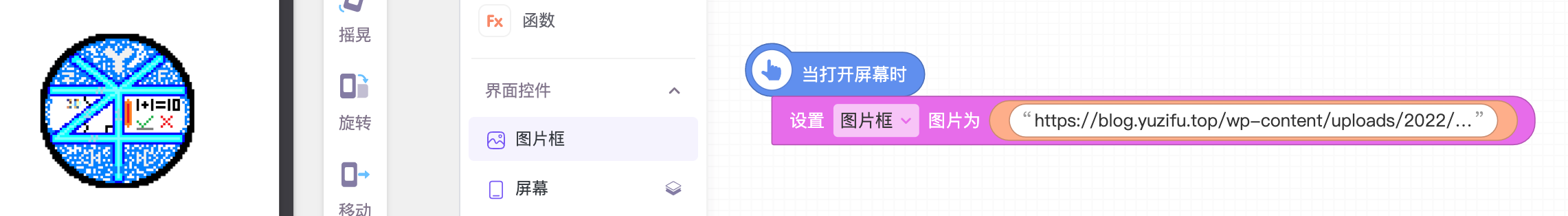
- 你可以通过下面的方式来实现显示网络图片(包括base64图片)其中字符串里面的内容为图片网址。

3. 设置【图片框】的背景颜色为 ()

- 设置图片框的背景颜色,有推荐颜色和自定义颜色可供大家选择。
4. 设置【图片框】的 属性



- 设置图片框的不透明度、高度/宽度、X坐标/Y坐标等属性。
5.【显示/隐藏】【图片框】

- 设置图片框为显示或隐藏状态
6.【图片框】的 图片

- 调用图片名称或链接
:::tips 举例:如果你像这样使用的话,[文本]的内容会显示[图片框]的当前的图片的名字。

:::
7.【图片框】的 背景颜色

- 调用图片框的背景颜色
8.【图片框】的 属性



- 调用图片框的不透明度、高度/宽度、X坐标/Y坐标等属性。
9.【图片框】是否 显示

- 返回真或假
- 判断图片框是否为显示状态

