平衡二叉查找树
目的
解决普通二叉查找树在频繁的插入、删除等动态更新的情况下,出现时间复杂度退化的问题。“平衡”就是让整棵树左右看起来比较“对称”,不要出现左高右矮的情况,让整棵树的高度相对来说低一些,相应的插入、删除、查找等操作的效率高一些。
定义
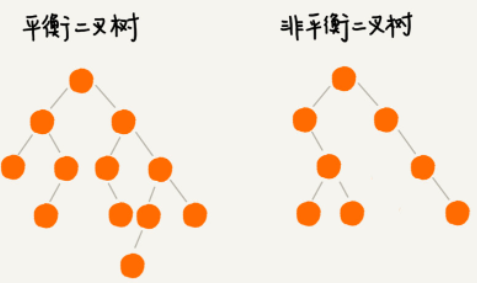
平衡二叉树中任意一个节点的左右子树的高度相差不能大于 1。
完全二叉树、满二叉树其实都是平衡二叉树,但是非完全二叉树也有可能是平衡二叉树。
平衡二叉树:Splay Tree(伸展树)、Treap(树堆)、AVL树
红黑树(R-B Tree)
红黑树并不是严格意义上的平衡二叉树,因为它从根节点到各个叶子节点的最长路径,有可能会比最短路径大一倍。但是只要树的高度不比 log2n 大很多,红黑树的高度近似 2log2n。,尽管它不符合严格的平衡二叉查找树的定义,但仍然是一个合格的平衡二叉查找树。
AVL是严格的平衡二叉查找树,查找效率非常高,但为了维持这种高度的平衡,就要付出更多的代价:每次插入、删除都要做调整,比较复杂、耗时。所以,对于有频繁的插入、删除操作的数据集合,使用 AVL 树的代价就有点高了。
红黑树只是做到了近似平衡,并不是严格的平衡,红黑树的插入、删除、查找各种操作性能都比较稳定,所以在维护平衡的成本上,要比 AVL 树要低。
定义
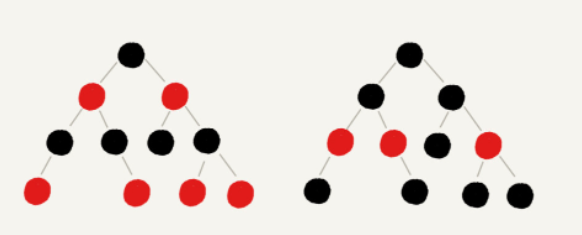
红黑树中的节点,一类被标记为黑色,一类被标记为红色。除此之外,还需要满足:
- 根节点是黑色的;插入节点是红色
- 任何上下相邻的节点不能同时为红色,也就是说,红色节点是被黑色节点隔开的;
- 每个节点,从该节点到达其叶子节点的所有路径,都包含相同数目的黑色节点;
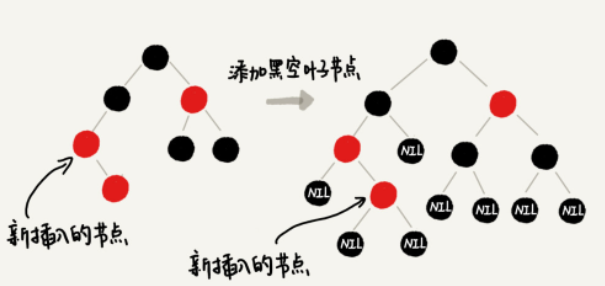
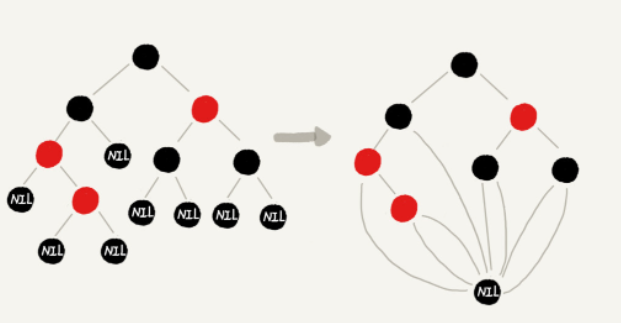
- 叶子节点必须是黑色的空节点(NIL)
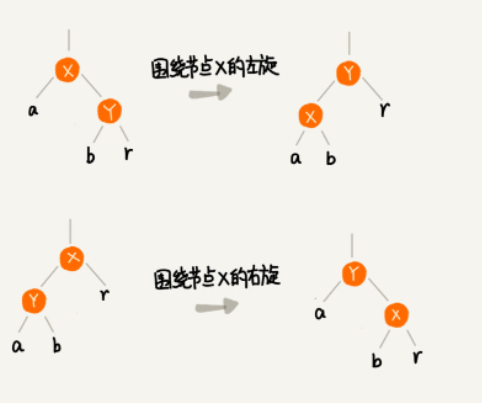
在插入、删除节点的过程中,第二、第三点要求可能会被破坏,所以左旋(rotate left)、右旋(rotate right),实际上就是要把被破坏的第二、第三点恢复过来。

第四条“叶子节点必须是黑色的空节点”,主要是当插入新节点的时候,其父节点也是红色这种情况也能满足下面CASE 2。同时具体实现中并不会浪费存储空间,可以共用一个黑色的、空的节点

插入
红黑树规定,插入的节点必须是红色的。而且,二叉查找树中新插入的节点都是放在叶子节点上。
插入普通情况:
- 如果插入节点的父节点是黑色的,那什么都不用做。
- 如果插入的节点是根节点,那直接改变它的颜色,把它变成黑色就可以了。
三种特殊情况:
把父节点的兄弟节点叫作叔叔节点,父节点的父节点叫作祖父节点。
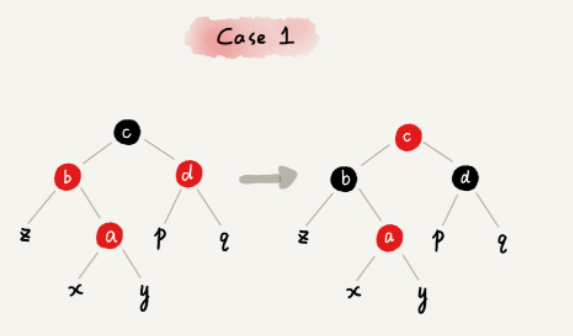
CASE 1:如果关注节点是 a,它的叔叔节点 d 是红色,就依次执行下面的操作:
- 将关注节点 a 的父节点 b、叔叔节点 d 的颜色都设置成黑色;
- 将关注节点 a 的祖父节点 c 的颜色设置成红色;
- 关注节点变成 a 的祖父节点 c;
- 跳到 CASE 2 或者 CASE 3。

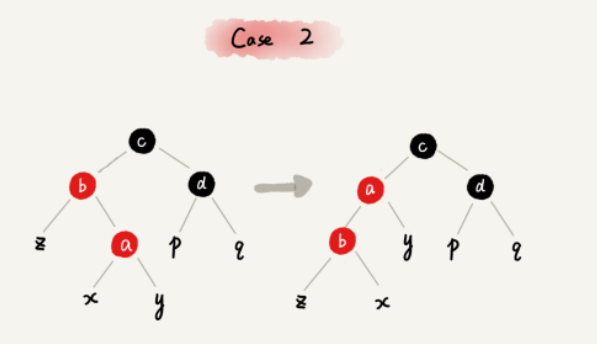
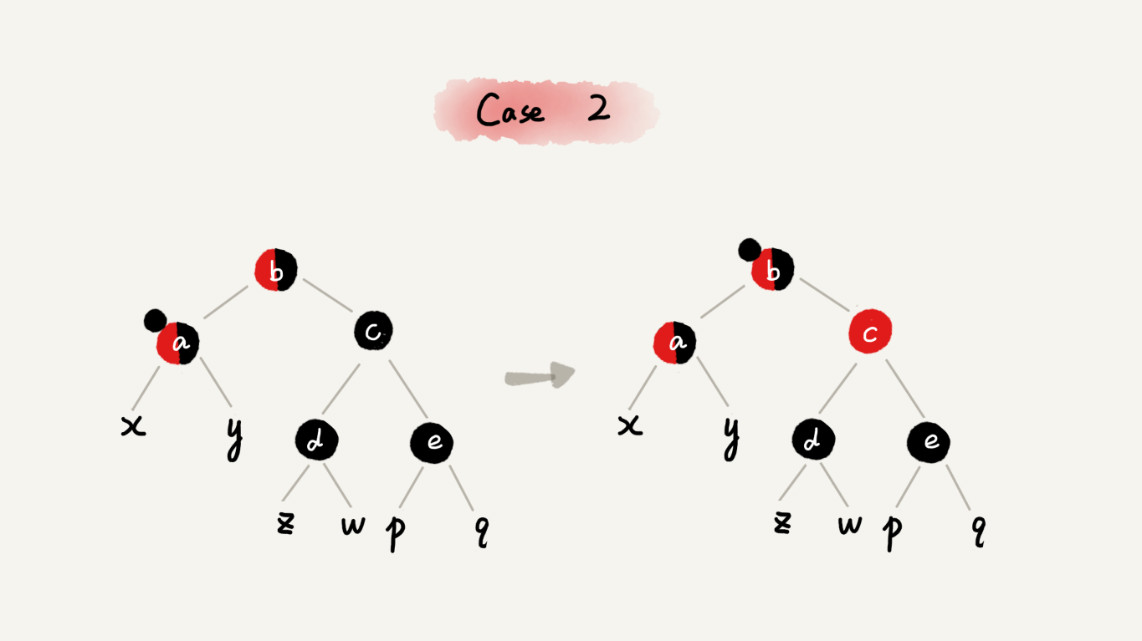
CASE 2:如果关注节点是 a,它的叔叔节点 d 是黑色,关注节点 a 是其父节点 b 的右子节点,就依次执行下面的操作:
- 关注节点变成节点 a 的父节点 b;
- 围绕新的关注节点b 左旋;
- 跳到 CASE 3。

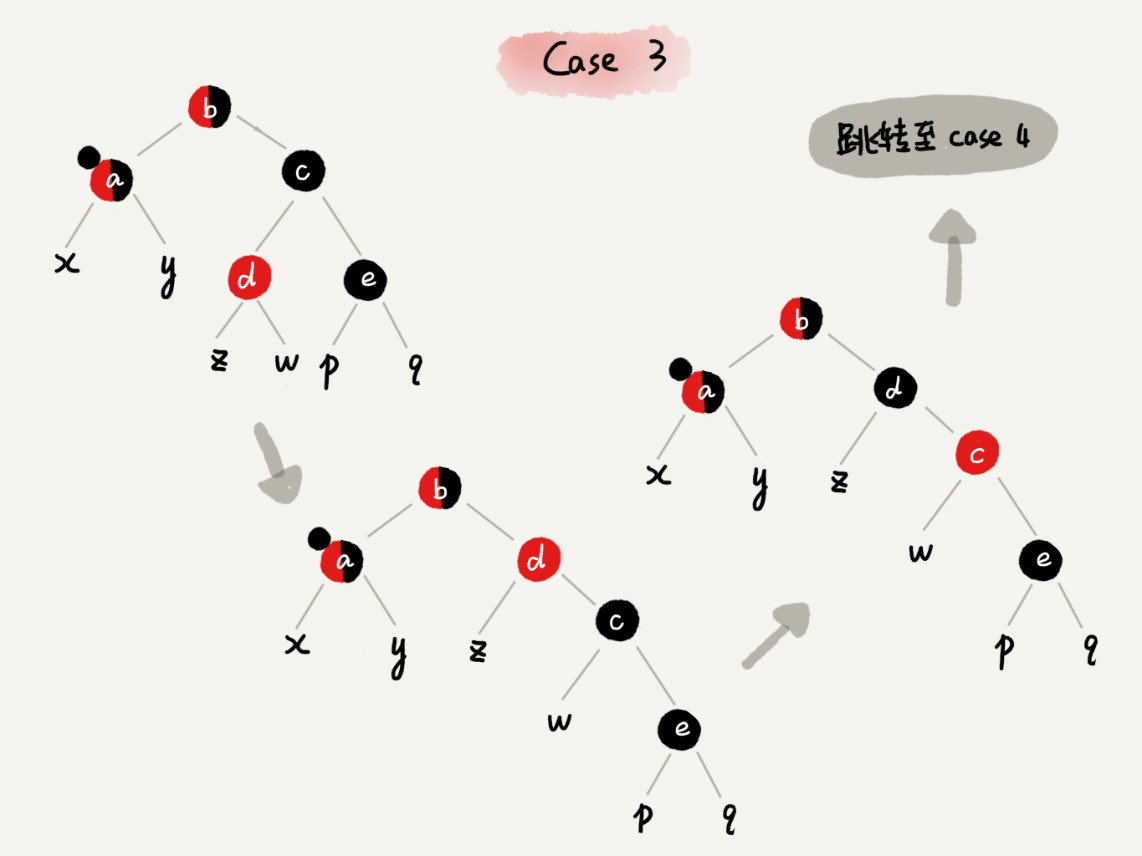
CASE 3:如果关注节点是 a,它的叔叔节点 d 是黑色,关注节点 a 是其父节点 b 的左子节点,就依次执行下面的操作:
- 围绕关注节点 a 的祖父节点 c 右旋;
- 将关注节点 a 的父节点 b、兄弟节点 c 的颜色互换。
- 调整结束。
删除
一、针对删除节点初步调整
初步调整保证整棵红黑树在一个节点删除之后,仍然满足最每个节点,从该节点到达其可达叶子节点的所有路径,都包含相同数目的黑色节点。
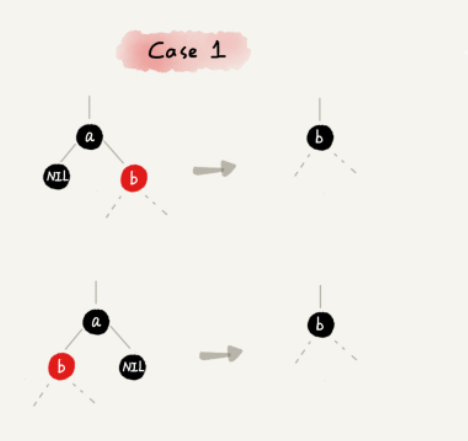
CASE 1:如果要删除的节点是 a,它只有一个子节点 b,那就依次进行下面的操作:
- 删除节点 a,并且把节点 b 替换到节点 a 的位置,这一部分操作跟普通的二叉查找树的删除操作一样;
- 节点 a 只能是黑色,节点 b 也只能是红色,其他情况均不符合红黑树的定义。这种情况下,把节点 b 改为黑色;
- 调整结束,不需要进行二次调整。

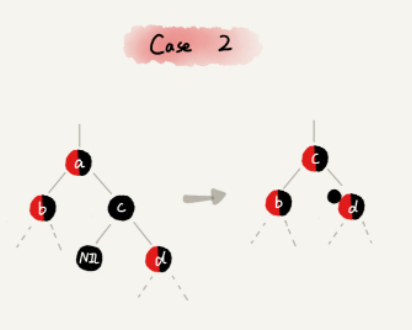
CASE 2:如果要删除的节点 a 有两个非空子节点,并且它的后继节点就是节点 a 的右子节点 c。就依次进行下面的操作:
- 如果节点 a 的后继节点就是右子节点 c,那右子节点 c 肯定没有左子树。把节点 a 删除,并且将节点 c 替换到节点 a 的位置。这一部分操作跟普通的二叉查找树的删除操作无异;
- 然后把节点 c 的颜色设置为跟节点 a 相同的颜色;
- 如果节点 c 是黑色,为了不违反红黑树的最后一条定义,我们给节点 c 的右子节点 d 多加一个黑色,这个时候节点 d 就成了“红 - 黑”或者“黑 - 黑”;
- 这个时候,关注节点变成了节点 d,第二步的调整操作就会针对关注节点来做。

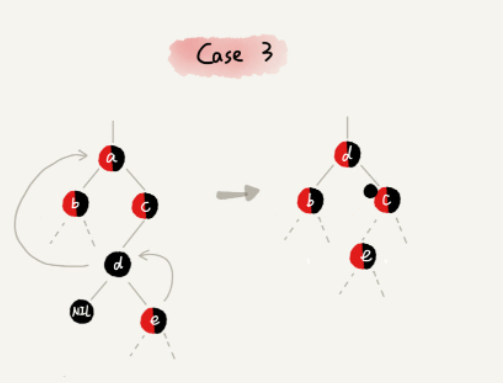
CASE 3:如果要删除的是节点 a,它有两个非空子节点,并且节点 a 的后继节点不是右子节点,就依次进行下面的操作:
- 找到后继节点 d,并将它删除,删除后继节点 d 的过程参照 CASE 1;
- 将节点 a 替换成后继节点 d;
- 把节点 d 的颜色设置为跟节点 a 相同的颜色;
- 如果节点 d 是黑色,为了不违反红黑树的最后一条定义,给节点 d 的右子节点 c 多加一个黑色,这个时候节点 c 就成了“红 - 黑”或者“黑 - 黑”;
- 这个时候,关注节点变成了节点 c,第二步的调整操作就会针对关注节点来做。

二、针对关注节点进行二次调整
保证了不存在上下相邻的两个红色节点。
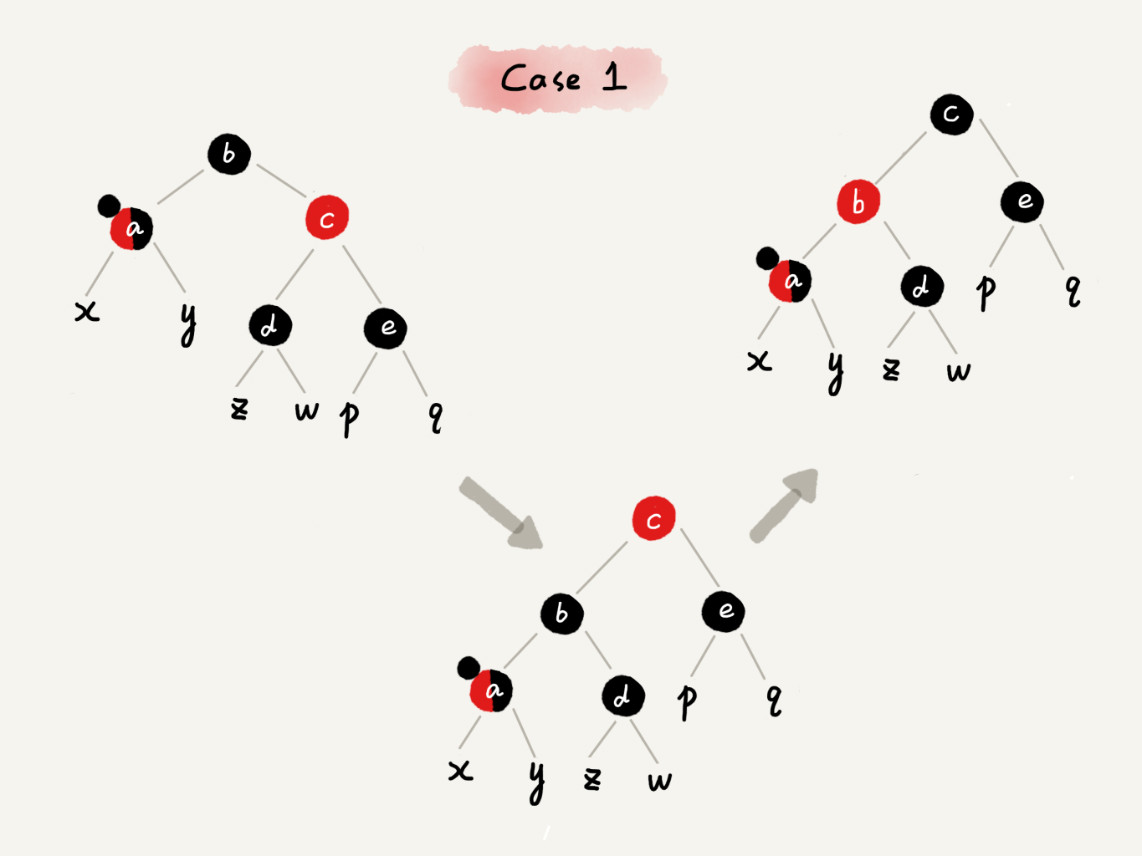
CASE 1:如果关注节点是 a,它的兄弟节点 c 是红色的,就依次进行下面的操作:
- 围绕关注节点 a 的父节点 b 左旋;
- 关注节点 a 的父节点 b 和祖父节点 c 交换颜色;
- 关注节点不变;
- 继续从四种情况中选择适合的规则来调整。

CASE 2:如果关注节点是 a,它的兄弟节点 c 是黑色的,并且节点 c 的左右子节点 d、e 都是黑色的,就依次进行下面的操作:
- 将关注节点 a 的兄弟节点 c 的颜色变成红色;
- 从关注节点 a 中去掉一个黑色,这个时候节点 a 就是单纯的红色或者黑色;
- 给关注节点 a 的父节点 b 添加一个黑色,这个时候节点 b 就变成了“红 - 黑”或者“黑 - 黑”;
- 关注节点从 a 变成其父节点 b;
- 继续从四种情况中选择符合的规则来调整。

CASE 3:如果关注节点是 a,它的兄弟节点 c 是黑色,c 的左子节点 d 是红色,c 的右子节点 e 是黑色,就依次进行下面的操作:
- 围绕关注节点 a 的兄弟节点 c 右旋;
- 节点 c 和节点 d 交换颜色;
- 关注节点不变;
- 跳转到 CASE 4,继续调整。

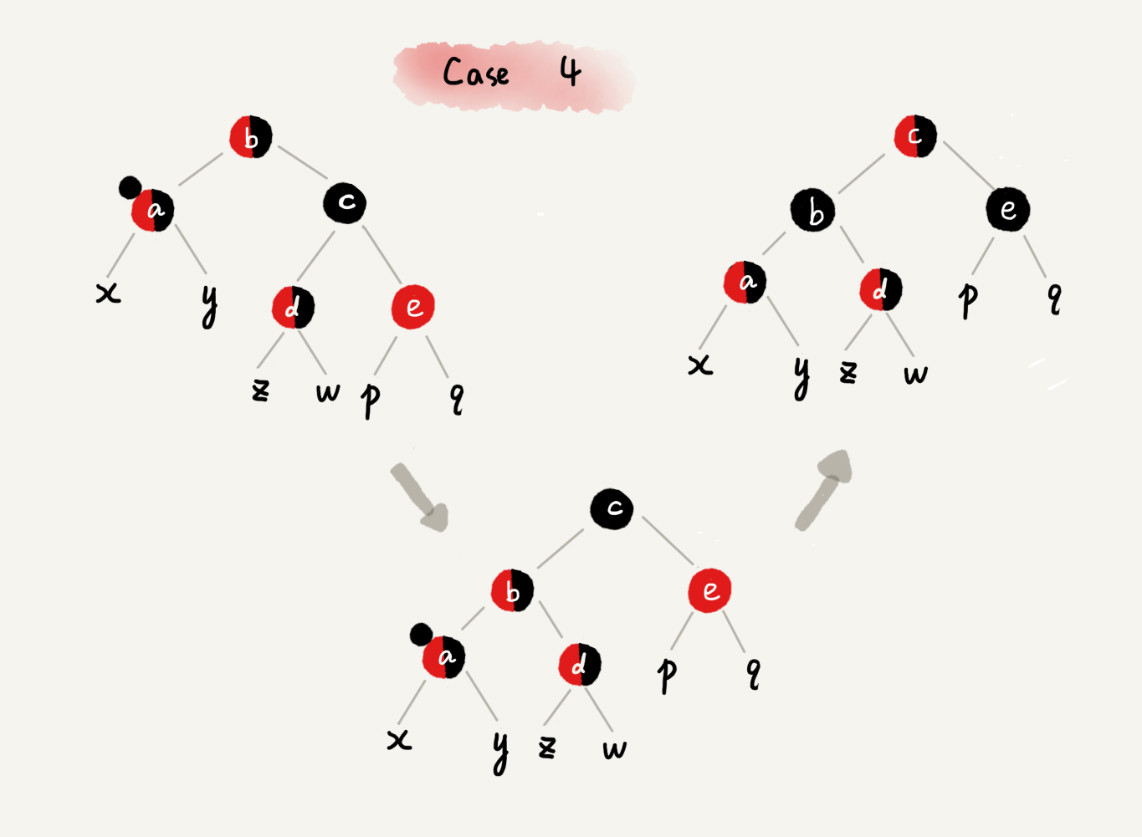
CASE 4:如果关注节点 a 的兄弟节点 c 是黑色的,并且 c 的右子节点是红色的,就依次进行下面的操作:
- 围绕关注节点 a 的父节点 b 左旋;
- 将关注节点 a 的兄弟节点 c 的颜色,跟关注节点 a 的父节点 b 设置成相同的颜色;
- 将关注节点 a 的父节点 b 的颜色设置为黑色;
- 从关注节点 a 中去掉一个黑色,节点 a 就变成了单纯的红色或者黑色;
- 将关注节点 a 的叔叔节点 e 设置为黑色;
- 调整结束。
代码实现
/**** 1. 规则* 1. 根结点必须为黑色* 2. 不能有R-R的关系* 3. 每条到叶子节点的路径必须包含相同的黑色节点树*/const RedBlackTreeNode = require('./RedBlackTreeNode');const BLACK = 1;const RED = 0;class RedBlackTree {constructor() {this.root = null;}/**** @param {number} val* @param {RedBlackTreeNode} node* @return {RedBlackTreeNode}*/_insert(val) {let t = this.root;let p = null;while (t) {p = t;if (t.val < val) {t = t.right;} else if (t.val > val) {t = t.left;} else return;}let node = new RedBlackTreeNode(val);node.parent = p;if (p === null) {this.root = node;} else if (p.val < node.val) {p.right = node;} else {p.left = node;}node.color = RED;this.insertFix(node);}/**** @param {RedBlackTreeNode} node* @param {number} val* @return {boolean}*/_remove(node, val) {while (node.val !== val && node) {if (node.val > val) {node = node.left} else {node = node.right}}if (node) {if (!node.left || !node.right) {this._removeAndFix(node);} else {let minNode = this.findMin(node.right);node.val = minNode.val;this._remove(node.right, minNode.val);}} else return false;return true}/*** @param {RedBlackTreeNode} node*/_removeAndFix(node) {if (node.color === RED) {this._removeNode(node);} else {this._removeFix(node);}}/**** @param {RedBlackTreeNode} node*/_removeNode(node) {if (node === this.root) {if (node.left) {this.root = node.left;node.parent = null;} else if (node.right) {this.root = node.right;node.parent = null;} else {this.root = null;}} else {if (node.parent.left === node) {if (node.left) {node.parent.left = node.left;node.left.parent = node.parent;} else if (node.right) {node.parent.left = node.right;node.right.parent = node.parent} else {node.parent.left = null}} else {if (node.left) {node.parent.right = node.left;node.left.parent = node.parent;} else if (node.right) {node.parent.right = node.right;node.right.parent = node.parent} else {node.parent.right = null}}}}/**** @param {RedBlackTreeNode} node*/_removeFix(node) {let nodeRef = node;while (node !== this.root && node.color === BLACK) {if (node.parent.left === node) {let brotherNode = node.parent.right;if (brotherNode.color === RED) {brotherNode.color = BLACK;node.color = BLACK;node.parent.color = RED;this._rotateLeft(node.parent);} else if ((!brotherNode.left || brotherNode.left.color === BLACK)&&(!brotherNode.right || brotherNode.right.color === BLACK)) {if (node.parent.color === RED) {brotherNode.color = RED;node.parent.color = BLACK;node = this.root;} else {brotherNode.color = RED;node = node.parent;}} else if (brotherNode.left.color === RED && brotherNode.right.color === BLACK) {this._rotateRight(brotherNode);brotherNode.color = RED;brotherNode.parent.color = BLACK;} else if (brotherNode.right.color === RED) {brotherNode.color = node.parent.color;node.parent.color = BLACK;brotherNode.right.color = BLACK;this._rotateLeft(node.parent);node = this.root;}} else {let brotherNode = node.parent.left;if (brotherNode.color === RED) {brotherNode.color = BLACK;node.color = BLACK;node.parent.color = RED;this._rotateRight(node.parent);} else if ((!brotherNode.left || brotherNode.left.color === BLACK)&&(!brotherNode.right || brotherNode.right.color === BLACK)) {if (node.parent.color === RED) {brotherNode.color = RED;node.parent.color = BLACK;node = this.root;} else {brotherNode.color = RED;node = node.parent;}} else if (brotherNode.right.color === RED && brotherNode.left.color === BLACK) {this._rotateLeft(brotherNode);brotherNode.color = RED;brotherNode.parent.color = BLACK;} else if (brotherNode.left.color === RED) {brotherNode.color = node.parent.color;node.parent.color = BLACK;brotherNode.left.color = BLACK;this._rotateRight(node.parent);node = this.root;}}}node.color = BLACK;this._removeNode(nodeRef);}/**** @param {RedBlackTreeNode} node*/insertFix(node) {while (node.parent && node.parent.color !== BLACK) {if (node.parent === node.parent.parent.left) {let uncleNode = node.parent.parent.right;if (uncleNode && uncleNode.color === RED) {node.parent.color = BLACK;uncleNode.color = BLACK;node.parent.parent.color = RED;node = node.parent.parent;} else if (node === node.parent.right) {node = node.parent;this._rotateLeft(node);} else {node.parent.color = BLACK;node.parent.parent.color = RED;this._rotateRight(node.parent.parent);}} else {let uncleNode = node.parent.parent.left;if (uncleNode && uncleNode.color === RED) {node.parent.color = BLACK;uncleNode.color = BLACK;node.parent.parent.color = RED;node = node.parent.parent;} else if (node === node.parent.left) {node = node.parent;this._rotateRight(node);} else {node.parent.color = BLACK;node.parent.parent.color = RED;this._rotateLeft(node.parent.parent);}}}this.root.color = BLACK;}/**** @param {RedBlackTreeNode} node* @return {RedBlackTreeNode}*/_rotateLeft(node) {let rightNode = node.right;let rightNodeLeft = rightNode.left;node.right = rightNodeLeft;if (rightNodeLeft) rightNodeLeft.parent = node;rightNode.left = node;if (node.parent) {if (node.parent.left === node) {node.parent.left = rightNode;} else {node.parent.right = rightNode;}rightNode.parent = node.parent;} else {this.root = rightNode;rightNode.parent = null;}node.parent = rightNode;}/**** @param {RedBlackTreeNode} node* @return {RedBlackTreeNode}*/_rotateRight(node) {let leftNode = node.left;let leftNodeRight = leftNode.right;node.left = leftNodeRight;if (leftNodeRight) leftNodeRight.parent = node;leftNode.right = node;if (node.parent) {if (node.parent.left === node) {node.parent.left = leftNode;} else {node.parent.right = leftNode;}leftNode.parent = node.parent;} else {this.root = leftNode;leftNode.parent = null;}node.parent = leftNode;}/*** @param {RedBlackTreeNode} node* @return {RedBlackTreeNode}*/findMin(node) {if (node.left) {return this.findMin(node.left)} else return node}/**** @param {number} val*/insert(val) {this._insert(val);}/**** @param {number} val* @return {boolean}*/remove(val) {this._remove(this.root, val);}}const t = new RedBlackTree();t.insert(1);t.insert(13);t.insert(5);t.insert(11);t.insert(2);t.insert(14);t.insert(15);t.insert(7);t.insert(8);t.remove(13);const t2 = new RedBlackTree();t2.insert(41);t2.insert(38);t2.insert(31);t2.insert(12);t2.insert(19);t2.insert(8);t2.remove(8);t2.remove(19);t2.remove(12);t2.remove(31);t2.remove(38);t2.remove(41);module.exports = RedBlackTree;