Chrome 105 测试版于 2022 年 8 月 4 日发布,预计 2022 年 8 月下旬成为稳定版。@container(容器查询) 和 :has()(父选择器) 这两个强大的新响应式 API 将登陆 Chrome 105。下面就来看看这两个强大功能的妙用!
@container:容器查询
容器查询使开发人员能够查询父选择器的大小和样式信息,使子元素可以拥有其响应式样式逻辑,无论它位于网页上的哪个位置。
开发人员现在也可以查询页面内元素的大小,而不是依赖于视口来设置输入(如可用空间)的样式。这个功能意味着组件拥有了其响应式样式逻辑。这使得组件更具弹性,因为样式逻辑与之相连,无论它出现在页面上的什么位置。
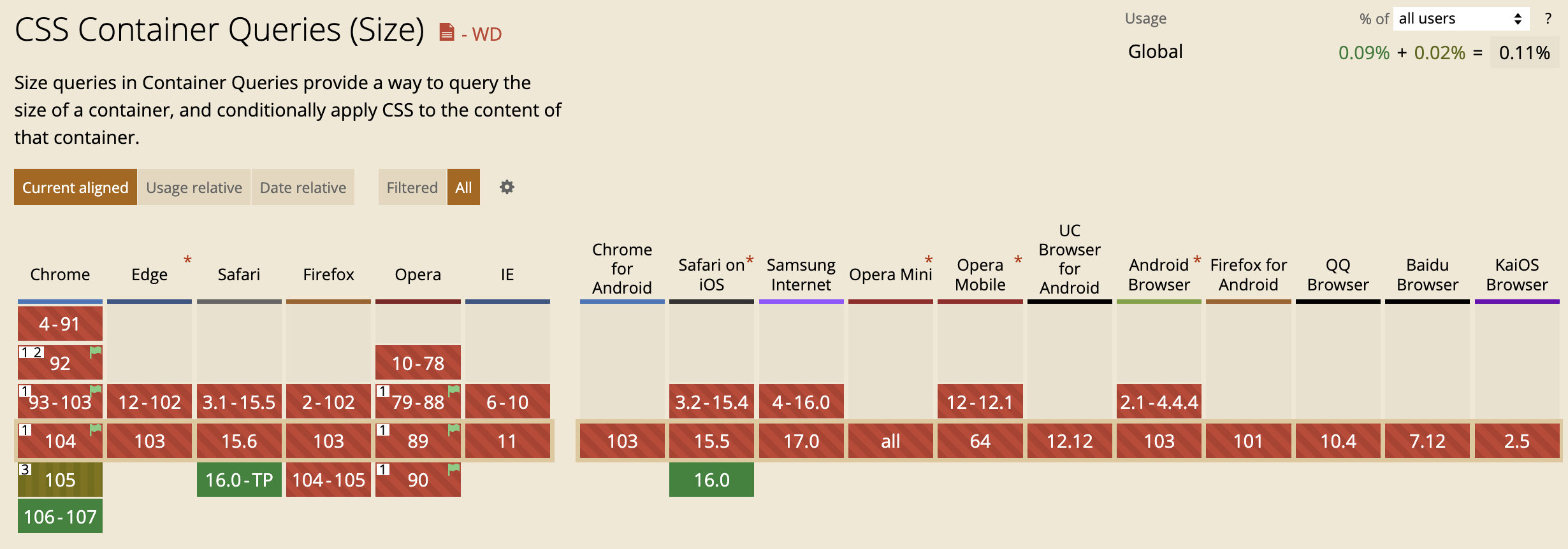
目前浏览器对容器查询的支持如下:
要想使用容器查询,首先要在父元素上设置 container-type,该属性用来声明元素是一个查询容器,并且定义查询容器的类型。声明了该属性就意味着告诉浏览器,在该元素上创建一个容器上下文,之后可能要查询此容器。
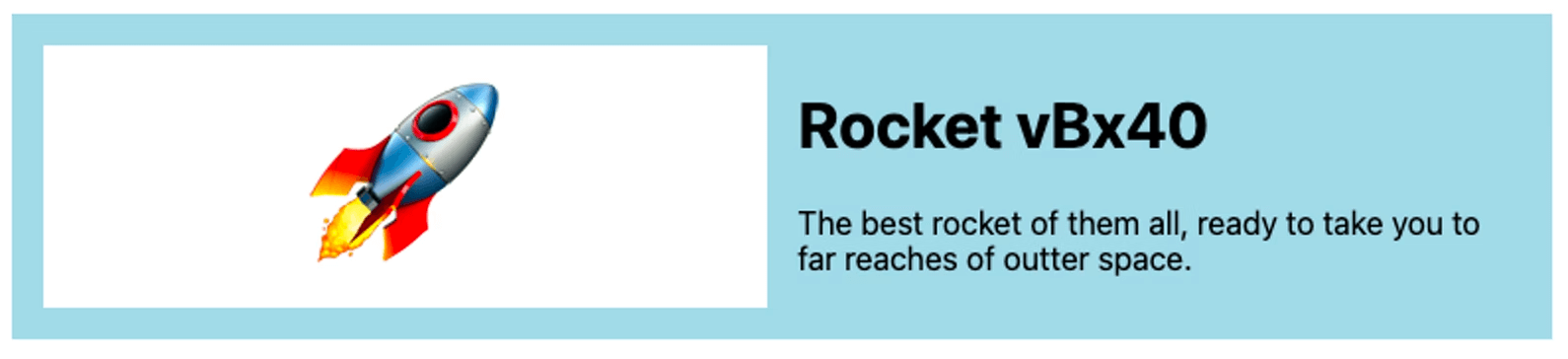
来看一个例子,有一个带有图像和文本内容的卡片,如下所示:
要创建容器查询,首先要在卡片容器上设置容器类型(container-type):
.card-container {container-type: inline-size;}
将 container-type 设置为 inline-size 就会查询父级的 inline-direction 大小。 在像英语这样的拉丁语言中,这将是卡片的宽度,因为文本从左到右内联流动。
现在,我们可以通过 @container 将样式应用于其任何子项:
.card {display: grid;grid-template-columns: 1fr 1fr;}@container (max-width: 400px) {.card {grid-template-columns: 1fr;}}
这里,当容器宽度小于等于 400px 时,@container 中的样式就会生效。
Dmeo:https://codepen.io/web-dot-dev/pen/dymdbpg
has():父选择器
CSS :has()伪类使开发人员能够检查父元素是否包含具有特定参数的子元素。例如,p:has(span) 表示一个段落 (p) 选择器,其中有一个 span。 可以使用它来设置父元素(段落)本身的样式,或设置其子元素的样式。
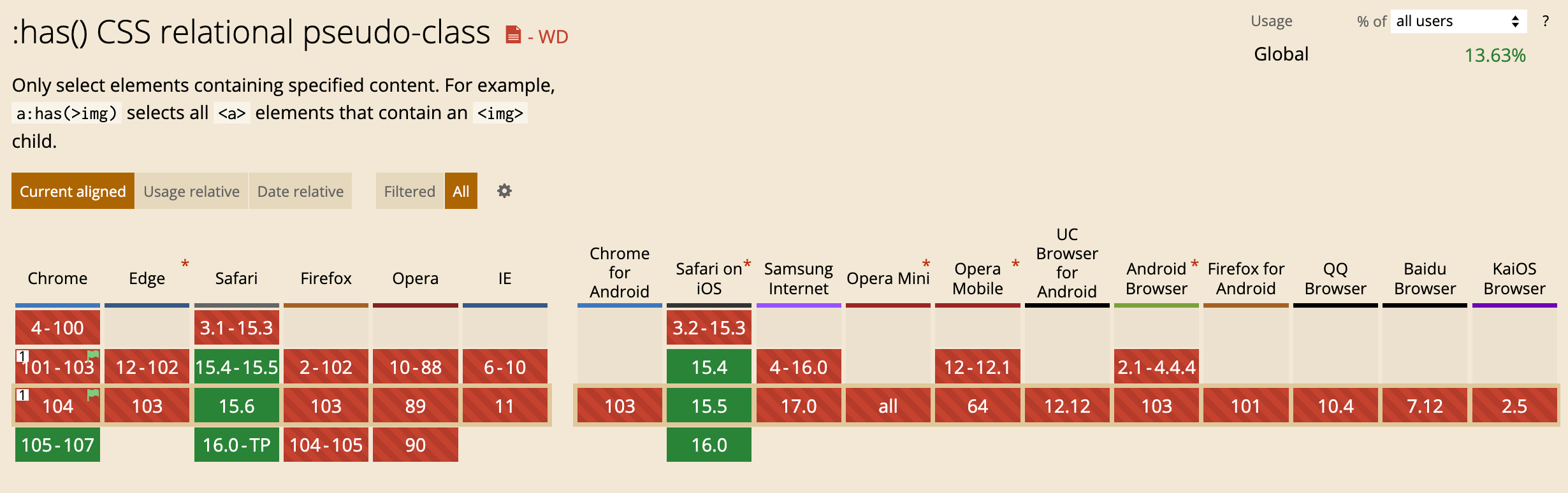
目前浏览器对父选择器的支持如下:
我们可以将 :has() 的父选择功能与容器查询的父查询功能结合起来,以创建一些真正动态的样式。
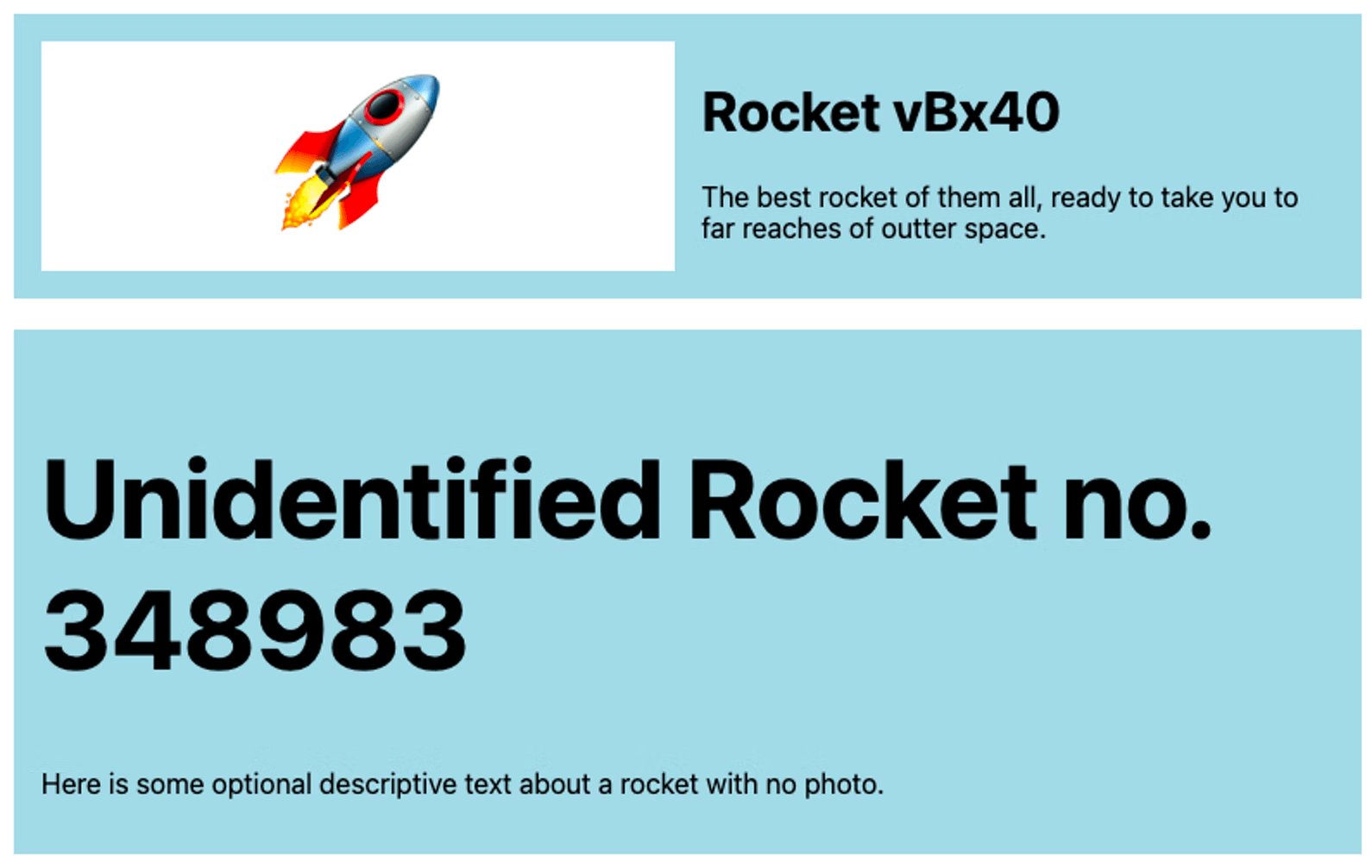
让我们来基于上面的例子进行改造,如果有卡片没有图像,就增加标题的大小,并将网格布局调整为单列。如下图所示:
在这个例子中,带有图像的卡片是两列布局,没有图像的卡片是单列布局。 此外,没有图像的卡片具有更大的标题。 使用 :has() 编写此代码:
.card:has(.visual) {grid-template-columns: 1fr 1fr;}
上面的代码正在寻找一个具有 .visual 类的元素来应用两列样式。另一个很简洁的 CSS 函数是 :not(),它和 :has() 具有相同的规范,但已经存在了更长时间并且具有更好的浏览器支持。我们可以组合使用 :has() 和 :not(),如下所示:
.card:not(:has(.visual)) h1 {font-size: 4rem;}
在上面的代码中,定义了一个选择器,该选择器为不包含 .visual 类的卡片设置 h1 的样式。
Demo:https://codepen.io/web-dot-dev/pen/JjLpPKv
总结
上面的例子组合使用了 :has()、:not() 和 @container。接下来给上面的代码添加一些样式,并在网格中并排展示这些卡片:
Demo:https://codepen.io/web-dot-dev/pen/XWEZrje
通过上面的例子,可以看到现代 CSS 是如此强大。期待这两个强大的功能登陆 Chromium 105 并获得更多浏览器的支持!

