7 月 13 日,Vite 3 正式发布,它被称为下一代的前端工具链。Vite 团队决定至少每年发布一个新的 Vite 主要版本,以与 Node.js 的 EOL 保持一致,并借此机会定期审查 Vite 的 API,为生态系统中的项目提供较短的迁移路径。
去年 2 月,Vite 2 正式发布。从那时起,它的使用率不断增长,每周 npm 下载量超过 100 万次。发布后迅速形成了庞大的生态系统。Vite 正在推动 Web 框架的新一轮创新竞赛。Nuxt 3 默认使用 Vite。SvelteKit、Astro、Hydrogen 和 SolidStart 都是用 Vite 构建的。Laravel 现在决定默认使用 Vite。Vite Ruby 展示了 Vite 如何改进 Rails DX。Vitest 作为 Jest 的 Vite-native 替代品正在取得长足进步。Storybook 将 Vite 作为官方构建器。而且名单还在继续不断扩大。大多数这些项目的维护者都参与了 Vite 核心的改进,与 Vite团队和其他贡献者密切合作。
全新文档
全新的 v3 文档发布,可以前往 vitejs.dev 查看。Vite 现在使用新的 VitePress 默认主题,其支持黑暗模式。
生态系统中的几个项目的文档也已经迁移到了VitePress( Vitest、vite-plugin-pwa 和 VitePress)。
如果需要访问 Vite 2 的文档,可以前往 v2.vitejs.dev 查看。除此之外,还有一个新的 main.vitejs.dev,每次提交到 Vite 的主分支都会自动部署。 这在测试 beta 版本或为核心开发做出贡献时很有用。
文档新增了一个正式的西班牙语翻译,目前官网文档提供了英语、简体中文、日语、西班牙语版本。
创建 Vite 入门模板
create-vite 模板是一个很好的工具,可以用你最喜欢的框架快速测试 Vite。 在 Vite 3 中,所有的模板都有一个与新文档一致的新主题。
在线体验:
- Vite:https://stackblitz.com/edit/vitejs-vite-qff3vk?file=index.html&terminal=dev
- Vite + Vue:https://stackblitz.com/edit/vitejs-vite-4hxjez?file=index.html&terminal=dev
- Vite + Svelte:https://stackblitz.com/edit/vitejs-vite-f3pc98?file=index.html&terminal=dev
- Vite + React:https://stackblitz.com/edit/vitejs-vite-s1q16q?file=index.html&terminal=dev
- Vite + Preact:https://stackblitz.com/edit/vitejs-vite-rndlvv?file=index.html&terminal=dev
- Vite + Lite:https://stackblitz.com/edit/vitejs-vite-8zaxwn?file=index.html&terminal=dev
该主题现在由所有模板共享。对于更完整的解决方案,包括linting、测试设置和其他功能,有一些基于 Vite 的官方模板,如create-vue 和 create-svelte。Awesome Vite 上有一个社区维护的模板列表。
Awesome Vite:https://github.com/vitejs/awesome-vite#templates
开发改进
Vite CLI
VITE v3.0.0 ready in 320 ms➜ Local: http://127.0.0.1:5173/➜ Network: use --host to expose
除了 CLI 的美观改进之外,默认的 dev server 的端口现在是 5173,而 preview server 的端口现在是 4173。此更改可确保 Vite 避免与其他工具发生冲突。
改进的 WebSocket 连接策略
Vite 2 的痛点之一是在代理之后运行时配置服务器。Vite 3 更改了默认连接方案,因此在大多数情况下都是开箱即用的。所有这些设置现在都通过 vite-setup-catalogue 作为 Vite 生态系统 CI 的一部分进行测试。
冷启动改进
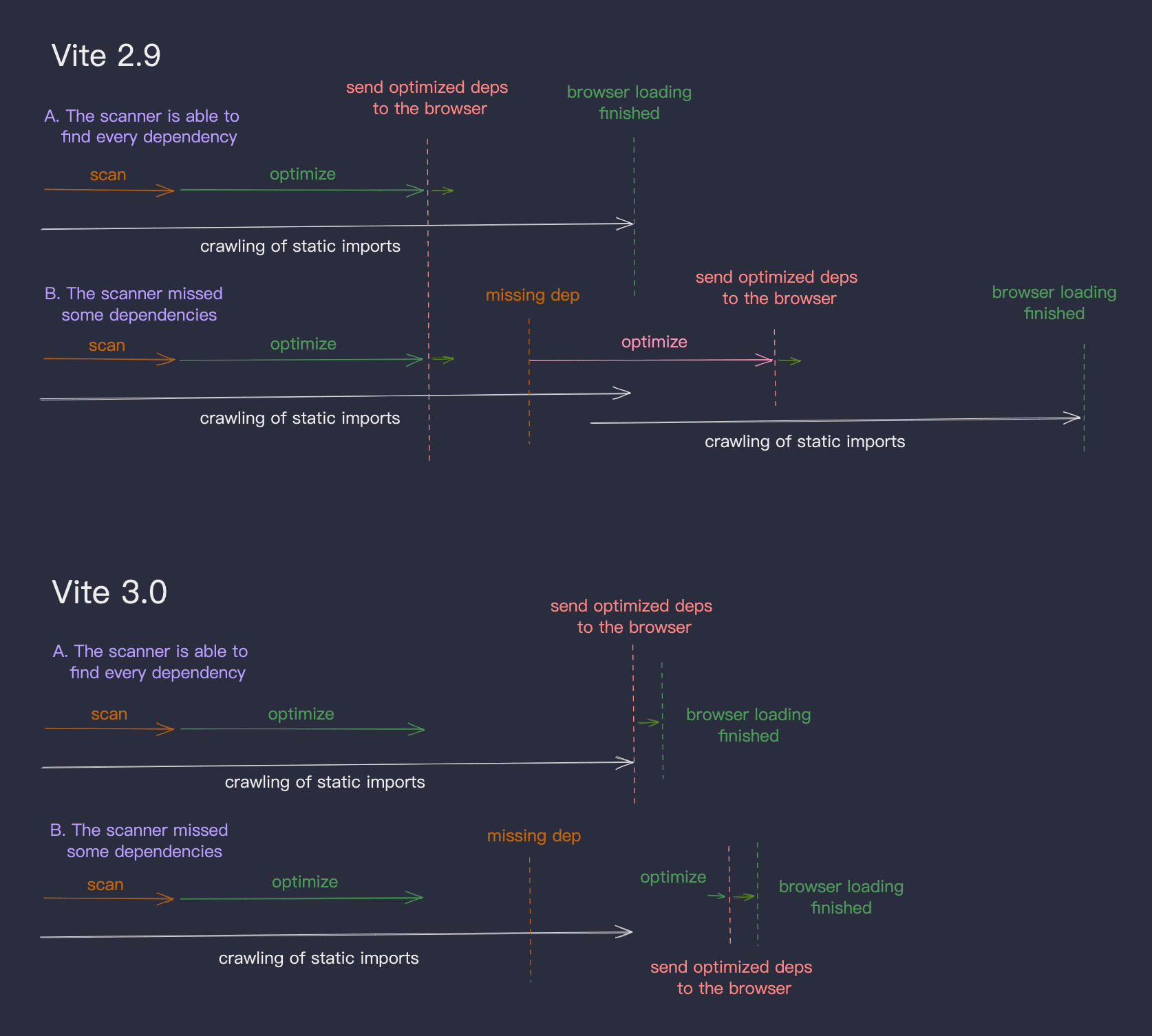
Vite 现在可以避免在冷启动期间,当插件在抓取初始静态导入的模块时注入导入时完全重新加载。
import.meta.glob
import.meta.glob 支持被重写。下面是 Glob Import Guide 中的新功能:
多个匹配模式可以作为数组传递
import.meta.glob(['./dir/*.js', './another/*.js'])
现在支持反面匹配模式(以!为前缀)以忽略某些特定文件
import.meta.glob(['./dir/*.js', '!**/bar.js'])
可以指定具名导入以改进tree-shaking
import.meta.glob('./dir/*.js', { import: 'setup' })
可以使用 query 选项来提供对导入的自定义查询,以供其他插件使用
import.meta.glob('./dir/*.js', { query: { custom: 'data' } })
eager 作为 Glob 导入的一个标识传入
import.meta.glob('./dir/*.js', { eager: true })
将 WASM import 与未来标准对齐
修改了 WebAssembly import API,以避免与未来的标准发生冲突,并使其更加灵活: ```javascript import init from ‘./example.wasm?init’
init().then((instance) => { instance.exports.test() }) ```
构建改进
ESM 成为 SSR 构建的默认格式
生态系统中的大多数SSR框架已经在使用ESM构建。因此,Vite 3 使 ESM 成为 SSR 构建的默认格式。这使我们能够简化以前的 SSR 外部化启发式方法,默认情况下外部化依赖项。
改进的 Relative Base 支持
Vite 3 现在正确支持 Relative Base(使用base: ‘’),允许将构建的产物部署到不同的 base,而无需重新构建。这在构建时不知道 base 的情况时很有用。
减小构建体积
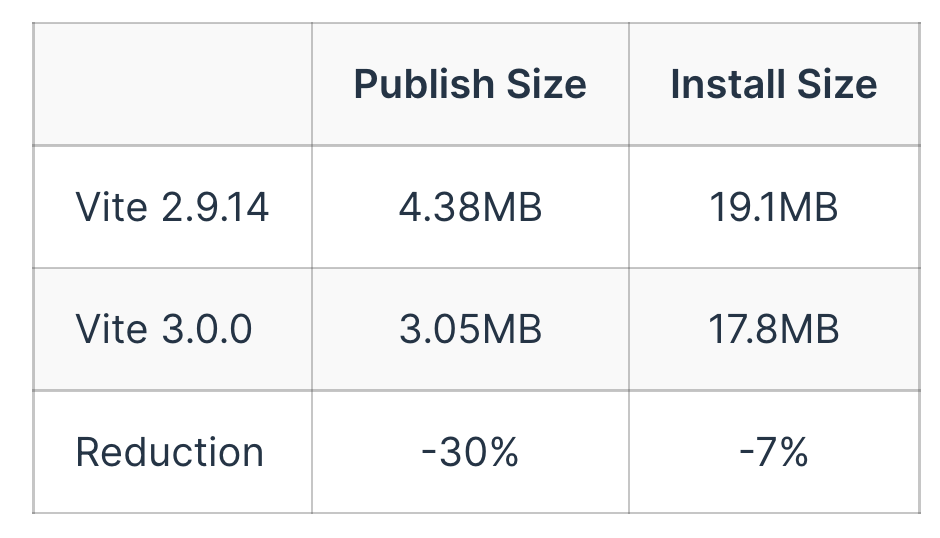
Vite 关心它的发布和安装足迹; 快速安装新应用程序是一项功能。 Vite 打包了它的大部分依赖项,并尽可能地尝试使用现代轻量级替代方案。继续这个持续的目标,Vite 3 的发布规模比 v2 小了 30%。
Bug 修复
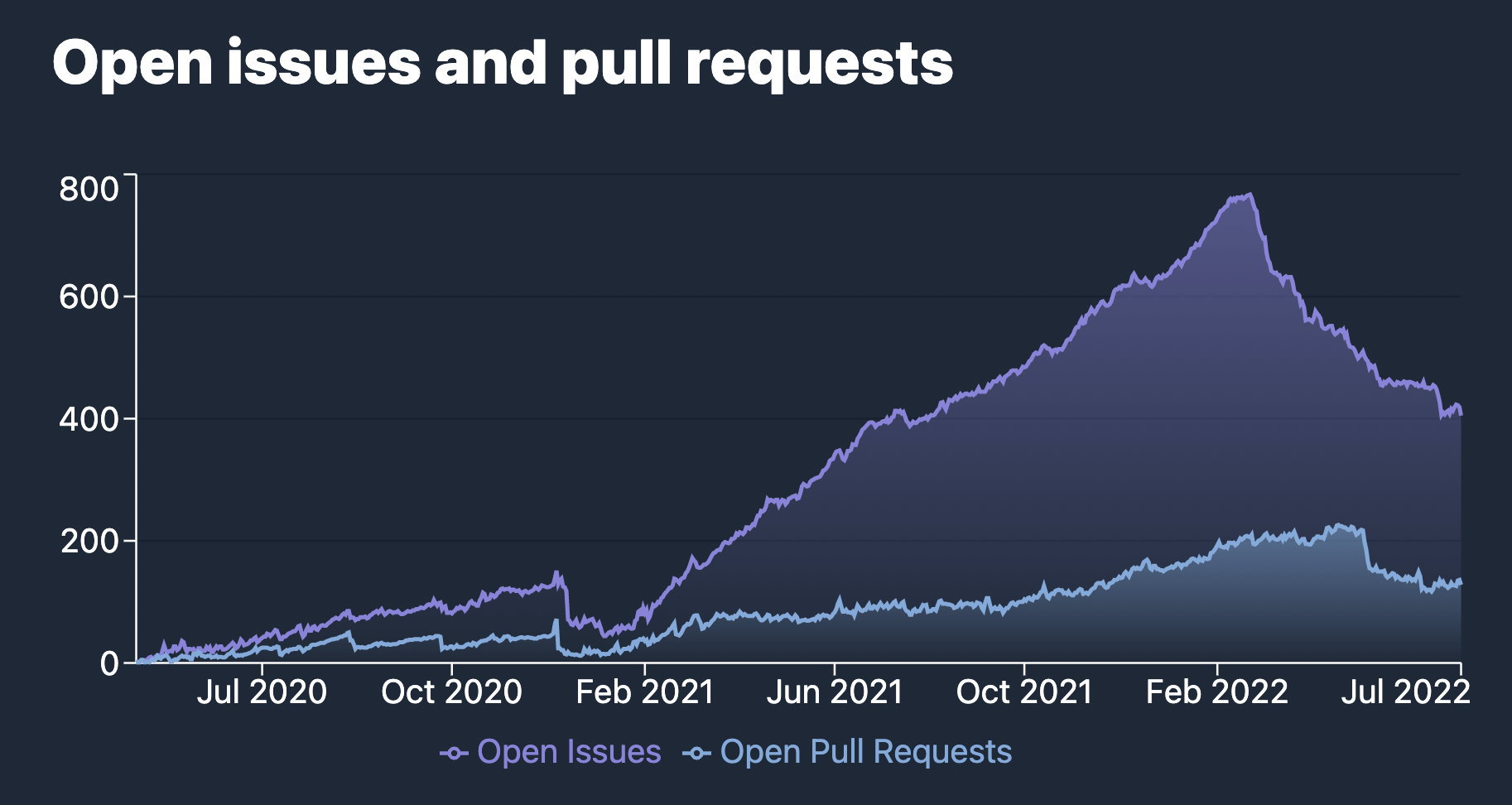
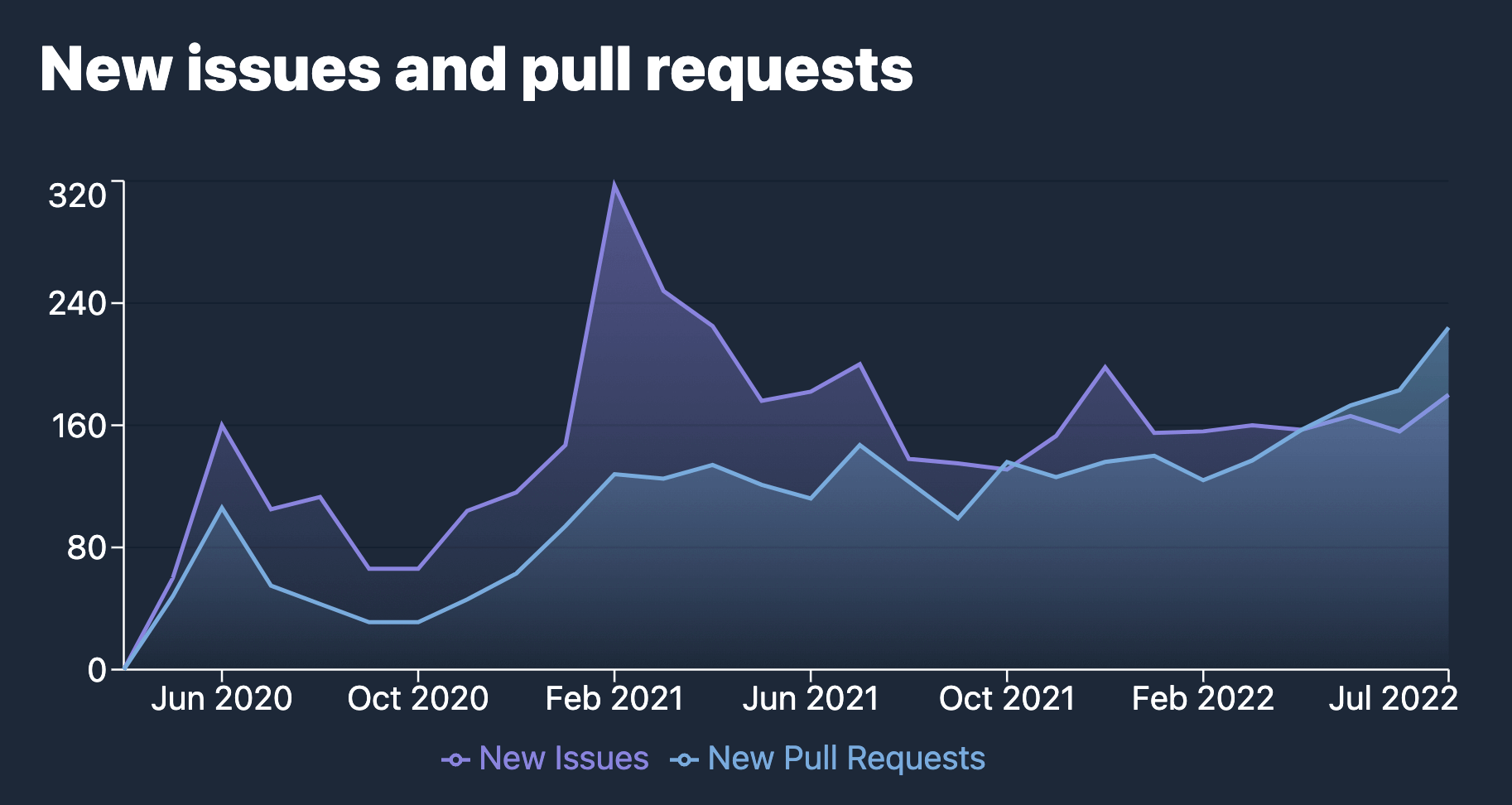
在过去的三个月里,Vite 的开放 issues 从 770 减少到了 400。而这一下降是在新开放的 PR 处于历史最高水平的情况下实现的。

兼容性说明
- Vite 不再支持 Node.js 12,现在需要 Node.js 14.18+。
- Vite 现在以 ESM 的形式发布。
现代浏览器 Baseline 现在支持本地 ES 模块、本地 ESM 动态导入和
import.meta功能的浏览器。Vite 核心升级
在开发 Vite 3 的同时,还改进了合作者对 Vite 核心的贡献体验。
单元和 E2E 测试已迁移到 Vitest,提供更快、更稳定的 DX。
- VitePress 构建现在作为 CI 的一部分进行测试。
- Vite 升级到 pnpm 7,跟随生态系统的其余部分。
- Playgrounds 已从 packages 目录移到
/playgrounds。 - packages 和 playgrounds 现在是
"type": "module"。 - 插件现在使用 unbuild 进行构建,并且
plugin-vue-jsx和plugin-legacy已移至 TypeScript。生态系统已为v3做好准备
Vite 团队与生态系统中的项目密切合作,以确保由 Vite 支持的框架为 Vite 3 做好准备。vite-ecosystem-ci 允许我们针对 Vite 的主分支运行生态系统中领先参与者的 CI,并在引入回归之前及时收到报告。v3 版本很快就会与大多数使用 Vite 的项目兼容。下一步
Vite 团队将在接下来的几个月内确保所有基于 Vite 构建的项目都能顺利过渡。
Rollup 团队正在开发下一个主要版本,并将在接下来的几个月内发布。一旦 Rollup 插件生态系统有时间更新,Vite 团队将跟进一个新的主要版本。这将是另一个在今年引入更重大变化的机会,可以利用这些变化来稳定此版本中引入的一些实验性功能。

