在 JavaScript 中,单引号(‘ ‘)和双引号(“ ”) 经常用于创建字符串。通常情况下,使用双引号或单引号没有区别,它们最后都代表一个字符串。当我们需要使用反斜杠字符()来转义字符时,他们之间的唯一区别就体现出来了。
如果使用单引号来创建字符串,那么就不能在该字符串中使用单引号,只能使用反斜杠 ()对其进行转义。比如:
const hi = 'hello' world';console.log(hi)

只能使用反斜杠来转义:
const hi = 'hello\' world';console.log(hi) // 输出结果:hello' world
如果想在双引号中使用双引号,也需要使用反斜杠来转义:
const hi = "hello\" world";console.log(hi) // 输出结果:hello" world
而如果想在双引号中使用单引号,可以直接使用:
const hi = "hello' world";console.log(hi) // 输出结果:hello' world
另外,JSON 文件中是不支持单引号,如果想要在 JSON 和 JavaScript 文件之间复制和粘贴时,就需要额外注意了。
虽然单引号和双引号是使用较多的,但我们还有第三个方案,就是ES6中的模板字符串(反引号)。
(1)字符串连接
const name = 'javascript';console.log(`hello ${name}`); // 输出结果:hello javascript
(2)无需转义单引号或双引号
console.log(`hello "JS"`); // 输出结果:hello "JS"console.log(`hello 'CSS'`); // 输出结果:hello 'CSS'
(3)不使用换行符写多行内容
console.log(`helloJS`);// 输出结果:helloJS
那当我们使用单引号、双引号或反引号时,性能会有什么不同吗?下面来通过三个方法简单来看一下三种形式的性能差别:
function testingDoubleQuotes(){console.time('单引号');for (let i = 0; i < 100000; i++) {const string1 = "String One";}console.timeEnd('单引号');}function testingSingleQuotes(){console.time('双引号');for (let i = 0; i < 100000; i++) {const string2 = 'String Two';}console.timeEnd('双引号');}function testingbackticks(){console.time('反引号');for (let i = 0; i < 100000; i++) {const string1 = `String Three`;}console.timeEnd('反引号');}testingDoubleQuotes();testingSingleQuotes();testingbackticks();
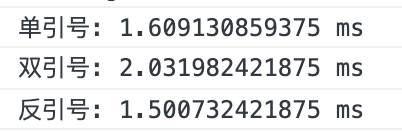
结果如下:
根据以上结果,可以看到,反引号是最快的,双引号是最慢的。当然这个结果并不是每次都一样,仅供参考。不过,这样细微的差异对项目是不会产生任何影响的。
综上,使用单引号、双引号或反引号之间没有太大的区别。可以根据自己的喜好选择一种或多种样式。不过,最好在项目中使用单一的格式以保持整洁和一致。
除此之外,我们可以使用代码格式化程序或者根据样式指南来做处理。它们都有默认的类型:
- Prettier 默认使用双引号;
- Eslint 默认使用双引号;
- Airbnb 风格指南更推荐使用单引号。
在比较流行的 JavaScript 开源项目的源代码中,单引号比双引号更受青睐:
| 开源项目 | 使用单引号的比例 |
|---|---|
| lodash | 99% |
| react | 90% |
| request | 97% |
| moment | 90% |
| express | 92% |
| debug | 97% |
| axios | 81% |

