自 2014 年首次发布以来,Vue.js 的受欢迎程度和用户数量一直在增加。它从一个小项目变成了一个成熟的框架,被世界各地成千上万的开发者所使用。下面就来看看 2022 年 Vue 的发展如何!
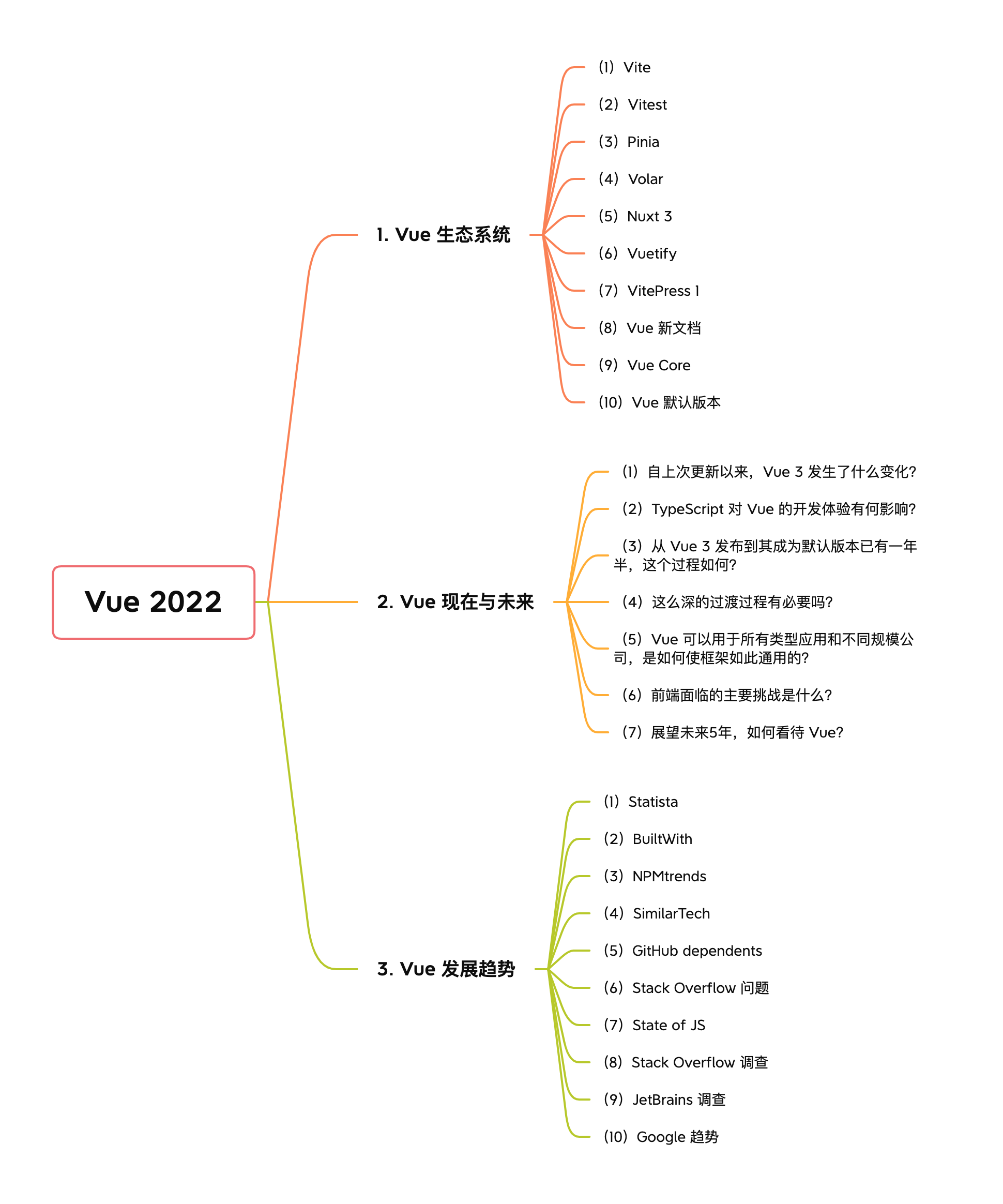
1. Vue 生态系统
Vue 去年有很多令人兴奋的发展。最新的版本 v3.2 继续提高性能并为单文件组件添加功能。许多库都接受了 Vue 3 并增加了对它的支持,而其他库正在开发兼容的版本。以下是 Vue 生态系统中令人兴奋的发展。
(1)Vite
Vite 是一个用于前端开发的新型构建工具,目前最新版本为 v3.0.0-beta.9。 Vite 带来了超快的开发体验和高度优化的生产包。它与框架无关,任何人都可以使用它!Vite 是新的推荐选择,而 Vue CLI 进入维护模式。
(2)Vitest
Vitest 是一个由 Vite 提供支持的全新单元测试框架,最新版本为 v0.18.0。Vitest 为后续的测试运行带来了极快的速度,使其成为 TDD 方法的绝佳选择。
(3)Pinia
Pinia 现在是 Vue 3 推荐的状态管理库。它引入了更简单的 API、适当的 TypeScript 支持等,这是开发体验的一大进步。虽然 Vuex 仍然与 Vue 3 兼容,但它现在处于维护模式。
(4)Volar
Volar VS Code 扩展的开发者 Johnson Chu 加入了 Vue.js 核心团队。Johnson 一直在发布版本和错误修复,并致力于重构内部代码库以提高效率,甚至涵盖更多功能,由于扩展的维护者现在由 Vue 赞助,IDE 工具的未来会更加光明。
(5)Nuxt 3
Nuxt 团队宣布 Nuxt v3 将于今年夏季发布,这可能是最受期待的版本之一。其目前处于候选版本阶段,已接近稳定。
(6)Vuetify
对于很多人来说,Nuxt 和 Vuetify 是阻止他们从 Vue 2 升级到 Vue 3 的两个主要部分。Vuetify 3 最新版本为 beta 5,距离正式版的发布越来越近。
(7)VitePress 1
VitePress 近期发布了 1.0 alpha 4,并已在新的 Vue 文档中使用。为了准备 v1.0 版本,核心团队成员 Kia 致力于为最终用户提供更高级别的 API。VitePress 现在是 Vue 3 支持的静态站点生成的推荐解决方案。但是,关于名称以及与 VuePress 的共存问题仍然在讨论中。简单地说,VitePress 是否应该取代 VuePress 3。
(8)Vue 新文档
全新的 Vue 文档发布,对设计、用户体验进行了全面检查和提升,并引入了新的指南,以及在 Options API 和 Composition API 之间切换的功能。这个版本还引入了一个交互式教程,带你了解 Vue 的所有主要功能。
(9)Vue Core
在4月和5月期间,Vue 团队花了大约一个月的时间处理 v3 中的核心 Bug,因此产生了大规模的补丁发布(3.2.24~26)、约 70 个PRs合并和约 140 个已解决问题。
(10)Vue 默认版本
2. Vue 现在与未来
本部分,Vue.js 的作者尤雨溪总结了 Vue 3 的重大变化,分享升级到最新默认版本的过程背后的细节,并展望 Vue 的未来。
(1)自上次更新以来,Vue 3 发生了什么变化?
2022 年 2 月发布了全新的 Vue 文档,这标志着软启动过程的完成。当 Vue 3 发布时,它实际上只是核心,但随着时间的推移,整个 Vue 已经成长为一个完整的生态系统,包括路由、状态管理、构建工具、开发工具、扩展、IDE 支持等。所有这些都需要付出很多努力才能更新。
所以,现在基本上有了所有库和工具的新版本。发布了全新的文档,用 Pinia 取代了 Vuex,成为最新推荐的状态管理库,构建工具现在由 Vite 提供支持。新的 IDE 扩展是 Volar,它提供了更好的 TypeScript 支持和体验。还发布了重要的 DX 改进,例如 <script setup>,并且还有更多改进。
(2)TypeScript 对 Vue 的开发体验有何影响?
TypeScript 正在兴起,因此任何现代框架在设计时都会考虑使用它。即使不使用 TypeScript,Volar 也能够利用 Vue 类型并提供提示,从而消除需要记住变量类型的心理负担。所有类型推断和检查也适用于模板。在重构大型代码库时,使用 TypeScript 还可以让开发人员更容易发现错误——工具会立即显示错误,供你修复。特别是在开发大型项目时,将 TypeScript 与 Vue 结合使用将大大提高代码的健壮性。
(3)从 Vue 3 发布到其成为默认版本已有一年半,这个过程如何?
对于 Vue 3 的初始版本,使用 TypeScript 重写了所有内容,但直到 Volar 成为正式扩展后才完成,文档已经完全修改,所有内容都经过了修改或重写,它们与 Options API 和 Composition API 一起使用,并可以在它们之间切换。 因此,学习体验和日常体验得到了升级。 它们每个都是一个独立的项目,这就是为什么整个过程花了这么长时间才最终把所有内容都准备好。现在可以说 Vue 3 已经准备好了。
(4)这么深的过渡过程有必要吗?
这并不都是必要的,但当我们考虑升级时,总是需要在现有代码库的基础上进行渐进式改进或进行大刀阔斧的重写之间进行权衡。要基于 Vue 2 代码库并确保 100% 的兼容,就会携带许多依赖于 Vue 2 特有的内部行为的库的包袱。如果一直携带这些包袱,就会限制我们的创新。
所以,大规模的重写对我们来说是一个正确的方向。 Vue 3 的情况是短期内牺牲了一些东西并破坏了一些库,但这是为了摆脱过去的包袱而愿意付出的代价。现在有一个干净的状态,这将在未来带来回报。
尽管 React 或 Ember 几乎可以无缝地引入新版本,但这会给它们带来巨大的维护开销。他们有一个很好的系统,可以慢慢添加新功能,逐步淘汰旧功能,我们可以从中学习。 归根结底,工程领域没有绝对正确的答案。 在升级方面,需要做出权衡。
(5)Vue 可以用于所有类型应用和不同规模公司,是如何使框架如此通用的?
Vue 的初始版本旨在降低入门门槛,使它易于使用,并集成到现有系统中,现在也仍然坚持并非常重视这种方法。随着时间的推移,我们会慢慢添加一些组件来支持更高级的项目,例如单页应用路由、状态管理、TypeScript 支持。
起初,有很多用户在规模的较小的应用程序中使用Vue。 随着更多功能和工具的出现,Vue 的用户群不断增长,但最初的用户仍然存在并且仍然可以按照自己喜欢的方式使用它。 这就是我们的秘诀——涵盖所有领域。自 2014 年以来,这是一个漫长的旅程,有很多挑战,但每次我们添加新功能时,都试图保持使用 Vue 的核心体验。
(6)前端面临的主要挑战是什么?
在 Web 开发的世界中,有各种各样的应用程序:简单的登录页面、完全交互式的应用程序、后台仪表盘,还有对性能要求较高的电子商务应用等。 一般来说,挑战在于平衡开发人员的效率和最终应用的性能。除了内容密集型电子商务之外,在这些领域中的大多数领域,我们都取得了不错的成绩。
如今出现了一些新事物,例如 Remix 或 Qwik。 其中很多都需要从编译器到服务器再到客户端进行控制,所有这些都必须协同工作,才能提供端到端优化的完全集成解决方案。你仍然可以编写相对简单的代码并最终获得最佳性能。这将是最大的挑战——哪种解决方案可以最好地将这三个部分集成在一起? 这是一个我们可以与 Nuxt 团队以及 Vue 生态系统中的其他成员紧密合作来探索的方向。
我们需要更多可以同时处理后端和前端的垂直解决方案,而停止从纯客户端或纯后端的角度去思考。
(7)展望未来5年,如何看待 Vue?
Vue 是一个不断发展的平台。 在未来五年内,我们可能不会再进行“Vue 2 到 3”这种类型的升级,因为 Vue 3 是一个足够坚实的基础,可以在很长一段时间内进行扩展升级。我们将继续尝试编译策略,因为 Vue 的优势是一个非常灵活的响应式系统。
我们有一个已编译的单文件组件,它可以编译成不同的输出。可以更改输出,而源代码保持不变。希望用户体验在这段时间内保持稳定。从开发经验的角度来看,希望它保持稳定,但编译的方法允许我们在背后进行重大改进。这就是我们的目标。
3. Vue 发展趋势
Vue 目前在前端领域的地位如何? Vue 的增长速度有多快? 下面来看看不同机构的调查统计情况!
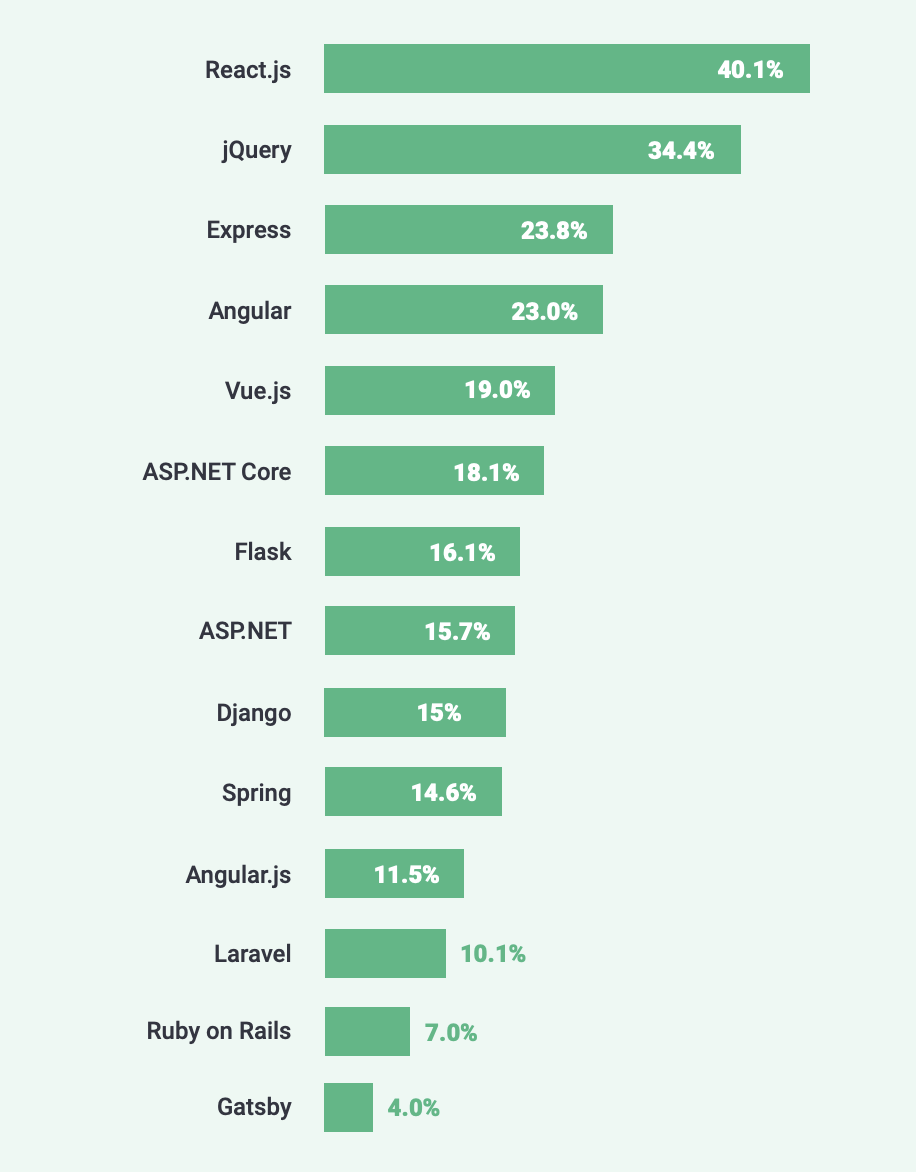
(1)Statista
Vue 在2021年相对于2020 年上升了 2 位,排在第 5 位,有 19% 的受访者选择了它。
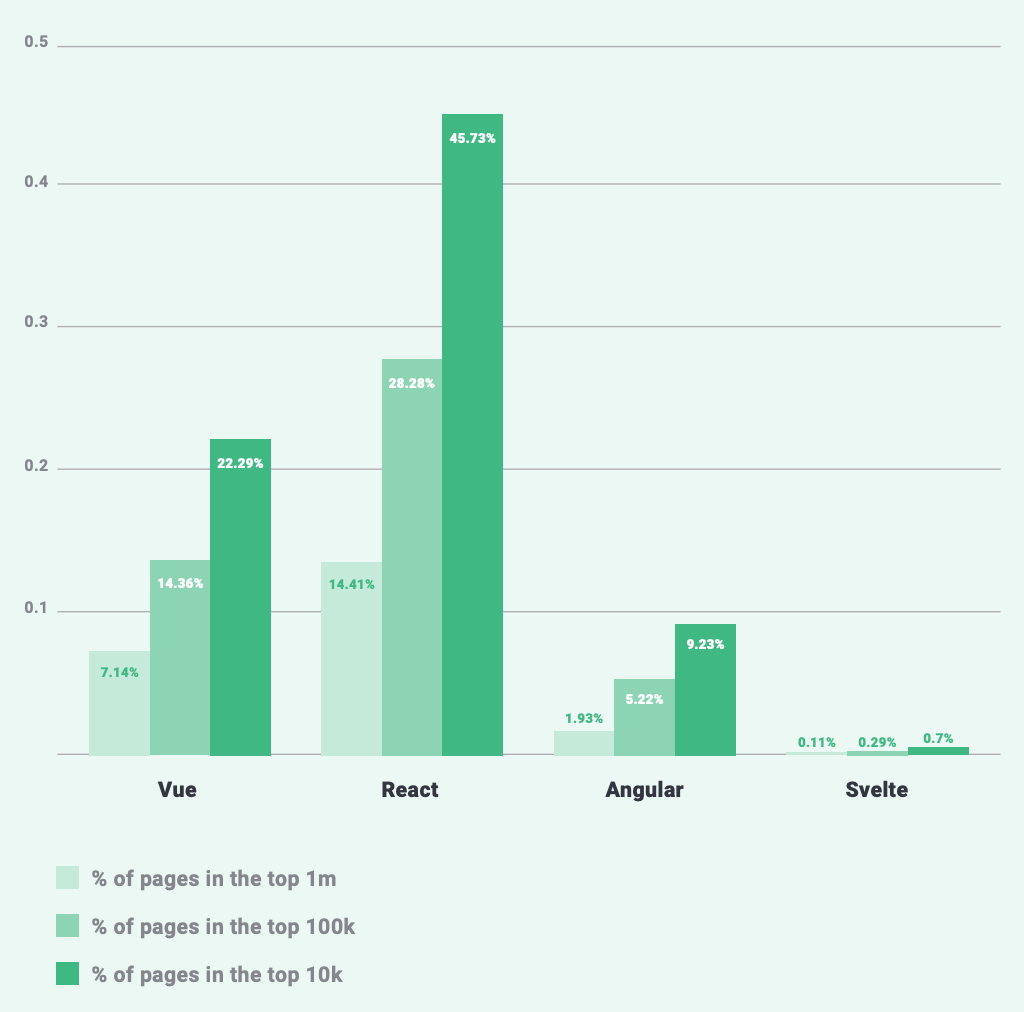
(2)BuiltWith
2022 年 5 月,全球 Top 100 万网站的框架使用情况如下。
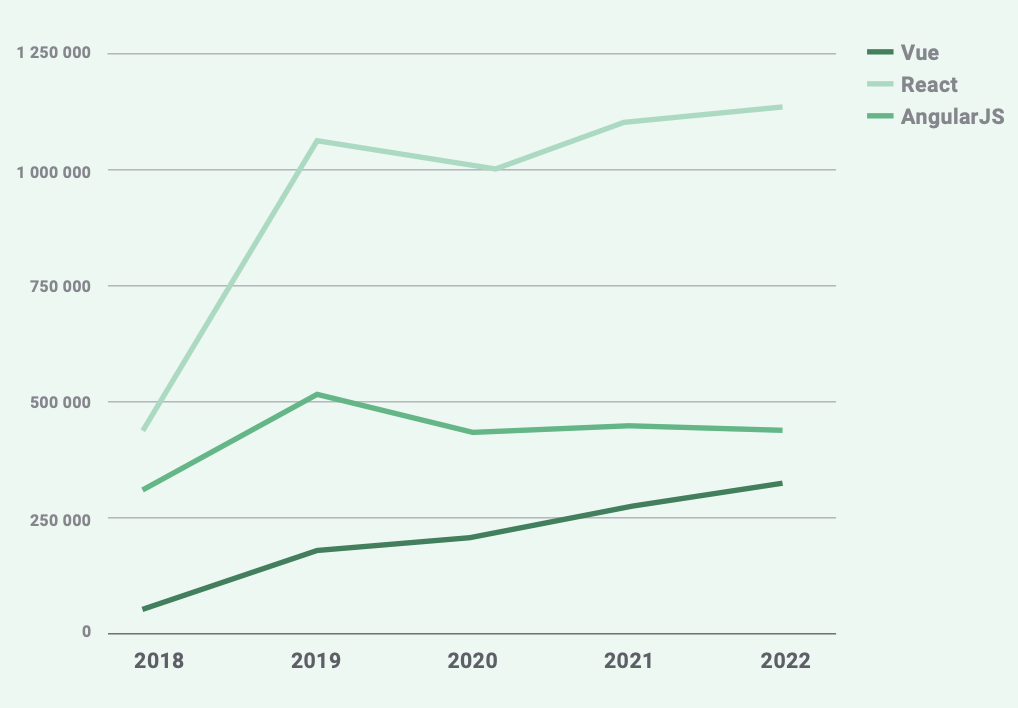
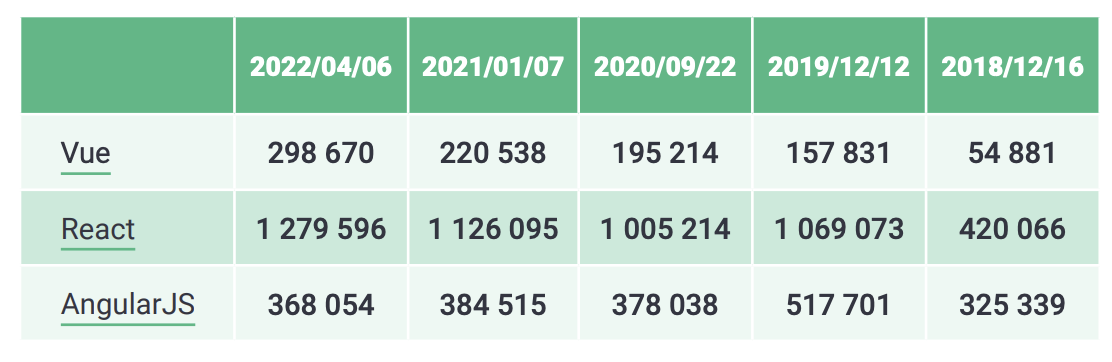
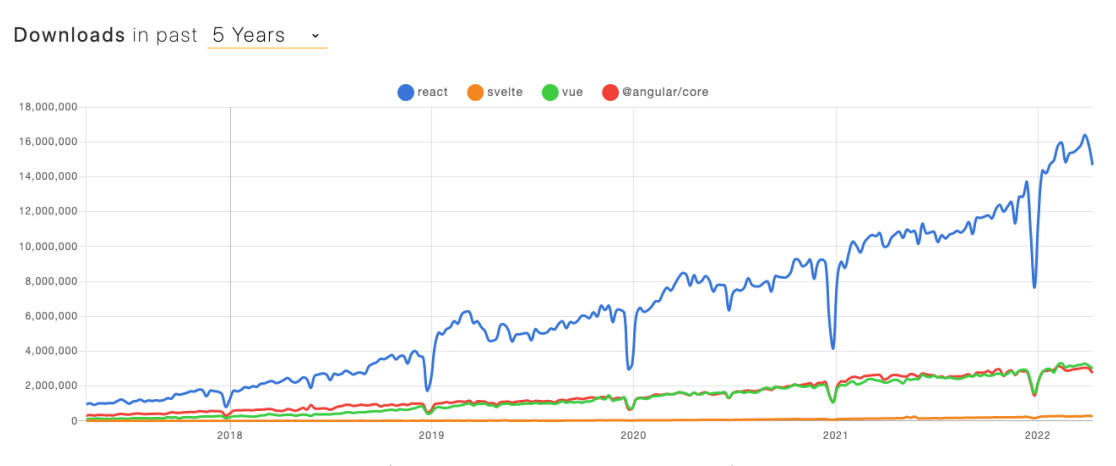
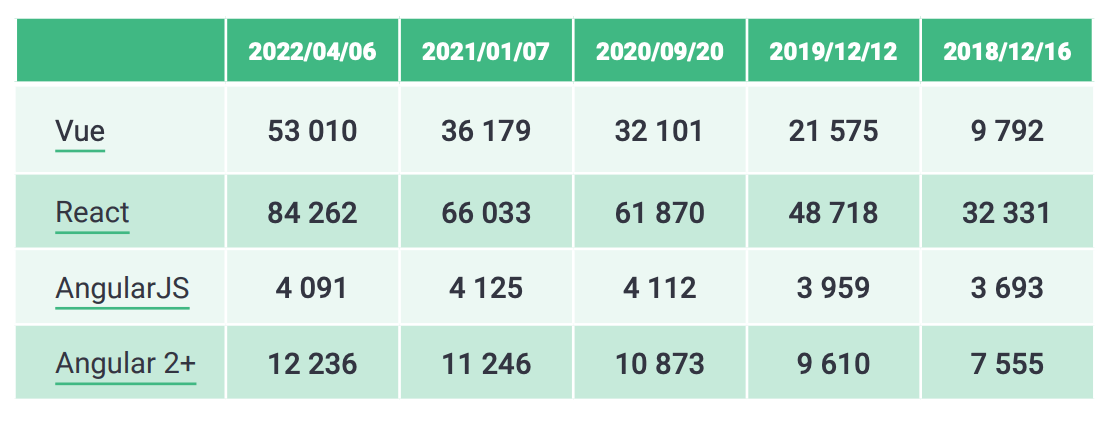
(3)NPMtrends
NPMtrends 表示,Vue 的使用在过去五年中一直在稳步增长。 
(4)SimilarTech
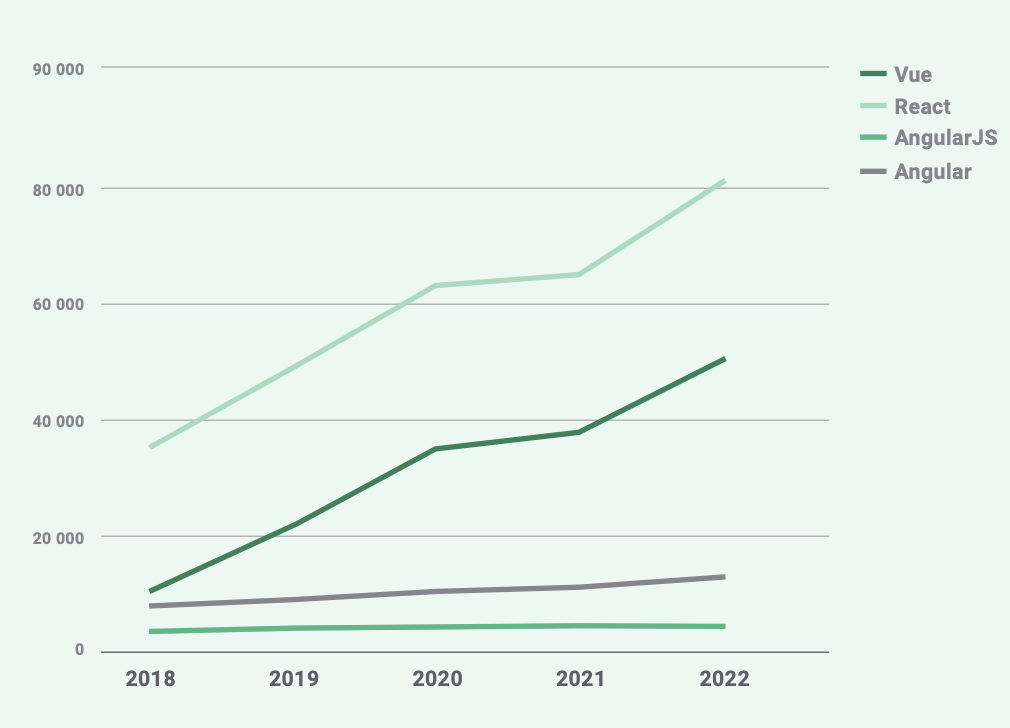
(5)GitHub dependents
自 2020 年以来,使用 Vue 构建的应用程序数量持续增长,增长了 46.52%。

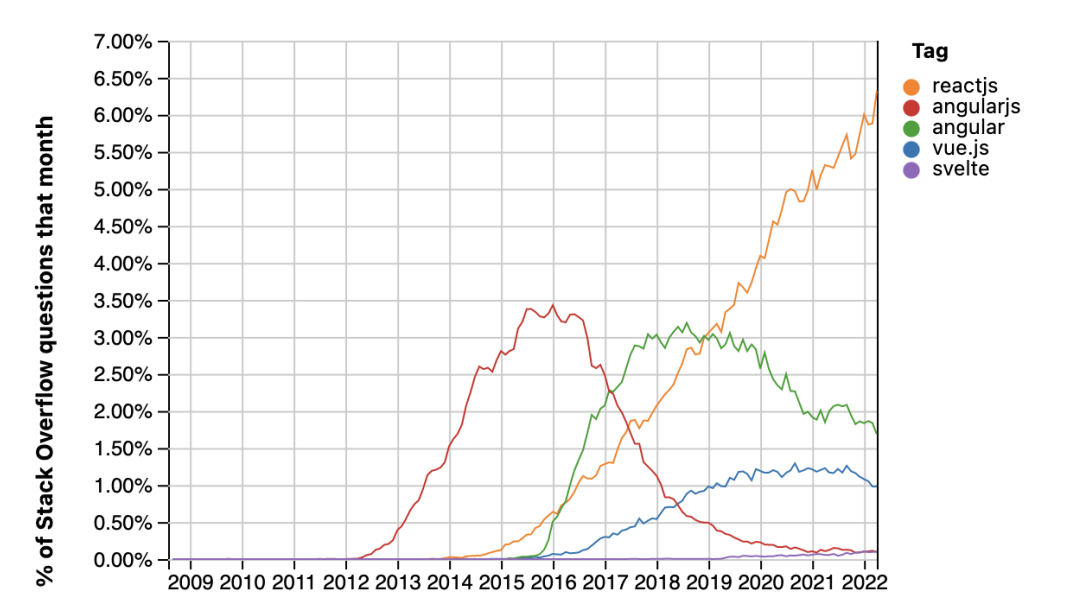
(6)Stack Overflow 问题数量
在 Stack Overflow 上,用户提出的 Vue 问题越来越多。
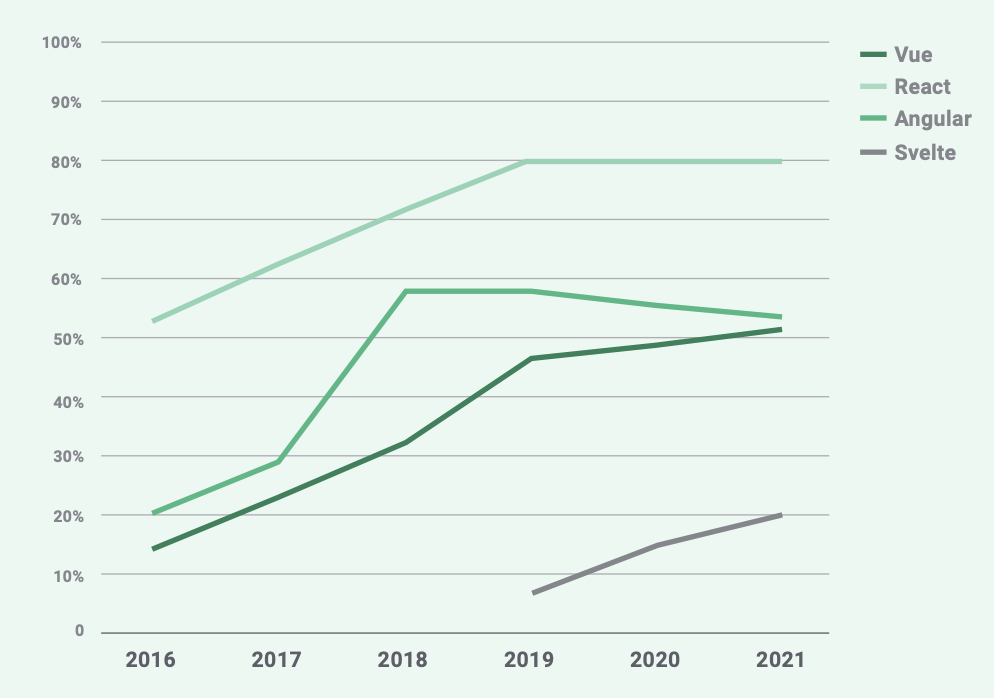
(7)State of JS
开发人员对 Vue.js 的使用率呈上升趋势,在 2021 年达到了 51%。
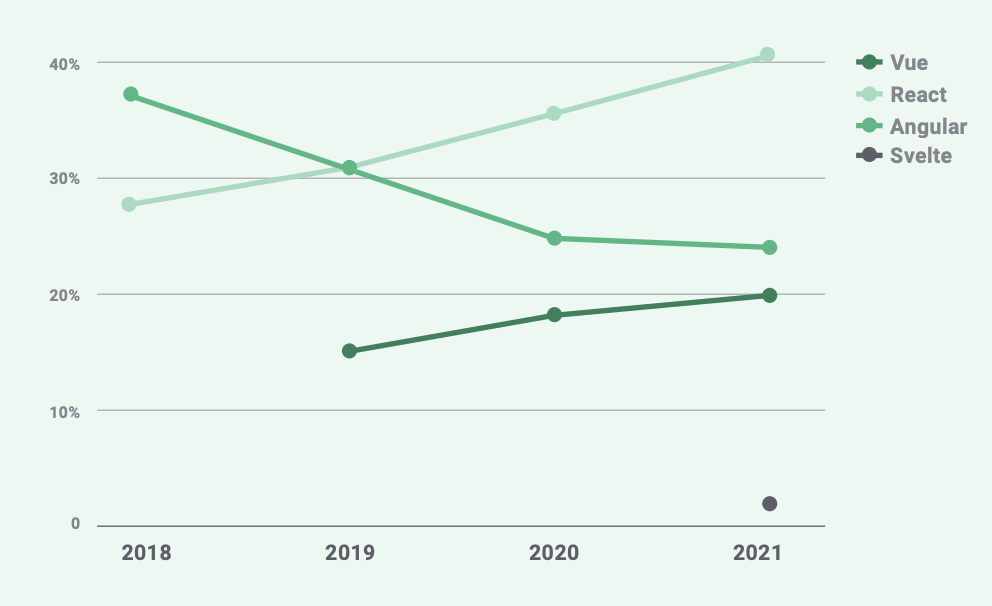
(8)Stack Overflow 调查
Stack Overflow 每年都会对用户进行调查,询问最喜欢和最不喜欢的框架。尽管多年来可用的调查问题并不一致,但结果证实了 Vue 的上升趋势。
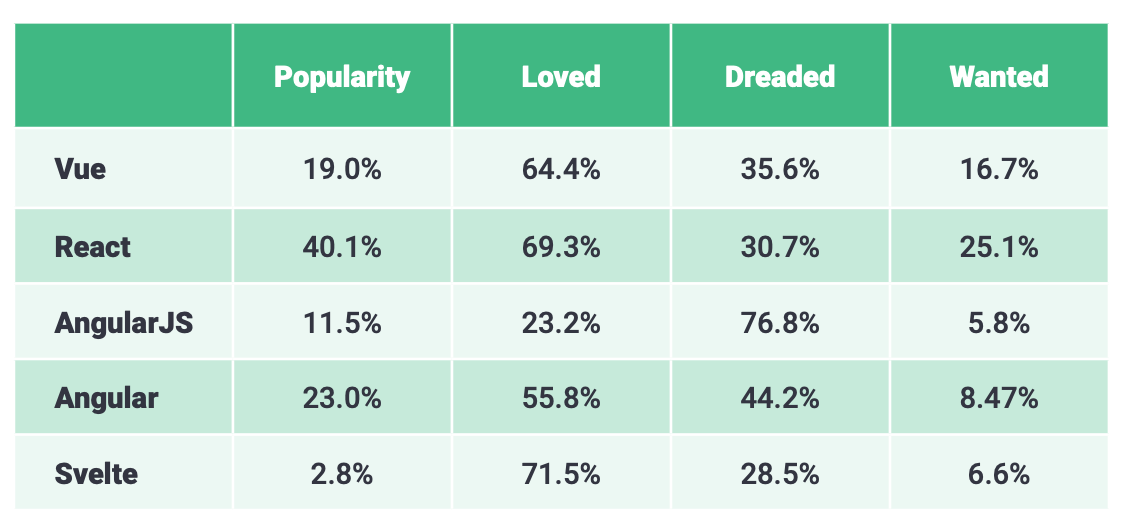
2021年:
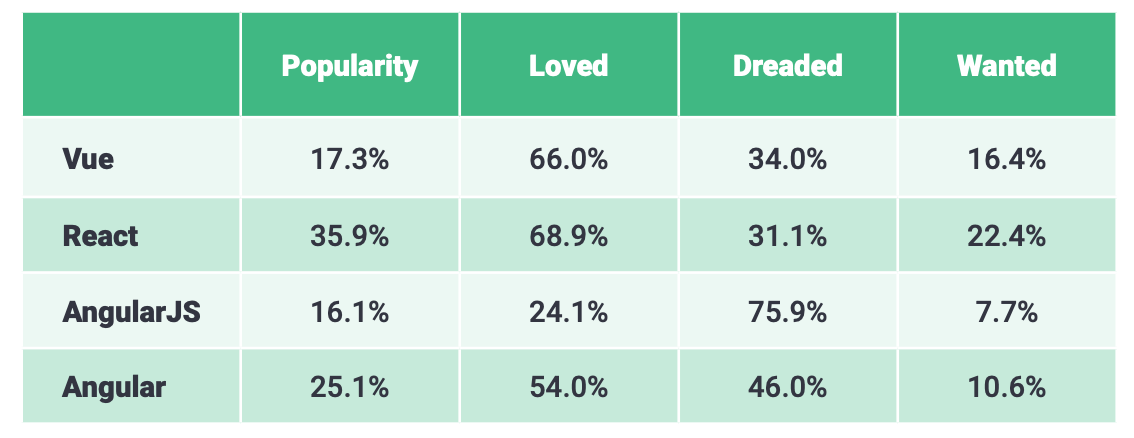
2020年:
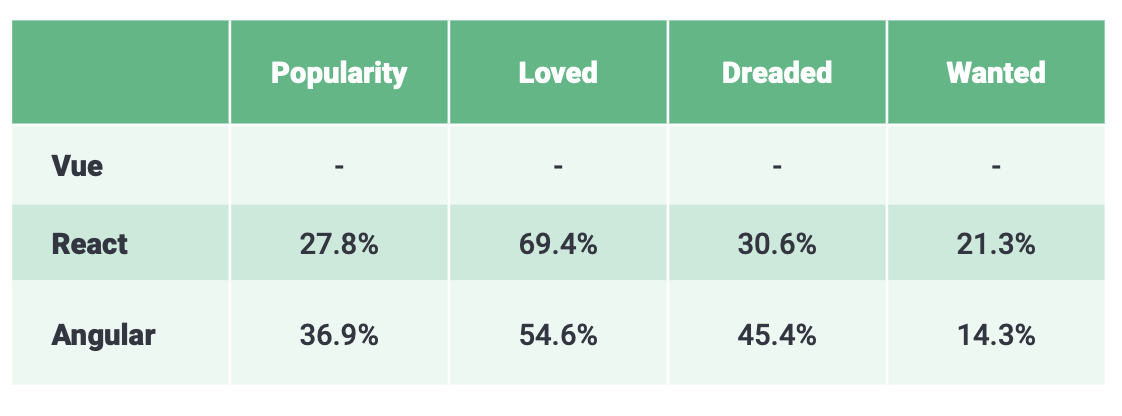
2019年:
2018年:
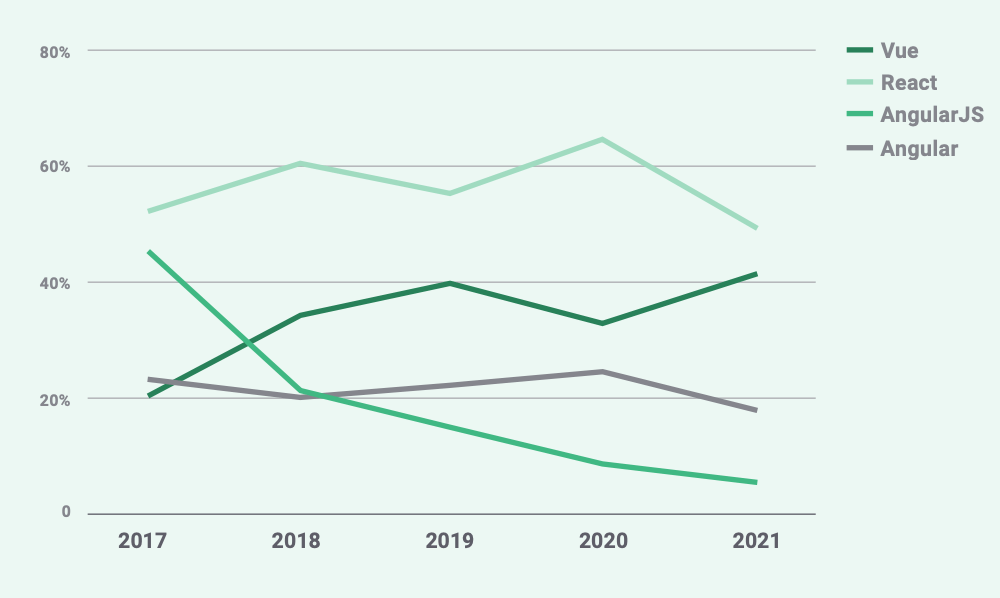
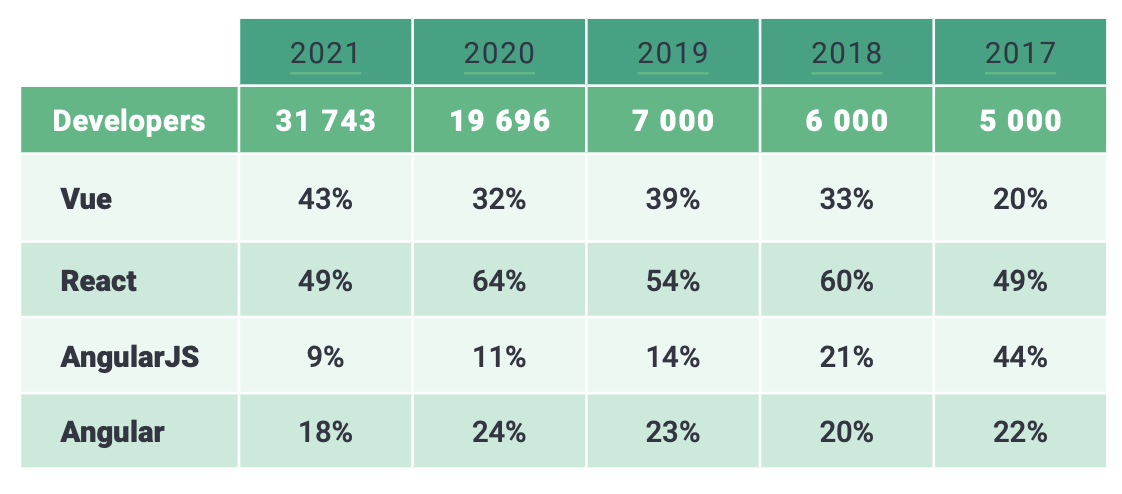
(9)JetBrains 调查
2021 年,JetBrains 发布的《2021 年开发者生态系统现状》报告显示,Vue.js 用户的份额从 2020 年的 32% 增长到 2021 年的 43%。

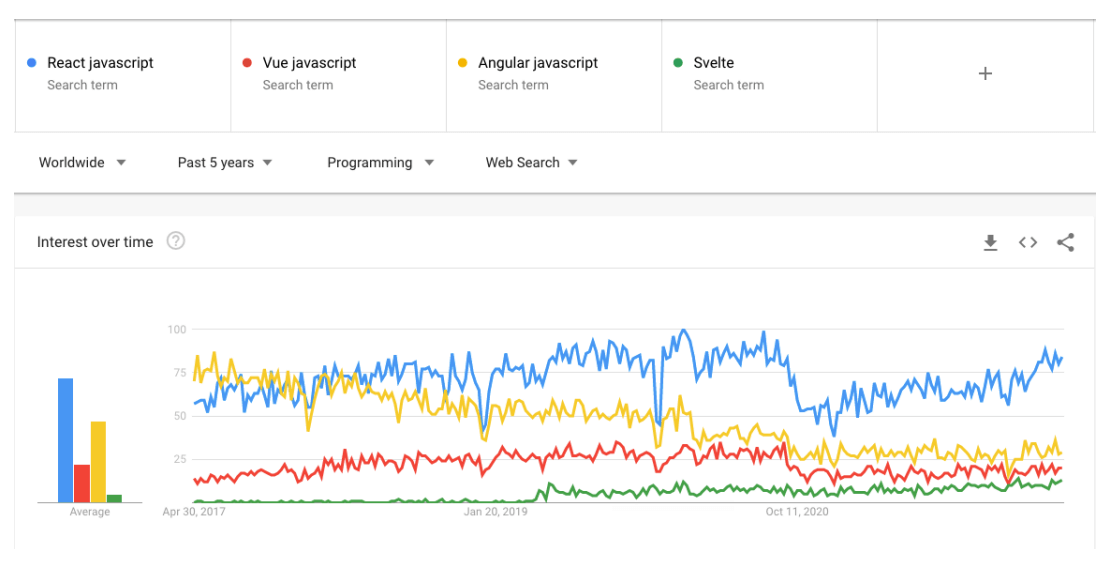
(10)Google 趋势
2020 年 10 月,用户对所有框架的搜索都有所下降,但从那以后,Vue 再次流行起来,慢慢回到了正轨。
参考: