今天来看看2021年JavaScript在不同方面的使用趋势~
测试依据:
本文所有指标均来自 HTTP Archive 数据集。HTTP Archive 是一个社区运行的项目,自 2010 年以来一直在跟踪网络的构建方式。在幕后使用 WebPageTest 和 Lighthouse,每月测试大约 820 万个网站的元数据,并将其包含在公共 BigQuery 数据库中进行分析。
测试网站:820万个; 数据处理:39.5TB。
一、加载了多少JavaScript?
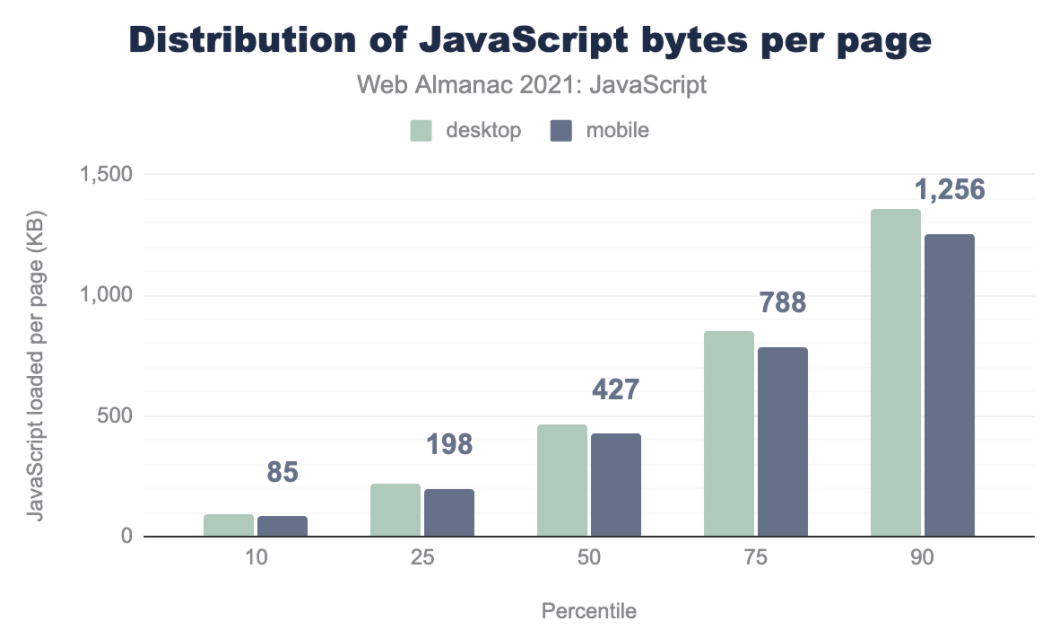
下面是每个页面加载的 JavaScript 脚本大小分布情况:
可以看到,第50百分位(中值)时,每个移动页面会加载427kb的JavaScript脚本,而每个桌面页面会加载463kb的JavaScript脚本。
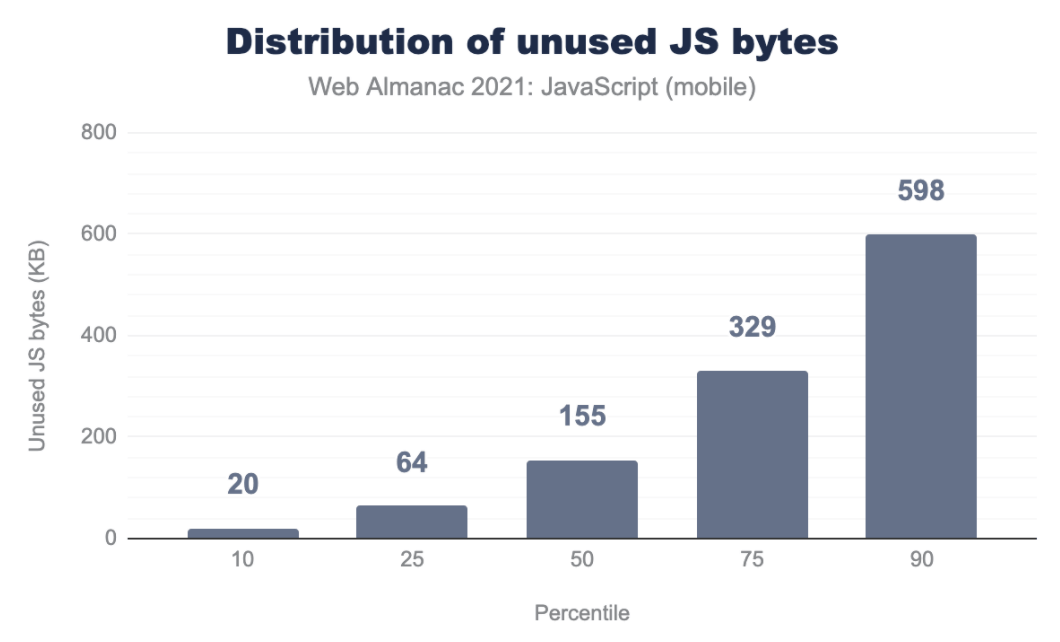
下面是每个移动页面上未使用的JavaScript脚本的大小分布情况:
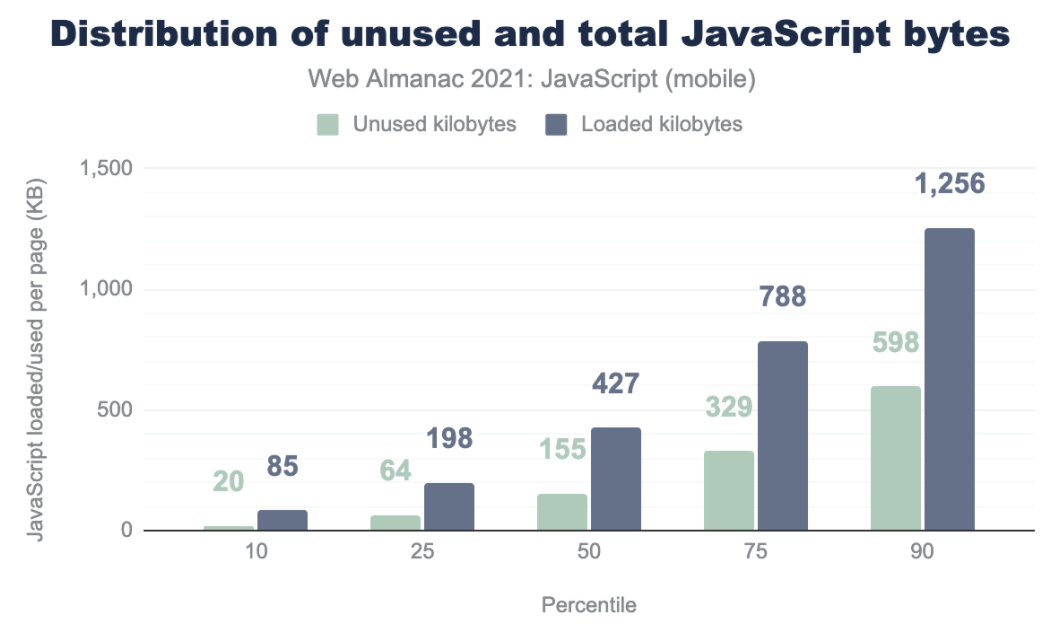
下面是每个移动页面上未使用与总共的JavaScript脚本大小的分布情况:
最终,总加载的 JavaScript 中未使用的占到了36.2%。可以使用Lighthouse来检查网页中未使用的JavaScript,并选择性删除未使用的代码,以减少浪费的JavaScript所占的百分比。
二、有多少JavaScript请求?
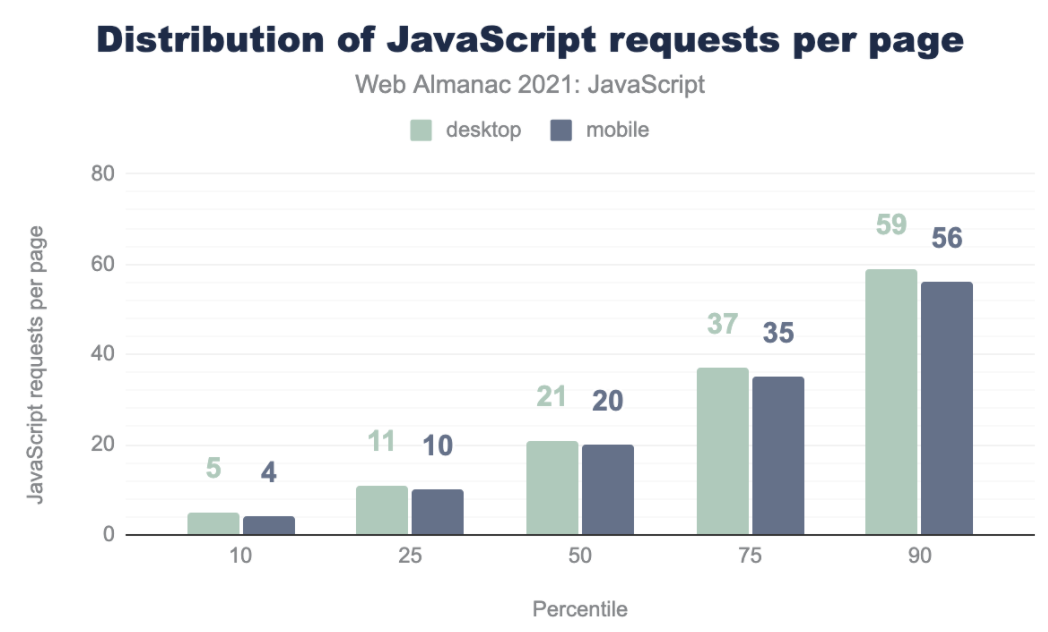
页面上出发的请求可能是导致页面加载缓慢的原因之一。下面是每个页面的JavaScript请求数分布情况:
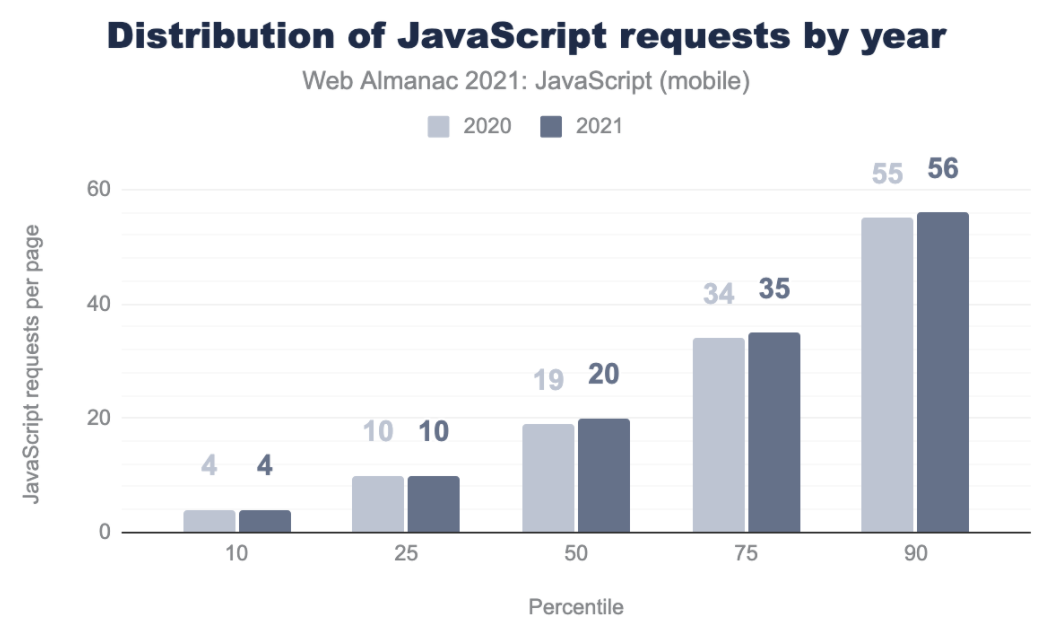
下面是2020年和2021年每个移动端页面中JavaScript请求数的分布情况:
可以看到,与去年相比,2021年请求的JavaScript资源数量略有增加,加载的JavaScript资源中位数为桌面页面20个,移动页面19个。
三、JavaScript 是如何请求的?
JavaScript可以通过多种行时加载到页面中,并且它的请求方式会影响页面的性能。
1. async 和 defer
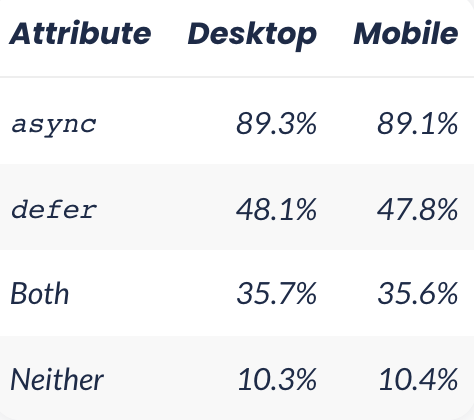
JavaScript的加载可能会阻塞渲染,这是导致性能问题的一个因素。异步或延迟加载 JavaScript 在某些方面会有助于改善这种体验。使用async和defer属性都可以实现异步加载脚本。下面是async和defer在页面中使用的占比:
2. preload 和 prefetch
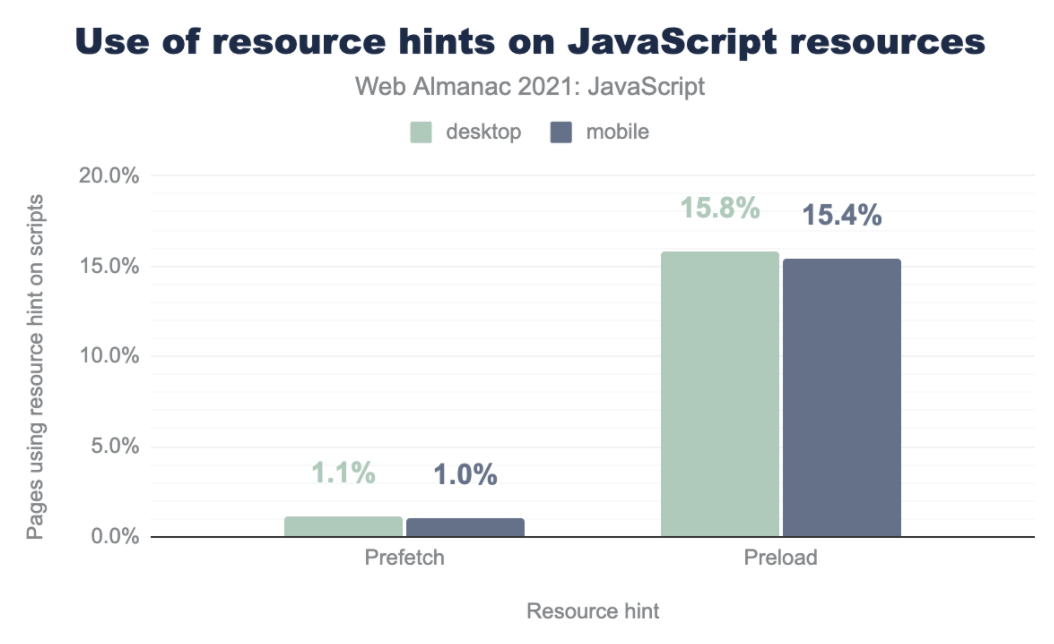
在呈现页面时,浏览器会下载指定的资源。当使用preload属性时,会告诉浏览器该及脚本的下载具有更高的优先级。当使用prefetch时,浏览器就会空闲时下载该脚本。下面是在JavaScript脚本上使用这两个属性的比例:
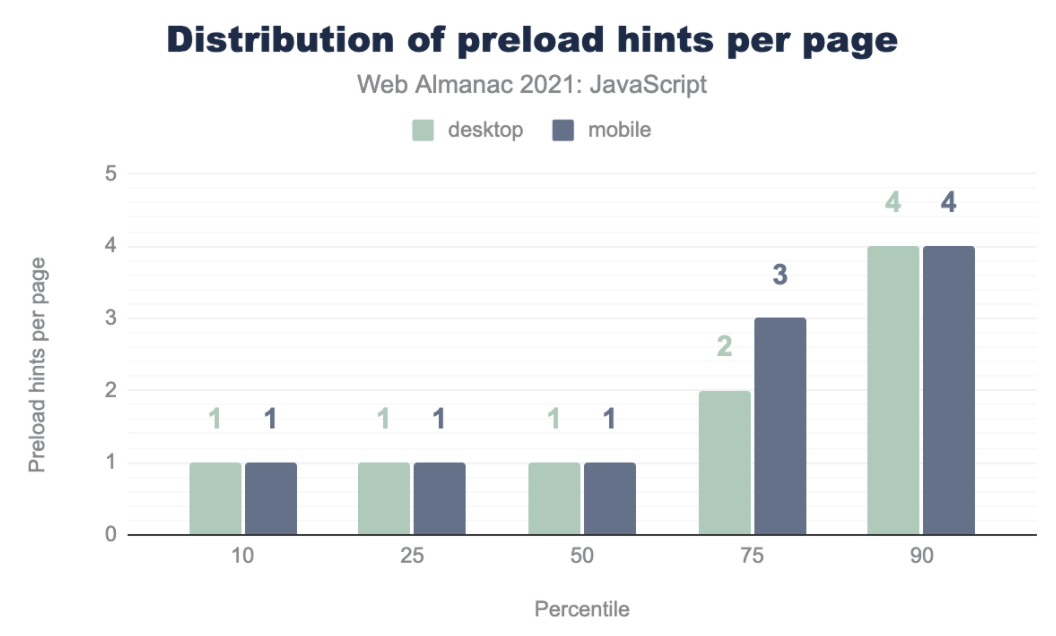
下面是每个页面中JavaScript脚本中preload属性的使用情况:
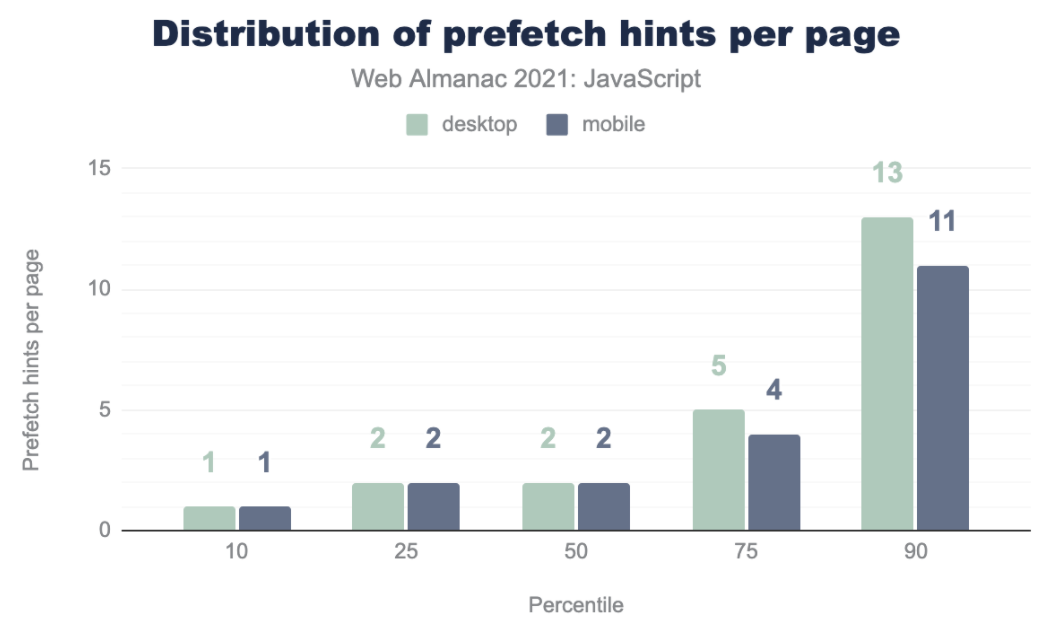
下面是每个页面中JavaScript脚本中prefetch属性的使用情况:
3. first-part 和 third-part
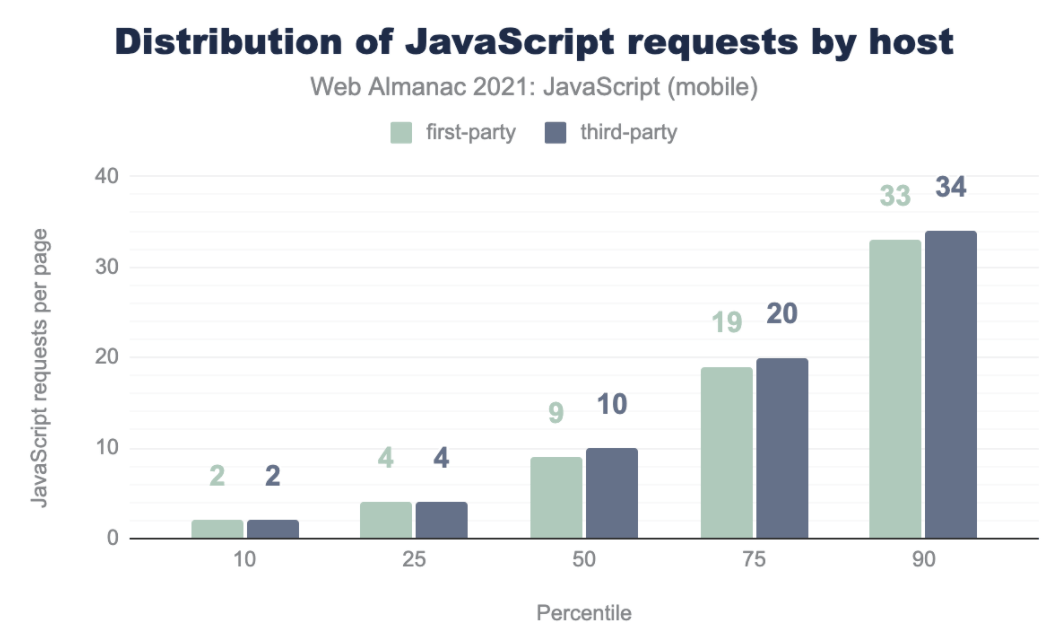
下面是每个移动页面上第一方和第三方JavaScript请求数:
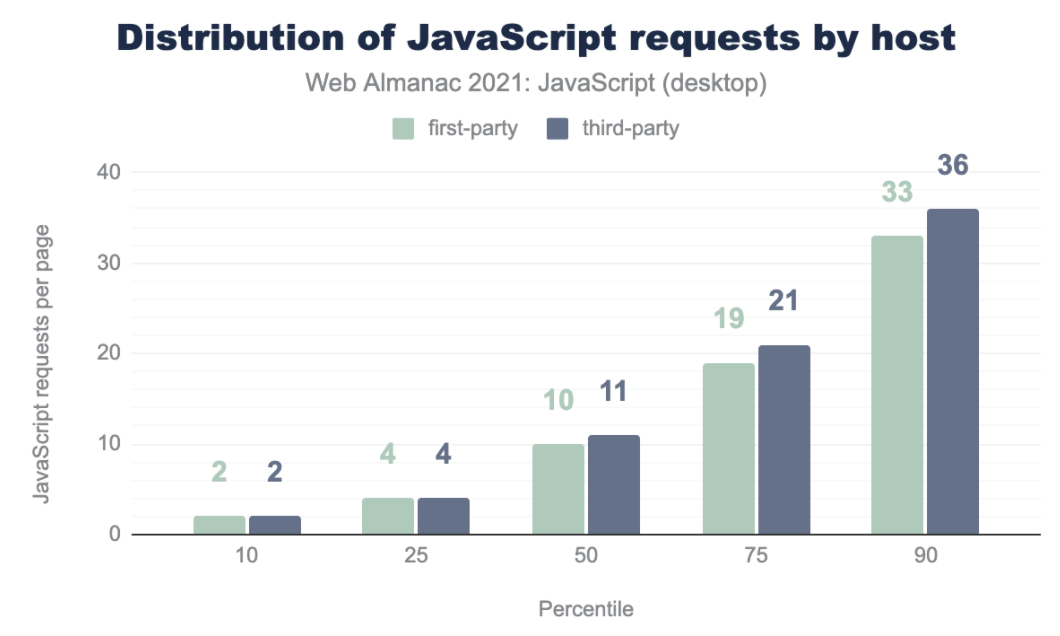
下面是每个桌面页面上第一方和第三方JavaScript请求数:
可以看到,请求的第三方JavaScript脚本数总会比第一方多一点。这种效果可能是由于第三方脚本为网络提供了实用的交互功能。
四、JavaScript是如何交付的?
JavaScript脚本可以通过压缩和缩小来更有快地进行加载。下面来看看这两种方式的使用程度。
1. 压缩
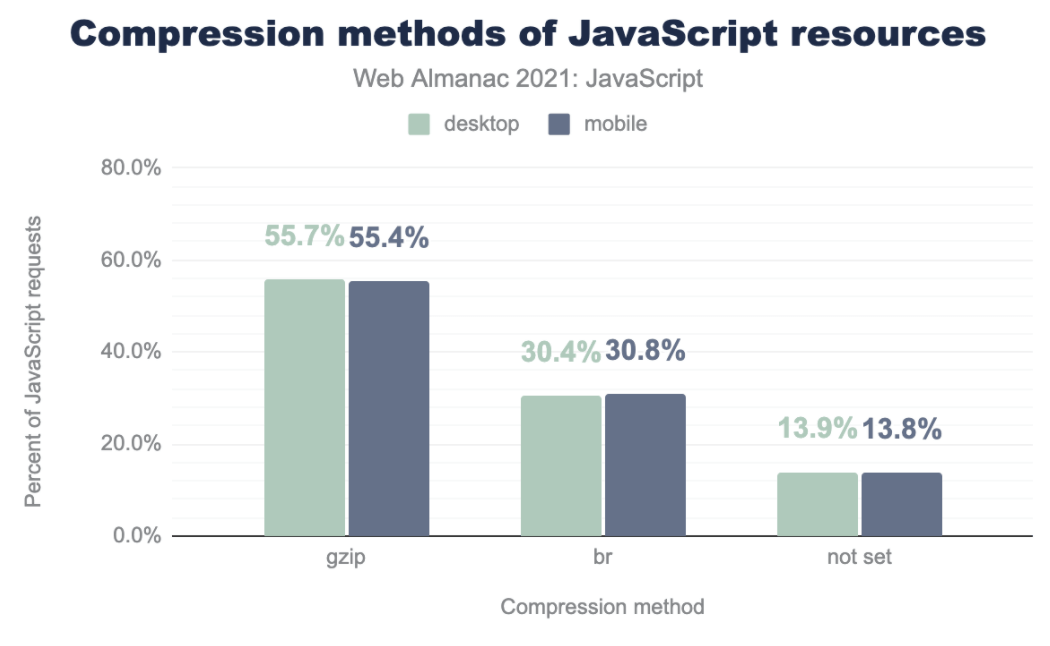
压缩就是资源在通过网络进行传输时减小文件大小的过程。这样可以有效地缩短 JavaScript 资源的下载时间,这些资源都是高度可压缩的。下面是常用的压缩JavaScript资源的方法及其使用比例:
可以看到,大多数的资源,要不就是使用gzip、brotli进行压缩,要不就是不压缩。其中55.4% 的移动页面的 JavaScript 资源使用 Gzip 来压缩,30.8% 的 JavaScript 资源使用 Brotli 进行压缩。
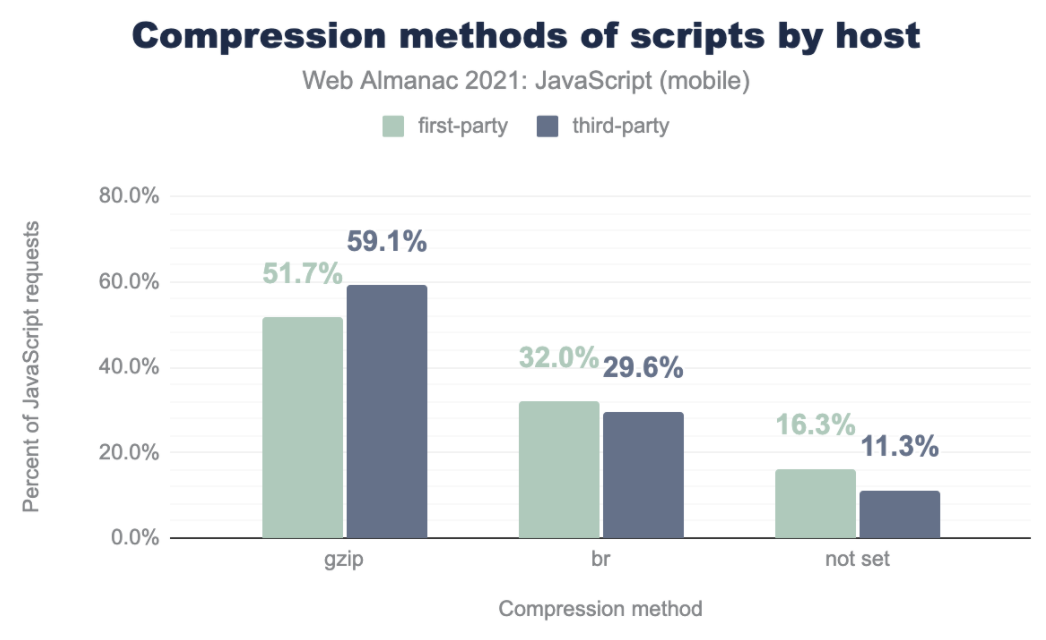
下面是第一方资源和第三方资源常用的JavaScript资源压缩方法及其使用比例:
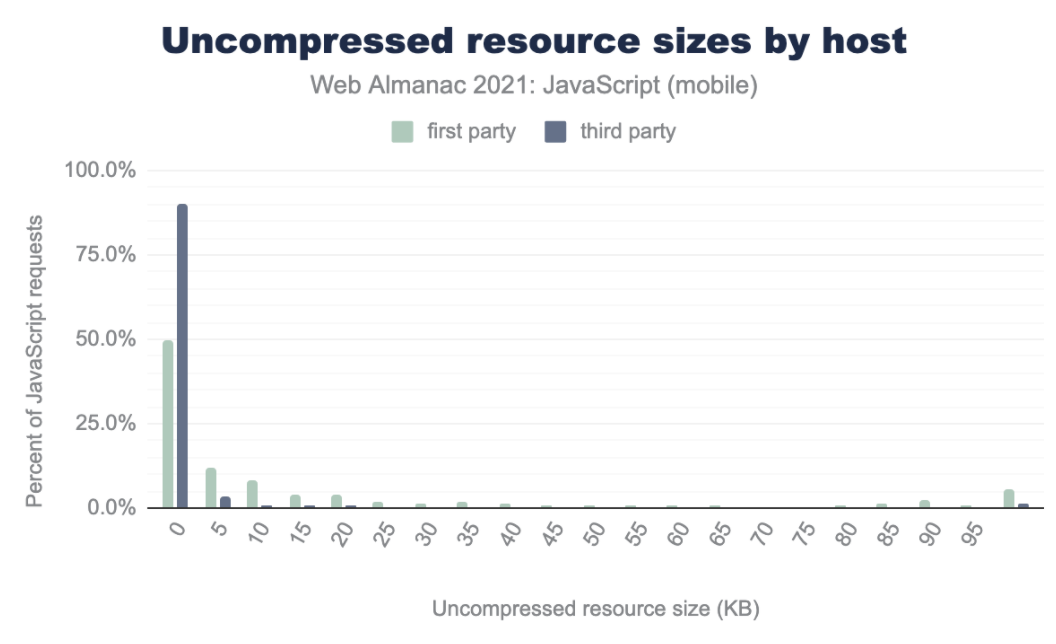
下面是第一方和第三方未压缩资源的大小及其使用比例:
可以看到,90% 未压缩的第三方 JavaScript 资源都小于 5 KB。
2. 缩小
压缩只会改变 JavaScript 资源在网络上的传输大小,而缩小会使代码本身更小、更高效。这不仅有助于减少脚本的加载时间,还有助于减少客户端解析脚本所花费的时间。
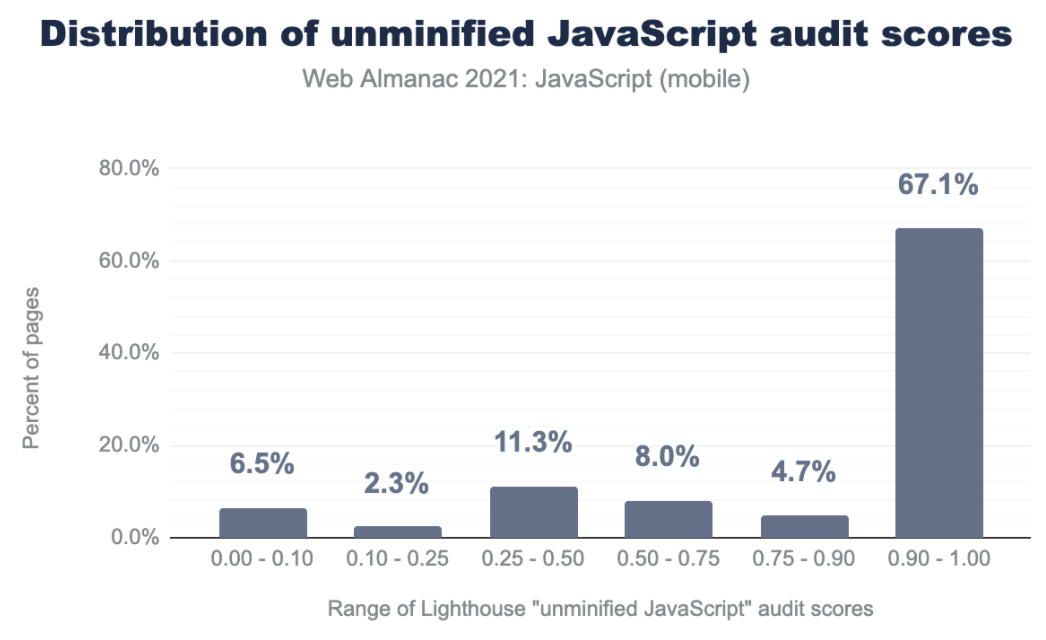
下面是移动页面中未缩小的JavaScript在Lighthouse中的评分情况:
这里的0.00表示最低分数,1.00表示最高分数。67.1%的移动压面的评分在0.9-1.0之间。也就是说,仍然有超过30%的压面的未缩小的JavaScript评分低于0.9。
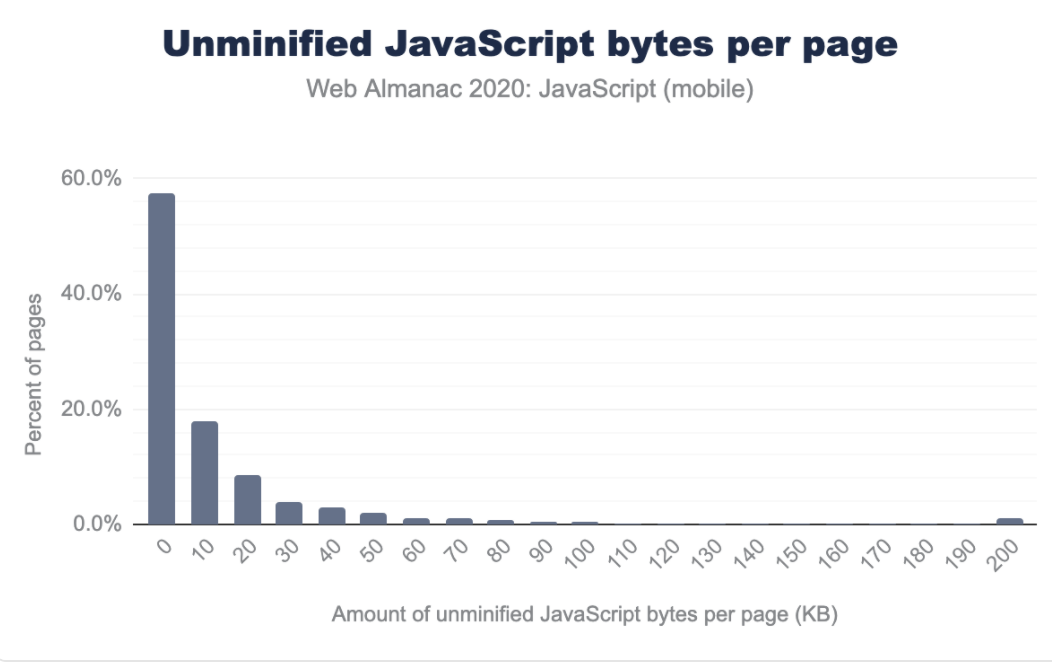
下面是每个移动页面未缩小的JavaScript脚本的大小的分布情况:
根据Lighthouse的审计报告,57.4%的移动页面有0KB未缩小的JavaScript脚本。17.9%的移动页面包含0-10KB大小的未缩小的JavaScript。
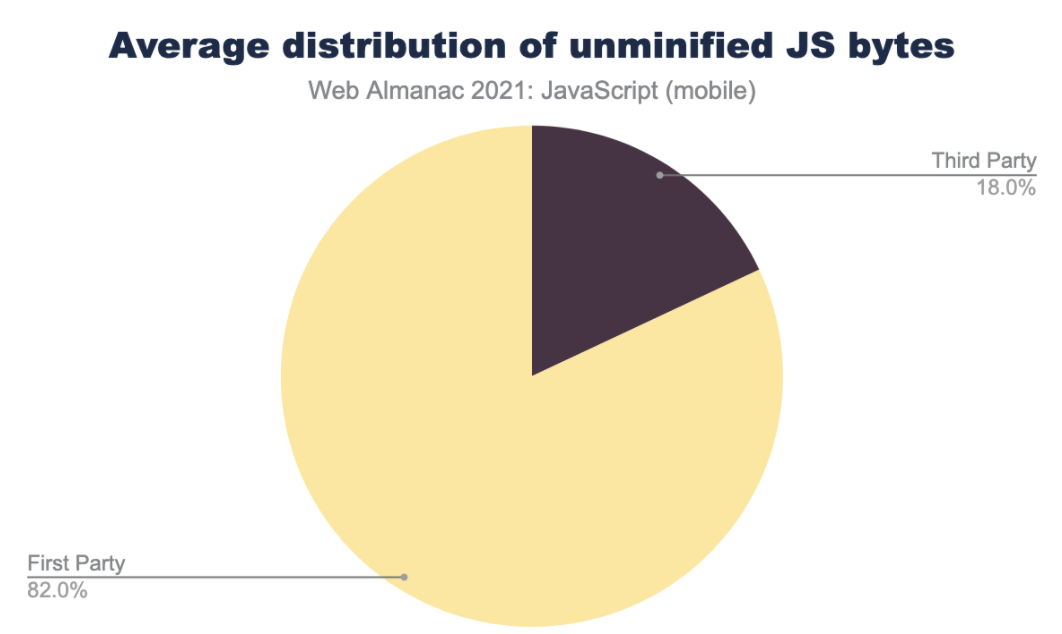
下面是移动页面未缩小的JavaScript分布情况:
可以看到,平均 82.0% 的移动页面未缩小的 JavaScript 实际上来自第一方脚本。
3. 源图
SourceMap是与 JavaScript 资源一起发送的信息,允许浏览器将缩小的资源映射回其源代码。这对于开发人员在生产环境中进行调试很有用。不过,只有0.1%的移动页面使用了SourceMap。
五、库和框架
1. 库的使用
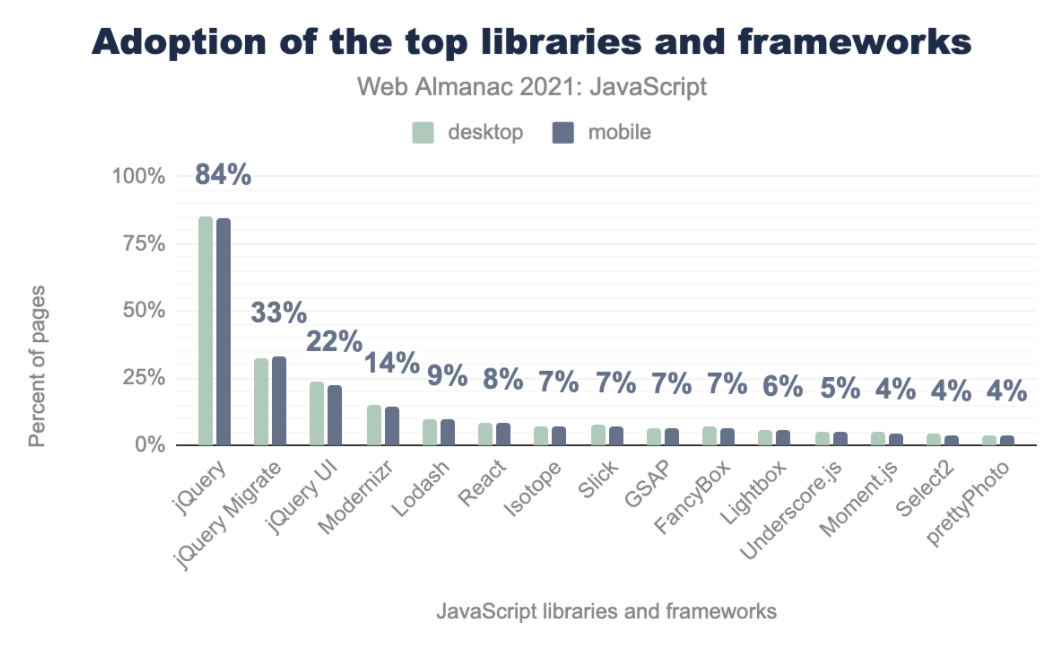
这里使用Wappalyzer来检测页面上使用的技术,下面是 JavaScript 库和框架的使用情况:
可以看到,jQuery 仍然是使用最多的库,有84%的移动页面使用了jQuery。从去年以来,React 的使用率从 4% 跃升至 8%,这是一个显著的增长。
那为什么到2021年了,还有那么多网站使用jQuery呢?主要有两个原因:
- 大多数WordPress网站使用jQuery开发,而接近三分之一的网站都使用了WordPress;
- 其他几个常用JavaScript库仍然依赖于jQuery,这有助于间接使用jQuery。
最流行的jQuery版本是3.5.1。有21.3%的移动页面使用了该版本。
2. 框架和库的组合
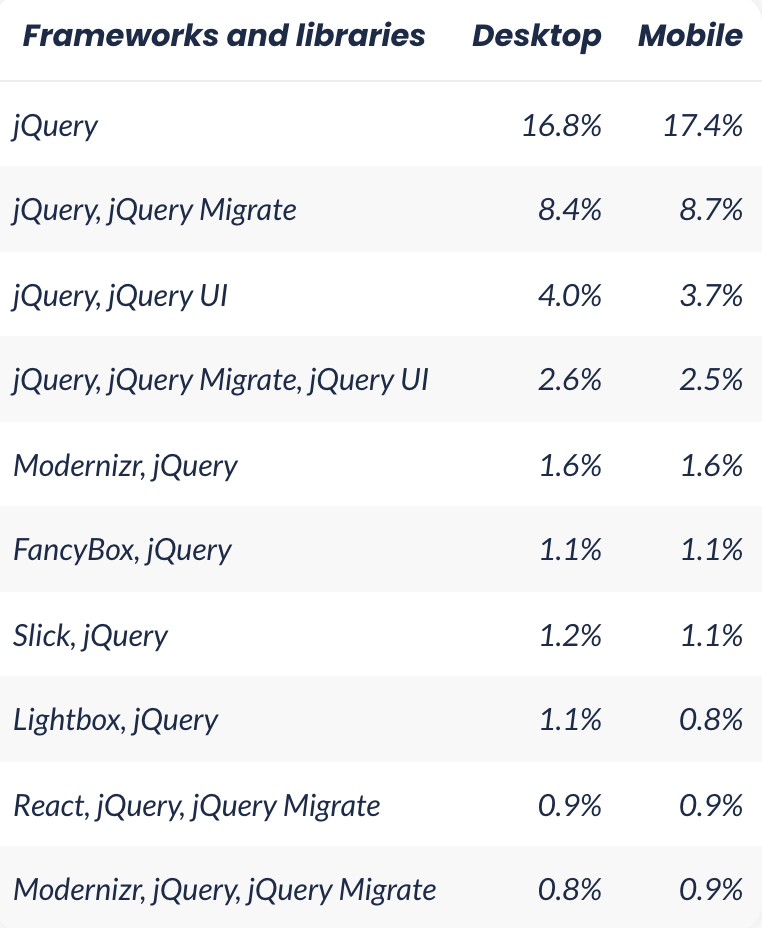
下面来看看流行的框架和库是如何在同一页面上一起使用的:
可以看到,前十名的库和框架组合都包含jQuery。
3. 安全漏洞
使用 JavaScript 库有优点也有缺点。使用这些库时,一个缺点是旧版本可能包含跨站点脚本(XSS)等安全风险。Lighthouse 检测页面上使用的 JavaScript 库时,如果其版本在开源Snyk 漏洞数据库中存在任何已知漏洞,就会审核失败。
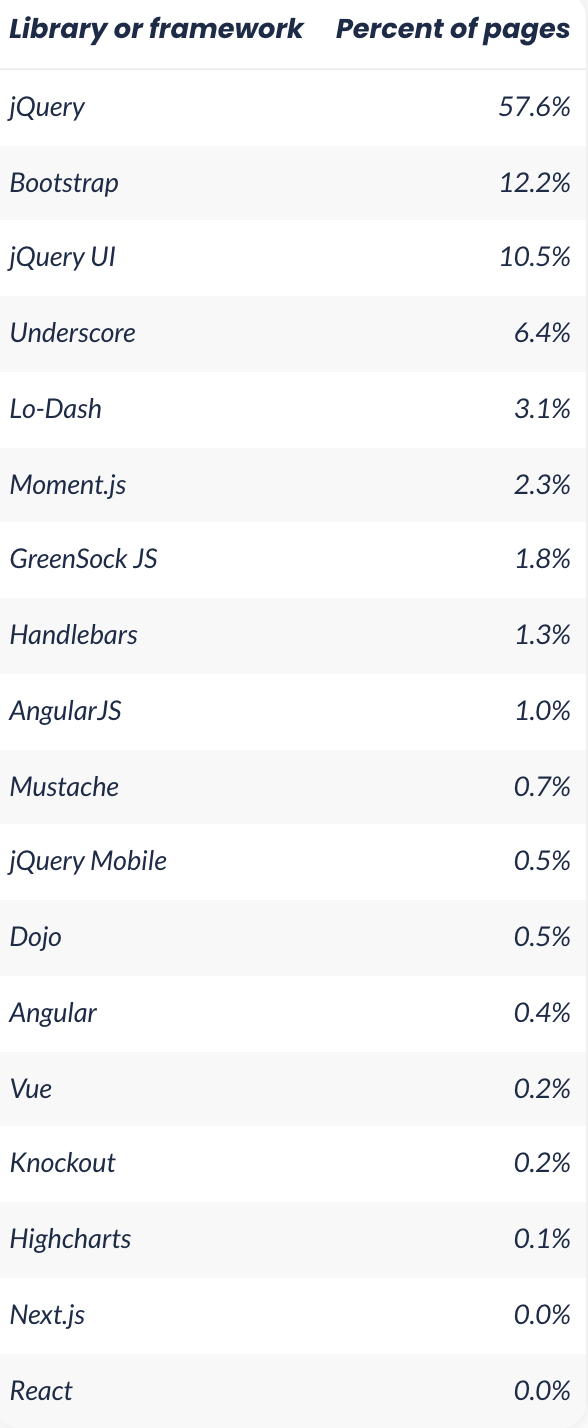
63.9% 的移动页面使用了具有已知安全漏洞的 JavaScript 库或框架。下面是移动页面中已经发现包含易受攻击的JavaScript库和框架的占比情况:
可以看到,57.6% 的 jQuery 页面发现了 JavaScript 漏洞,而2020年为80.9%。
六、如何使用JavaScript?
既然已经了解了如何获取JavaScript,下面来看看可以使用它来做什么呢?
1. AJAX
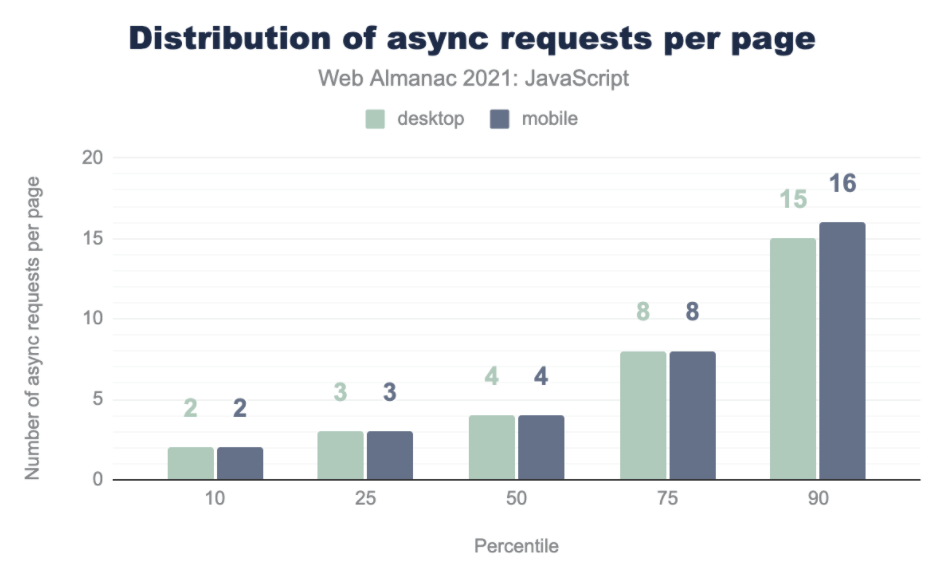
使用JavaScript的一种方式就是与服务器进行通信。下面是每个页面发出的异步请求数的分布情况:
桌面页面中每个页面的异步请求数最大值为623,移动页面中每个页面异步请求数最大值为867。
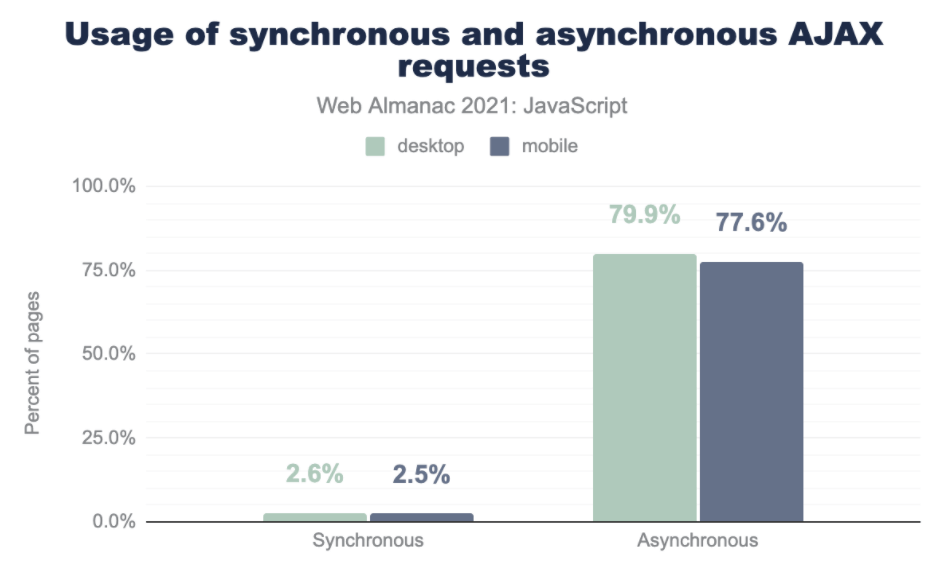
下面是同步和异步 AJAX 请求的使用占比情况:
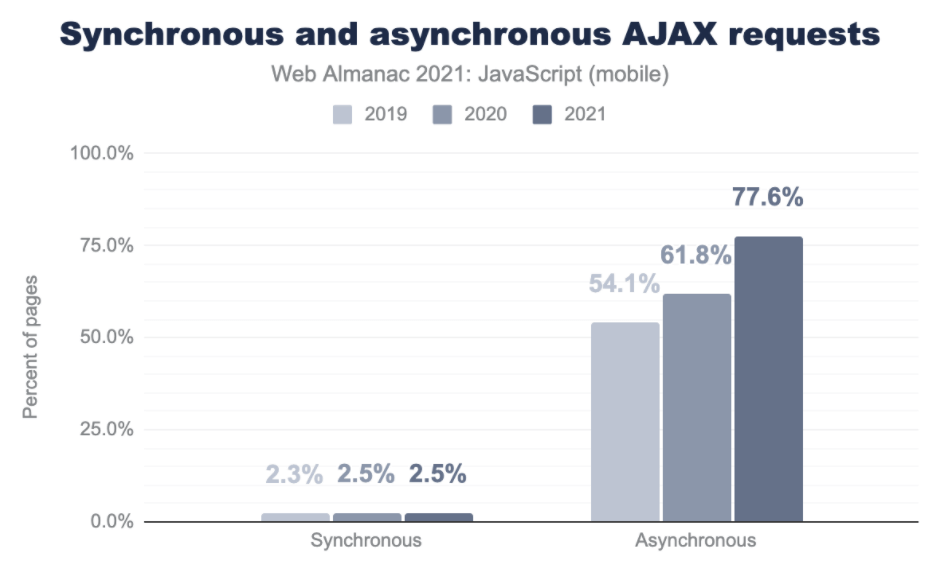
2.5% 的移动页面使用了已弃用的同步 AJAX 请求。下面是近三年来,移动页面中使用同步和异步 AJAX 请求的占比情况:
可以看到,异步 AJAX 请求的使用有明显的增加。但是,同步 AJAX 请求的使用并没有显着下降。
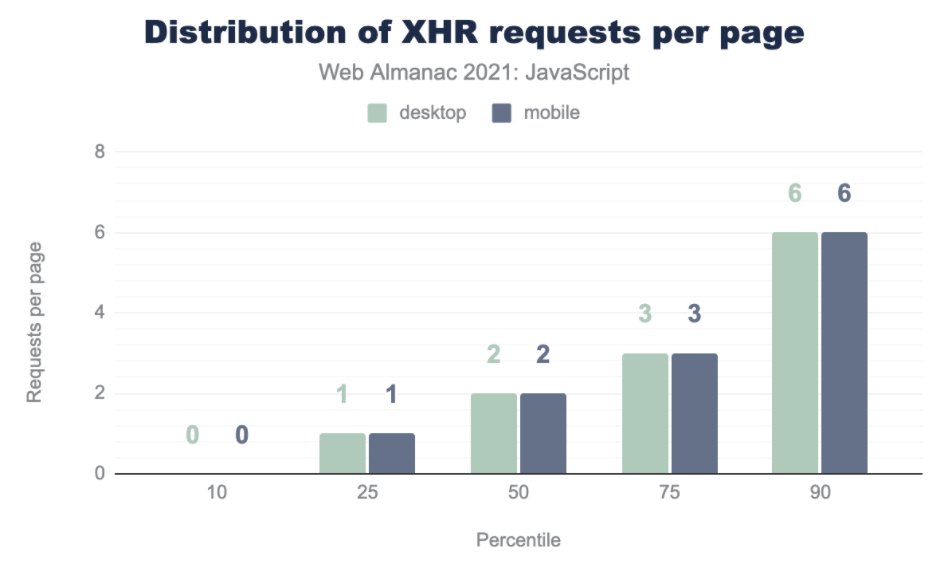
我们可以将这些 AJAX 请求大致分为三个不同的 API:核心 API XMLHttpRequest(XHR)、Fetch、 Beacon。
下面是每个页面中 XMLHttpRequest 请求数的分布情况:
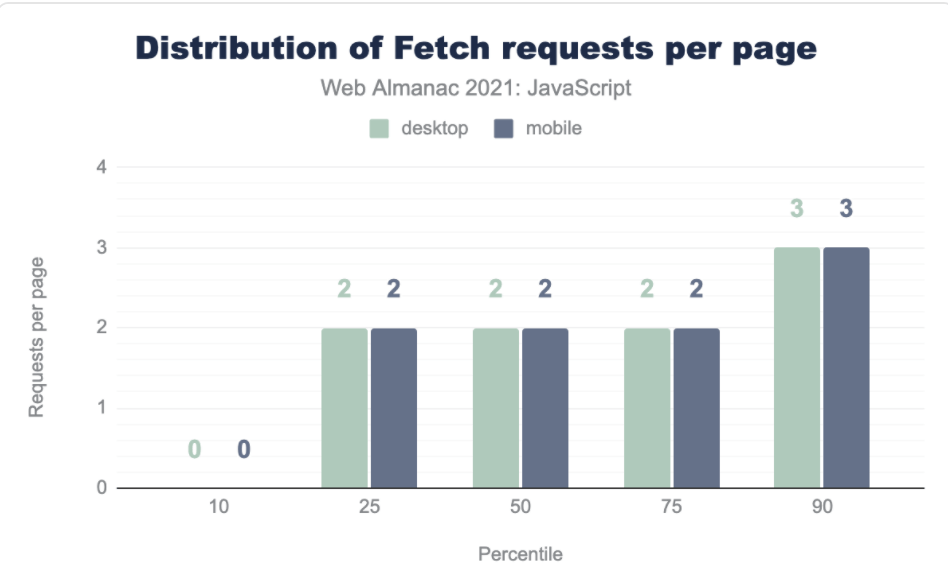
下面是每个页面中 Fetch 请求数的分布情况:
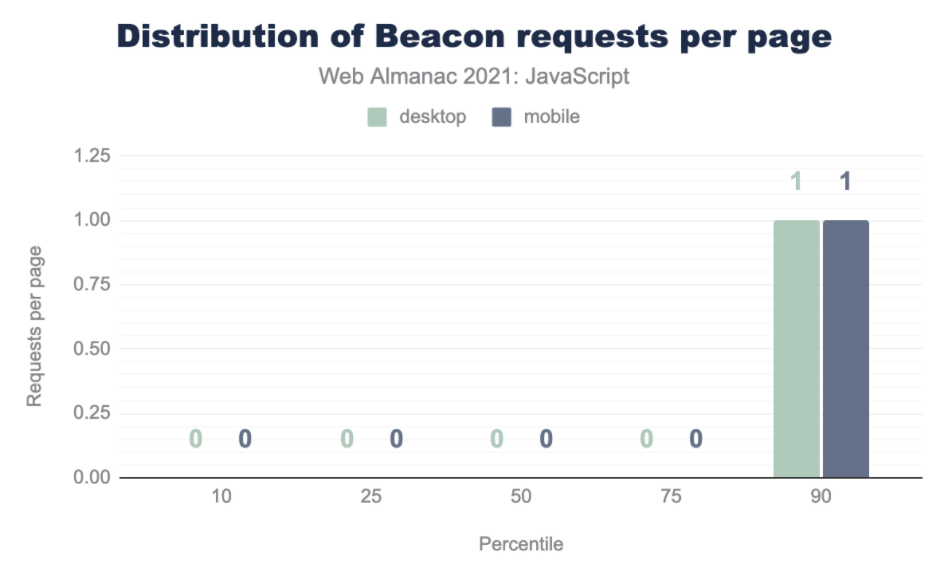
下面是每个页面中 Beacon 请求数的分布情况:
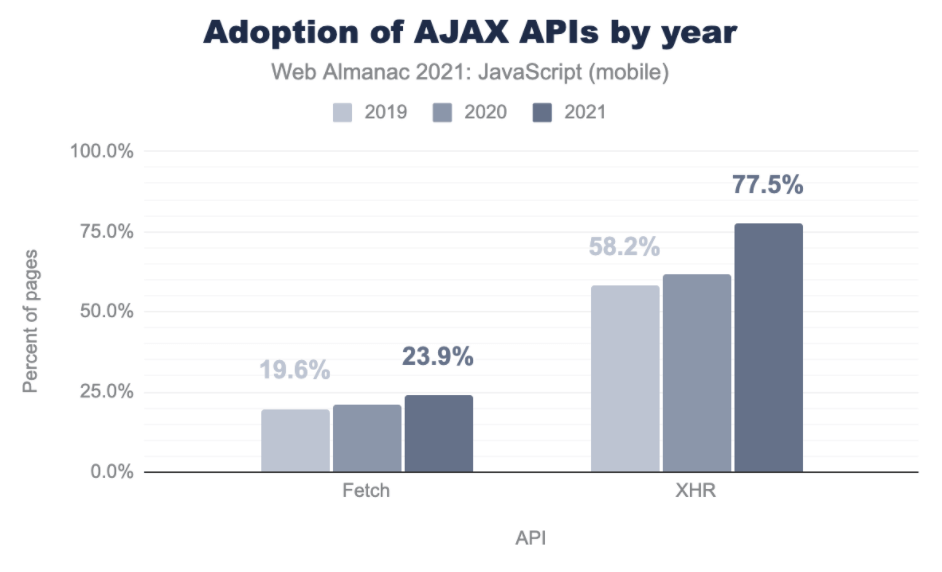
下面是XHR和Fetch近三年来的使用情况:
2. Web Components 和 shadow DOM
随着Web 组件化的发展,构建单页面应用的开发人员可能会将用户视图视为一组组件,这不仅是为了开发人员为每个功能构建专用的组件,也是为了最大限度地提高组件的可重用性。它可以在同一个应用程序的不同视图中,也可以在完全不同的应用程序中。此类用例导致在应用程序中使用自定义元素和 Web Components。
可以说,随着许多 JavaScript 框架越来越流行,可重用性和构建专用的基于功能的组件的想法已被更广泛地采用。
自定义元素就是构建在 HTMLElement API 基础上的自定义元素。浏览器提供了一个customElements API,允许开发人员定义元素并将其作为自定义元素注册到浏览器中。3.0% 的移动页面中使用了自定义元素。
Shadow DOM允许开发人员在 DOM 中为引入浏览器的自定义元素来创建专用子树。它确保元素内部的样式和节点在元素外部不可访问。0.4% 的移动页面使用 Web Components 的 shadow DOM 规范来确保元素的作用域子树。
关于本文:
原文:https://almanac.httparchive.org/en/2021/javascript 作者:Nishu Goel 译者:CUGGZ

