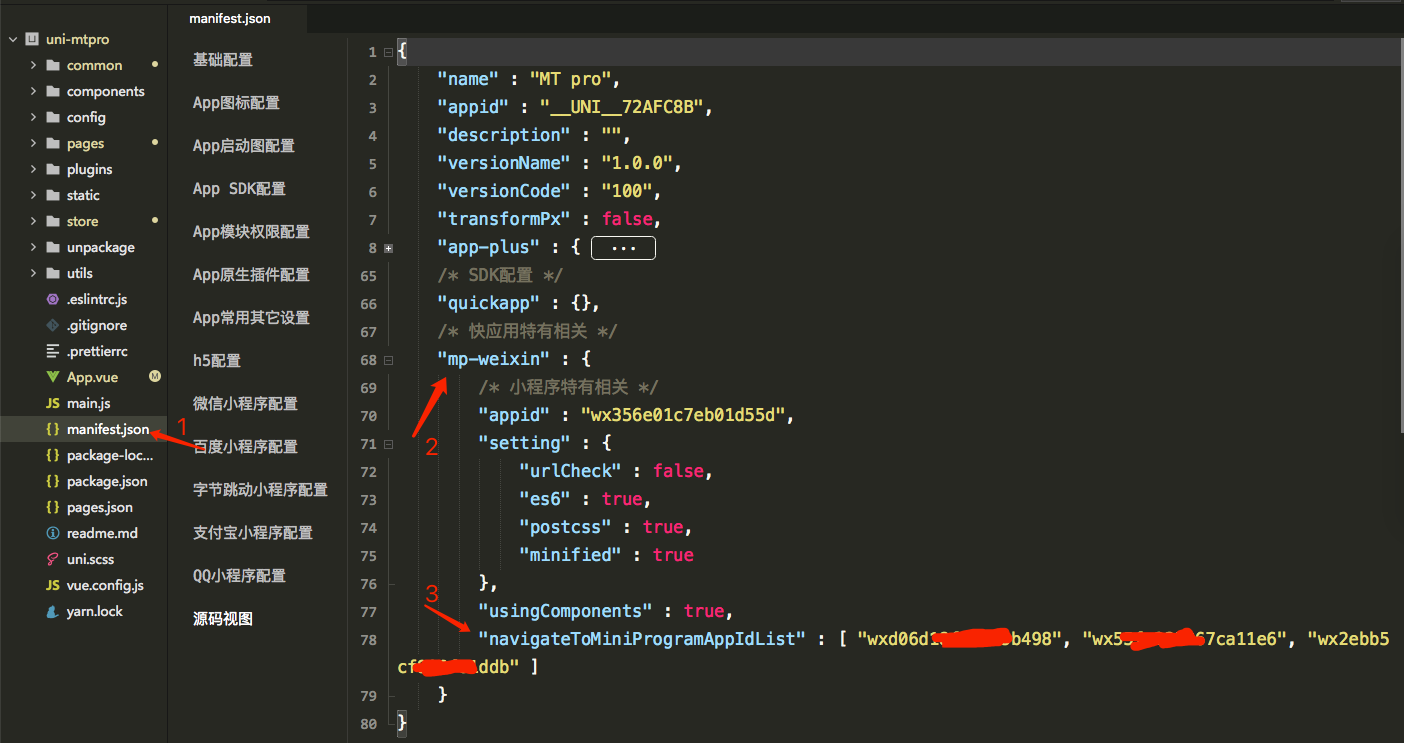
配置跳转小程序的appId列表
在根目录的配置文件 manifest.json 里的 "map-weixin" 里配置navigateToMiniProgramAppIdList(文档),类型是字符串数组,数组中每一项是要跳转的小程序的appId,如下图所示:

调用跳转小程序方法
uni.navigateToMiniProgram(OBJECT)
打开另一个小程序。
参数说明:
示例代码:
// 打开小程序uni.navigateToMiniProgram({appId,path: 'pages/index/index',extraData: {projectId,id,token,},envVersion,success(res) {console.log(res);},});
uni.navigateBackMiniProgram(OBJECT)
跳转回上一个小程序,只有当另一个小程序跳转到当前小程序时才会能调用成功。
获取参数
打开小程序是传递的参数extraData对象,被打开小程序可以在App.vue里的onLaunch或onShow方法里获取,获取方法是:e.referrerInfo.extraData.属性名
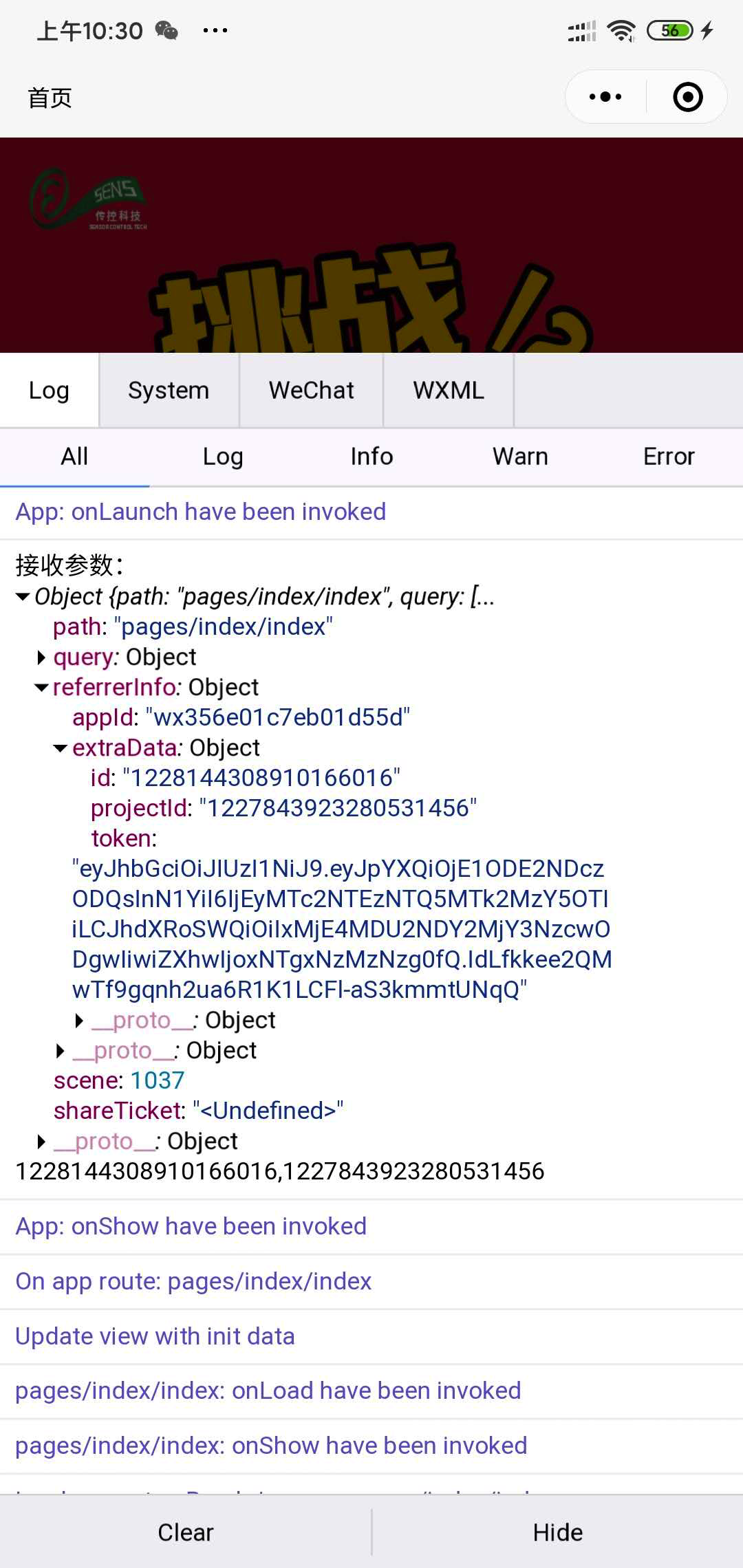
我们在onLaunch方法里,打印参数e,代码如下:
export default {onLaunch(e){console.log(e)}}
打印结果如下: