1. 安装扩展

2. launch.json
项目根目录添加launch.json,配置信息如下:
{"version": "0.1.0","configurations": [{"name": "chrome","type": "chrome","request": "launch","url": "http://localhost:8080", // 这里可能跟我的不一样"webRoot": "${workspaceRoot}"}]}
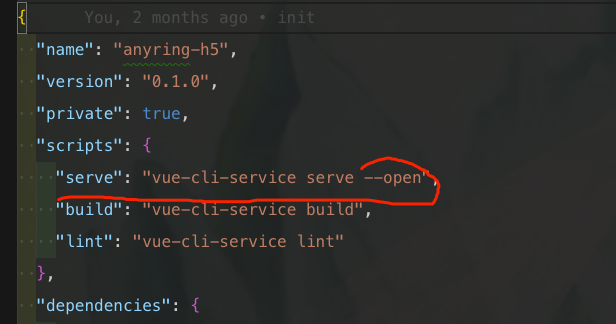
3. 配置serve命令
在package.json的scripts中配置serve命令,添加--open
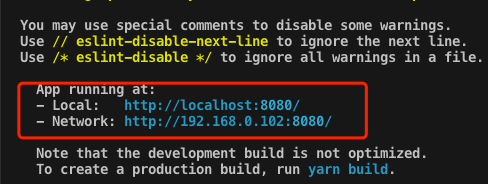
4. 运行项目
终端输入 yarn serve运行项目,看到结果:
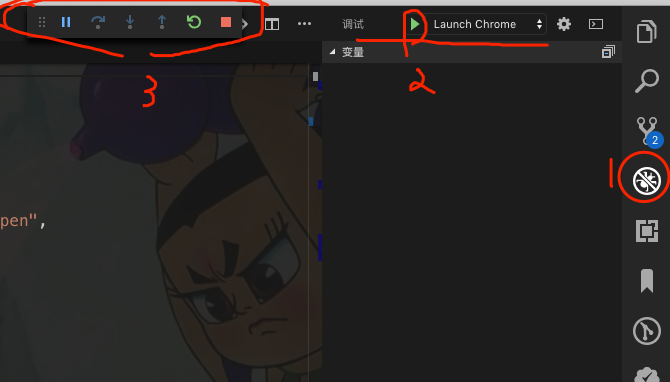
5. debug

vscode面板中会输出控制台信息,并可在编辑器中添加断点了,

