再过去的前端开发流程中,我们总是本地开发完以后,进行构建打包,然后将构建后的代码通过FTP传到服务器指定的目录下。这个过程是繁琐的,对于频繁更新的项目,会浪费很多时间。
我们希望通过一些简单的配置,能够实现自动化的部署。以此来提升开发效率,提高编程的“舒适感”。
流程概述
利用Gitee/Github提供的WebHook功能,当仓库收到push消息时,通过webHook通知服务器执行自动构建脚本,从而实现自动化构建部署。
环境准备
- 文档以Gitee为例,github等支持WebHooks的git平台都是可以的。
- linux服务器1台,本文用的是
Debian / 9.9.0 amd64 (64bit)
详细步骤
环境配置
安装git
apt install git
安装node
命令为 apt install nodejs,正常会捆绑npm安装(本文并没有用到node)
宝塔面板
宝塔安装
安装教程
我的服务器使用的命令是:
wget -O install.sh http://download.bt.cn/install/install-ubuntu_6.0.sh && bash install.sh
查看并登录
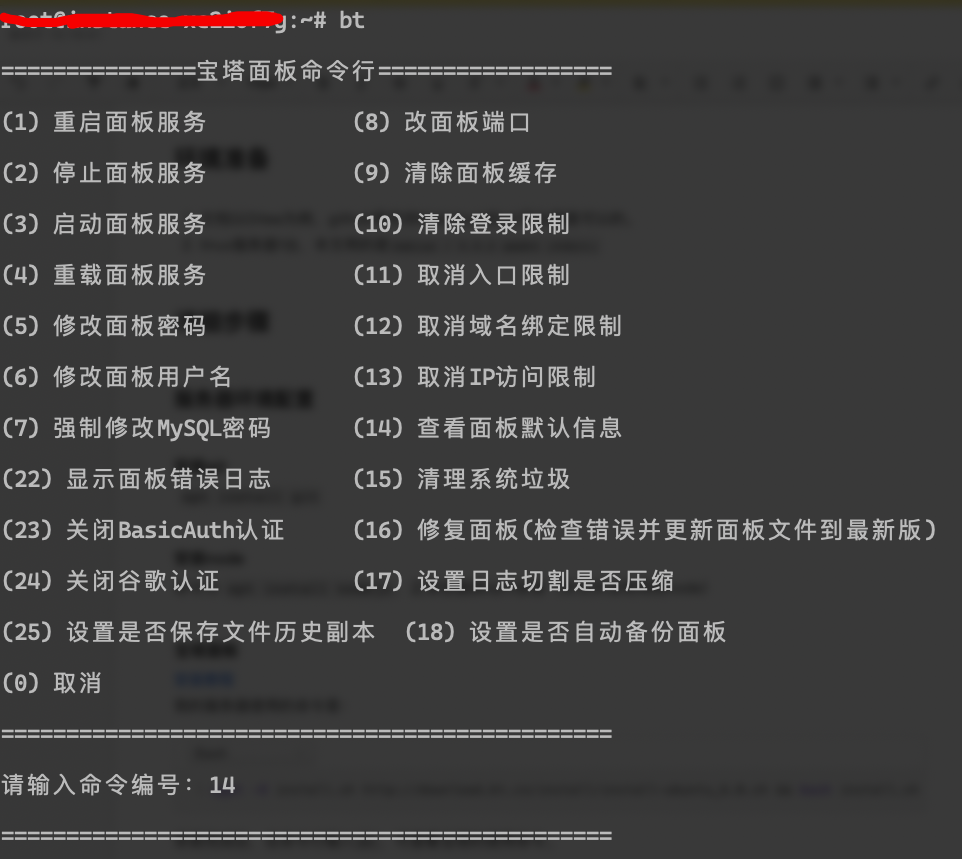
安装完成后,在命令行输入bt,可查看宝塔的使用命令,如下:
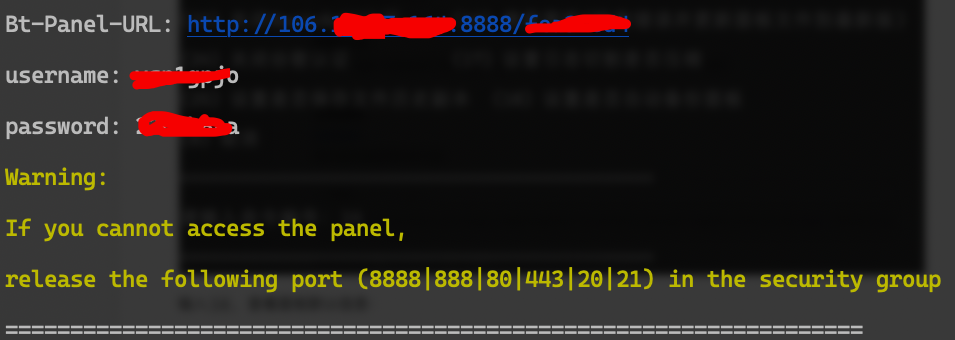
输入14,查看面板默认信息:
浏览器输入上边的Bt-Panel-URL 地址,输入username 和 password进行登录后。就可以看到宝塔面板了。
安装应用和插件
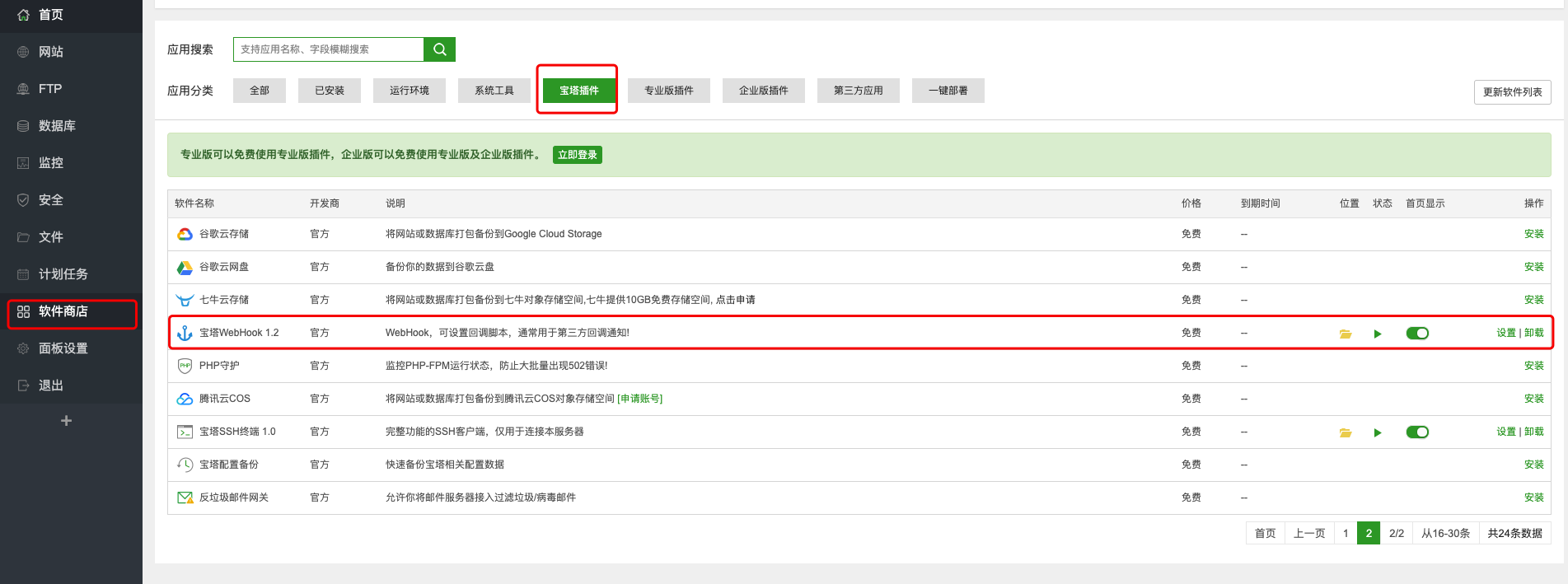
安装WebHooks插件
在软件商店菜单下 选择安装插件,找到WebHooks插件,点击安装
安装nginx
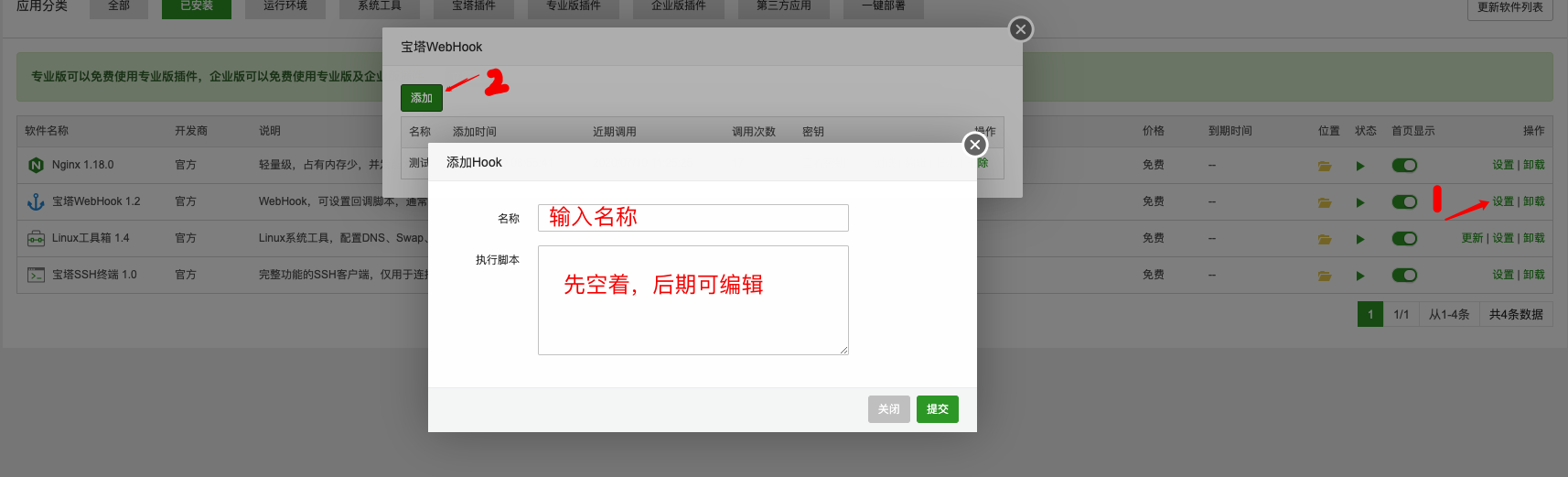
配置WebHook
宝塔面板选择设置WebHook,点击添加按钮,输入名称,脚本可先空着,如下图:
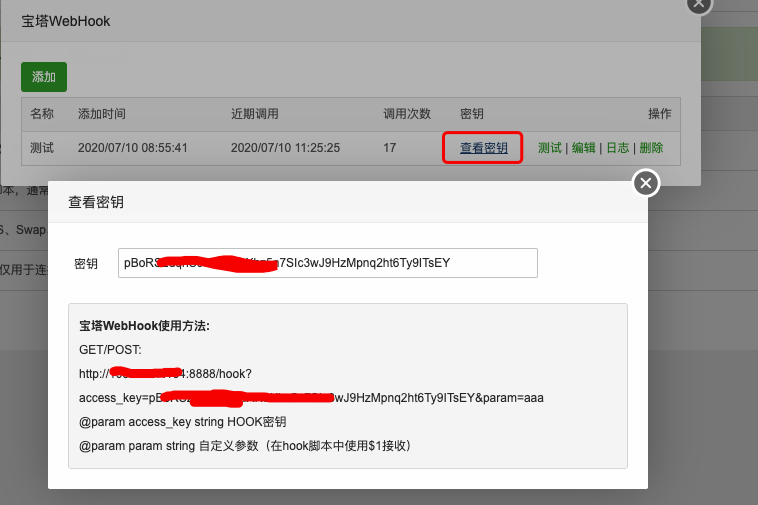
查看密钥

Gitee配置WebHook
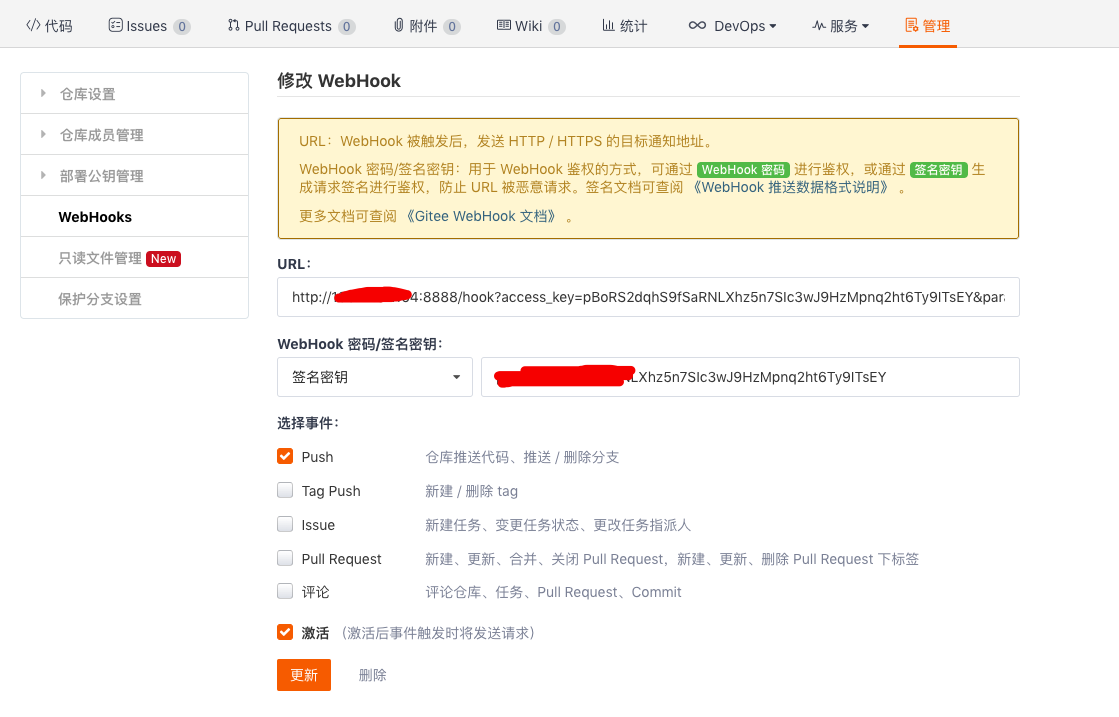
在需要自动化部署的仓库里选择管理,选择WebHooks,将上图中显示的url与密钥输入对应的位置
注意:这里我把最后的参数 **param=aaa** 改成了 **param=pull**,在后边的自动化脚本需要用到,且要与这里对应
git clone项目到服务器
/home/web# git clone xxx
这里clone的项目目录是 test-ci-code,自动化部署的目录是test-ci:
编写自动化脚本

if test $1 = 'pull'thencd /home/web/test-ci-code/git pull origin masterchown -R www:www ./chmod -R 755 ./rm -rf /home/web/test-ci/*cp /home/web/test-ci-code/* /home/web/test-ci/ -rfi
注意**$1='pull'** 跟上边地址上参数param修改时对应的。
这里没有像vue项目那样需要**npm i** 跟 **npm run build** ,如果需要的话,按顺序加上即可。
这里命令的意思是:**
- 进入
test-ci-code目录 - clone远程仓库的代码
- 给权限
- 清除
test-ci原有文件 - 将
test-ci-code目录下的内容 复制到test-ci目录下, -r代表递归
实际环境下应该有备份的一步
**
结语:到这来自动化部署的流程就完成了,下次只要push代码到master分支,服务器就会自动进行部署。

