基本使用
reduce() 方法对数组中的每个元素执行一个由您提供的reducer函数(升序执行),将其结果汇总为单个返回值。
参数说明

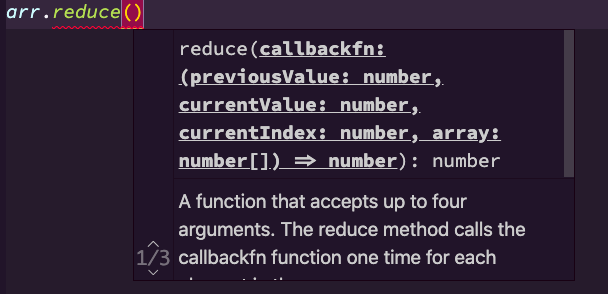
如上图所示,reduce接受两个参数:
- 第一个参数是reducer函数(也就是图中的callbackFn)。执行数组中每个值 (如果没有提供 initialValue则第一个值除外)的函数,包含四个参数
- 作为第一次调用 reducer函数时的第一个参数previousValue的值。 如果没有提供初始值,则将使用数组中的第一个元素。 在没有初始值的空数组上调用 reduce 将报错。
如下图所示,reducer函数(也就是图中的callbackFn)接受四个参数:
- previousValue:累计器累计回调的返回值; 它是上一次调用回调时返回的累积值,或initialValue
- currentValue:数组中正在处理的元素
- currentIndex:数组中正在处理的当前元素的索引。 如果提供了initialValue,则起始索引号为0,否则从索引1起始。
- array:调用reduce()的数组

代码示例
const arr = [1, 2, 3, 4];const result = arr.reduce((previousValue, currentValue, currentIndex, array) => {console.log('previousValue, currentValue, currentIndex, array: ', previousValue, currentValue, currentIndex, array);return previousValue + currentValue})console.log('result: ', result);
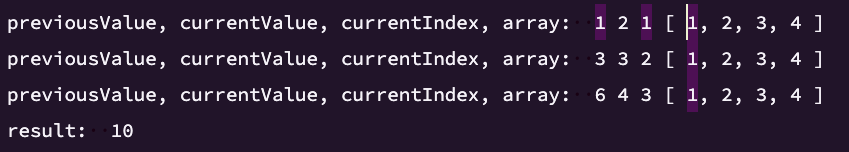
输出结果:
这个示例代码中,我们只给reduce传递了第一个参数callbackFn,previousValue默认是数组的第一项 也就是1,第一个遍历的时候currentValue是2
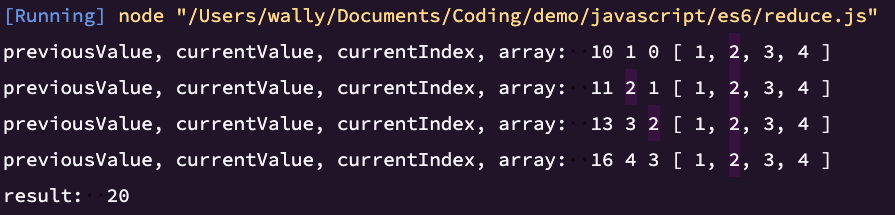
现在我们给reduce函数传递第二个参数initialValue为10,也就是初始值为10,往后的累计结果是在初始值10的基础上进行,代码如下:
const result = arr.reduce((previousValue, currentValue, currentIndex, array) => {
console.log('previousValue, currentValue, currentIndex, array: ', previousValue, currentValue, currentIndex, array);
return previousValue + currentValue
}, 10)
输出结果为:20

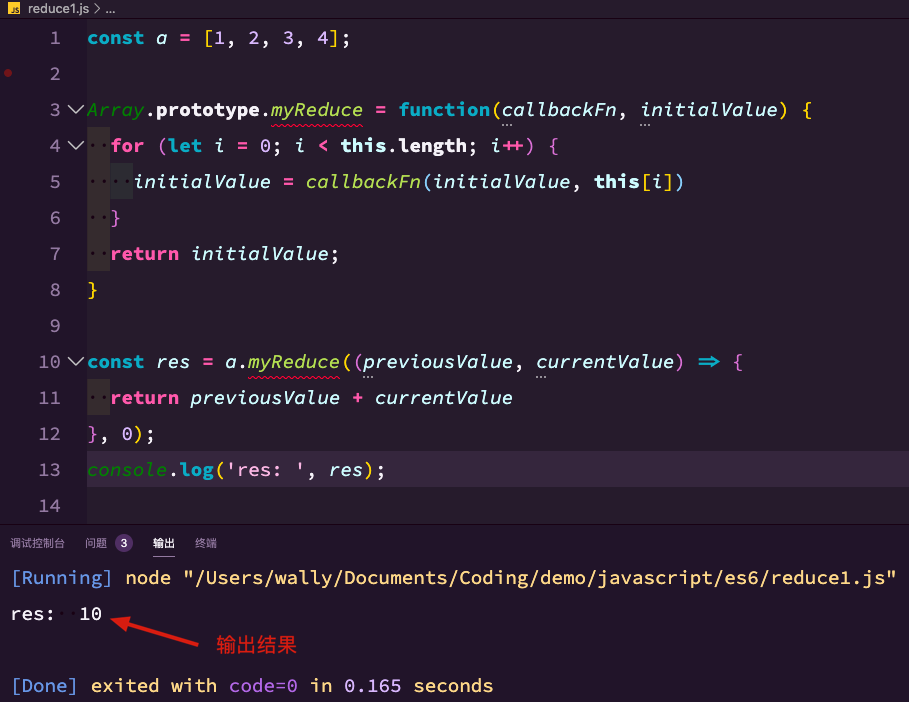
reduce函数的简易实现