此文不是逐个介绍数据方法、属性的。
在使用vue的过程中,会涉及到响应式原理的部分。很多时候我们做了一些操作,你发现数据没有发生变化或者数据明明已经变了,但是视图为什么没有变。
当然这里涉及到了vue的响应式原理,这应该是另一篇文章的内容。但是也有时候你在面对数组类型的数据时,不并很清楚什么情况下这个数组是变化了的,可以触发视图更新的。我们这片文章就是来总结一下数组的那些方法是会改变原数组的,可以触发视图更新的。
要验证的方法
准备工作
- 创建vue基础项目,
vue create demo,选项中只是用babel即可。 修改helloworld.vue的内容如下: ```vue
- {{ index }}-{{ item }}
<a name="CLy2K"></a>## push点击change按钮,向arr中push了mongo这一项新数据,我们发现视图发生了改变。<br /><a name="Z8svw"></a>## unshift修改handleChange内容如下:```javascriptthis.arr.unshift("mongo");
pop
修改handleChange内容如下:
this.arr.pop()
shift
concat
修改handleChange方法如下:
const b = this.arr.concat(["abc"]);
console.log(b);

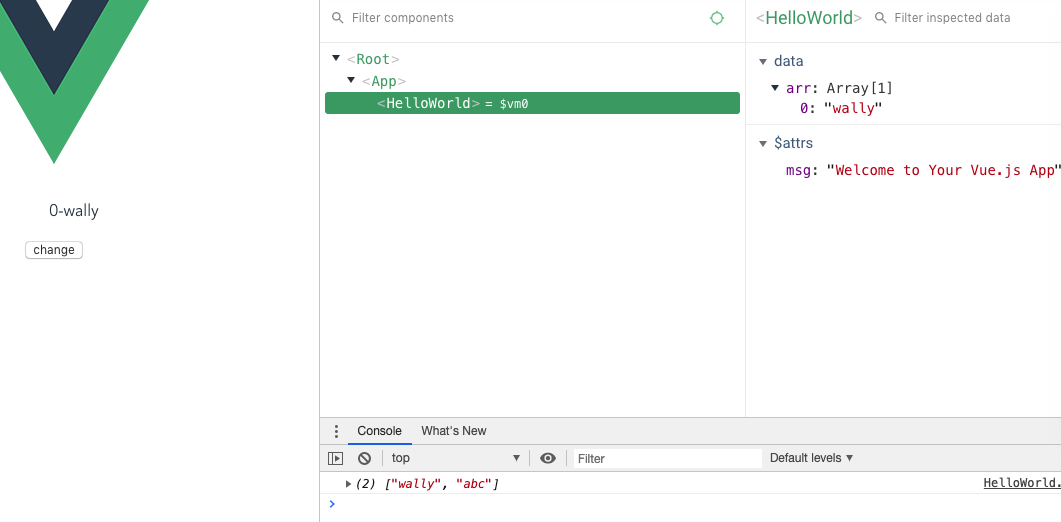
我们可以看到,arr数据并没有发生变化,视图自然也不会变化,控制台打印的b是两个数据合并的结果。
这种情况下要想触发视图更新怎么办呢?再加一部操作:
const b = this.arr.concat(["abc"]);
console.log(b);
this.arr = b; // 或者 this.arr = [...b]

这时候我们重新赋值了整个数组,数据与视图自然都变了。
结论:concat并没有改变原数组
reverse
修改arr初始数据为:
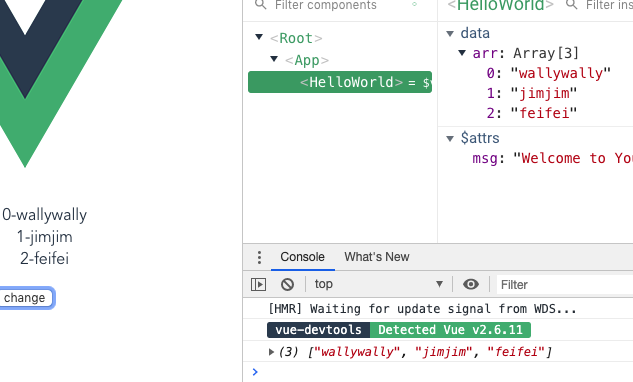
arr: ["wally", "jim", "fei"]
可以看到视图如下:
修改handleChange方法如下:
handleChange() {
this.arr.reverse();
}
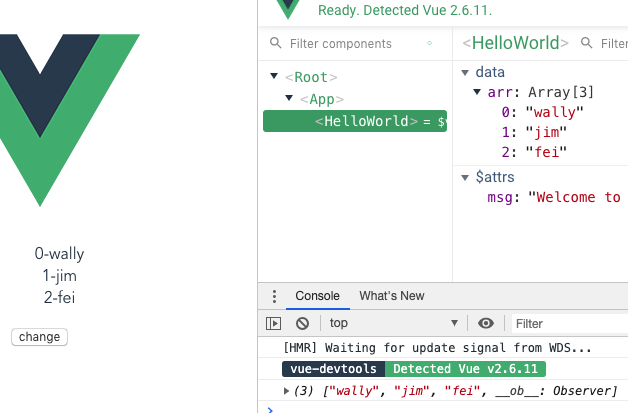
点击button,可以看到视图如下:
结论:reverse修改了原数组,可以触发视图更新
sort
修改handleChange方法如下:
handleChange() {
this.arr.sort();
}
点击button,可以看到视图如下:
结论:sort修改了原数组,可以触发视图更新
filter
修改handleChange方法如下:
handleChange() {
const b = this.arr.filter(item => item.length > 3);
console.log(b);
}
点击button,可以看到视图如下:
可以看到数据与视图均没有发生更新。控制台打印出的b是过滤后的数据。
**
这种情况下要想触发视图更新,就需要对数组重新赋值,修改handleChange如下:
handleChange() {
const b = this.arr.filter(item => item.length > 3);
console.log(b);
this.arr = [...b];
}
点击button,可以看到视图更新如下:
forEach
修改handleChange方法如下:
handleChange() {
this.arr.forEach(item => {
item = item.repeat(2);
});
console.log(this.arr);
}
点击button,可以看到视图如下:
可以看到arr数据与视图均没有更新。
我们可以做如下修改,来更新视图与数据:
const result = [];
this.arr.forEach(item => {
result.push(item.repeat(2));
});
console.log(result);
this.arr = [...result];
点击按钮后,效果如下:
结论:forEach并不能修改原数组,更新视图
find
修改handleChange方法如下:
handleChange() {
this.arr.find(item => item === "wally");
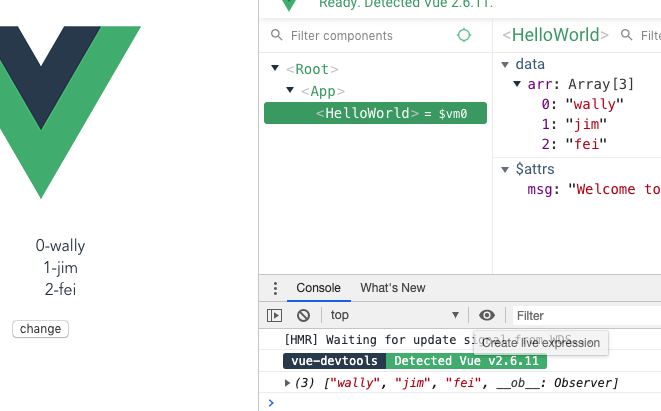
console.log(this.arr);
}
点击button,可以看到视图如下:
可以看到arr并没有变化
结论:find并不能改变原数组,不能触发视图更新
findIndex
slice
修改handleChange方法如下:
handleChange() {
const b = this.arr.slice(1);
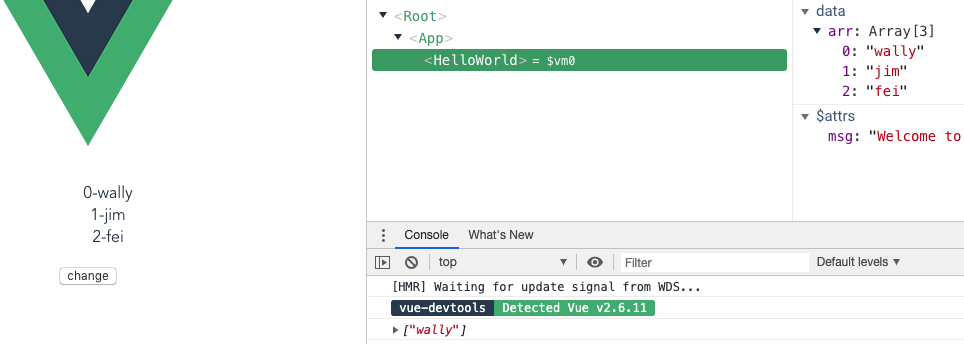
console.log(b);
}
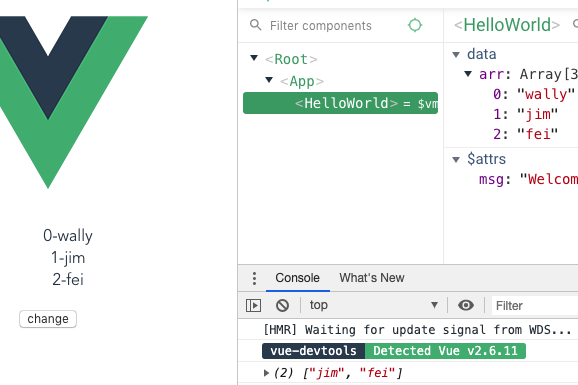
点击button,可以看到视图如下:
可以看到arr并没有变化
结论:slice并不能改变原数组,不能触发视图更新
splice
修改handleChange方法如下:
handleChange() {
this.arr.splice(1);
}
点击button,可以看到视图如下:
可以看到arr与视图均发生了更新
结论:splice会改变原数组,触发视图更新