1.1 Vue脚手架
1.1.1 确保npm能用(安装Node.js)
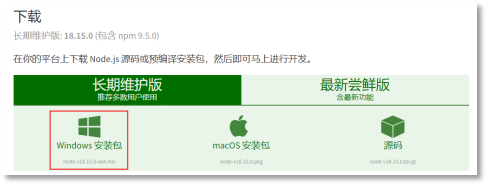
Node.js的下载地址:
https://nodejs.org/zh-cn/download/

安装步骤如下:
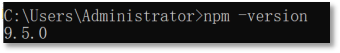
打开dos命令窗口,输入npm命令。
1.1.2 Vue CLI(脚手架安装)
- Vue的脚手架(Vue CLI: Command Line Interface)是Vue官方提供的标准化开发平台。它可以将我们.vue的代码进行编译生成html css js代码,并且可以将这些代码自动发布到它自带的服务器上,为我们Vue的开发提供了一条龙服务。脚手架官网地址:https://cli.vuejs.org/zh
注意:Vue CLI 4.x需要Node.js v8.9及以上版本,推荐v10以上。
2. 脚手架安装步骤:
① 建议先配置一下npm镜像:
1) npm config set registry https://registry.npm.taobao.org
2) npm config get registry 返回成功,表示设置成功
② 第一步:安装脚手架(全局方式:表示只需要做一次即可)
1) npm install -g @vue/cli
2) 安装完成后,重新打开DOS命令窗口,输入vue命令可用表示成功了
③ 第二步:创建项目(项目中自带脚手架环境,自带一个HelloWorld案例)
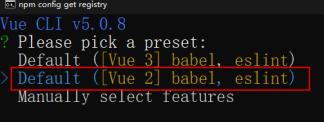
1) 切换到要创建项目的目录,然后使用vue create vue_pro
这里选择Vue2,
babel:负责ES6语法转换成ES5。
eslint:负责语法检查的。
回车之后,就开始创建项目,创建脚手架环境(内置了webpack loader),自动生成HelloWorld案例。
① 第三步:编译Vue程序,自动将生成html css js放入内置服务器,自动启动服务。
1) dos命令窗口中切换到项目根:cd vue_pro
2) 执行:npm run serve,这一步会编译HelloWorld案例
ctrl + c停止服务。
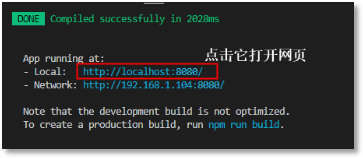
1) 打开浏览器,访问:http://localhost:8080

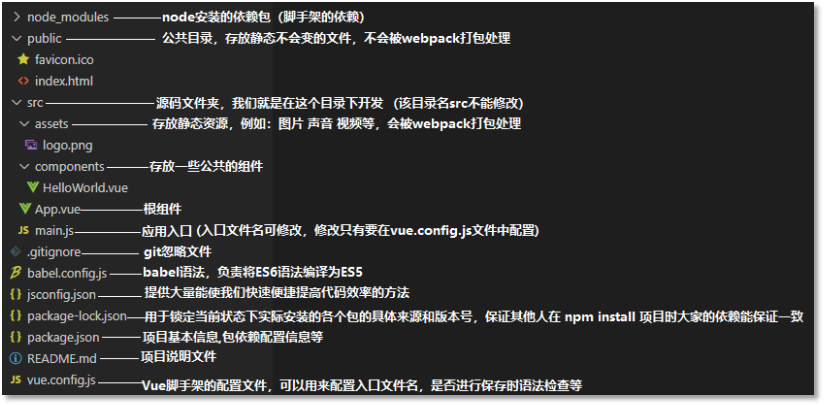
1.1.3 认识脚手架结构
使用VSCode将vue_pro项目打开:
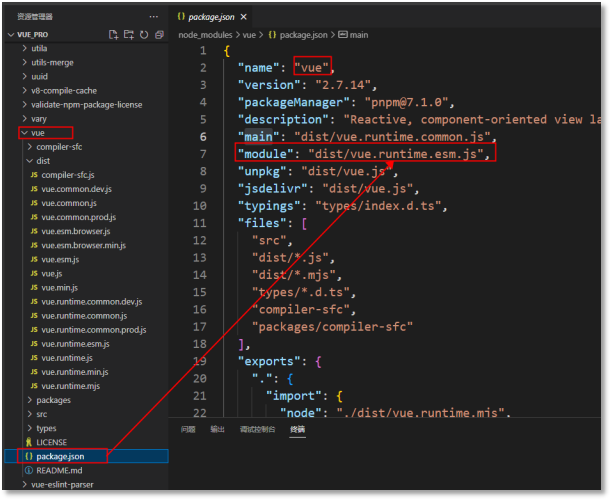
package.json:包的说明书(包的名字,包的版本,依赖哪些库)。该文件里有webpack的短命令:
serve(启动内置服务器)
build命令是最后一次的编译,生成html css js,给后端人员
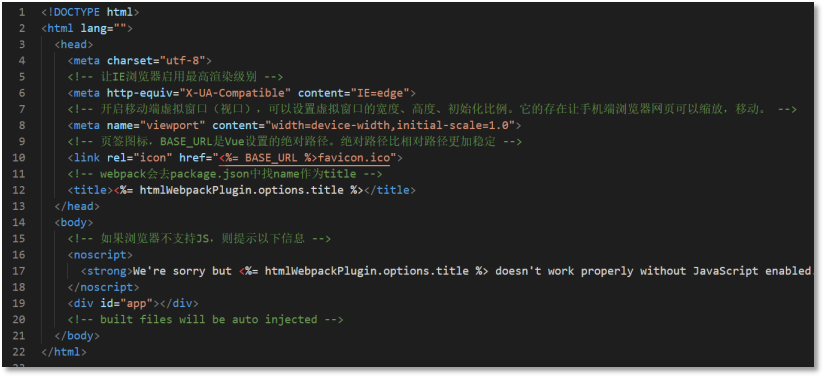
lint做语法检查的。1.1.4 分析HelloWorld程序

可以看到在index.html中只有一个容器。没有引入vue.js,也没有引入main.js
Vue脚手架可以自动找到main.js文件。(所以main.js文件名不要修改,位置也不要随便移动)
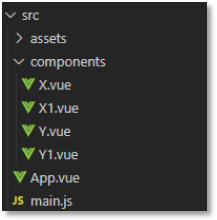
接下来就是将之前写的程序拷贝到脚手架中,进行测试。
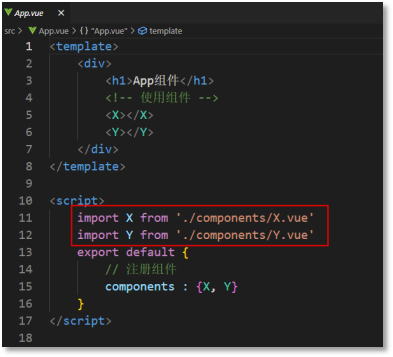
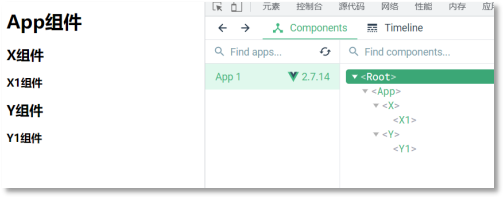
需要拷贝过来的是:App.vue、X.vue、Y.vue、X1.vue、Y1.vue。
main.js和index.html都不需要了,因为脚手架中有。
只需要将App.vue中的路径修改一下即可:
打开VSCode终端:ctrl + `
在终端中执行:npm run serve
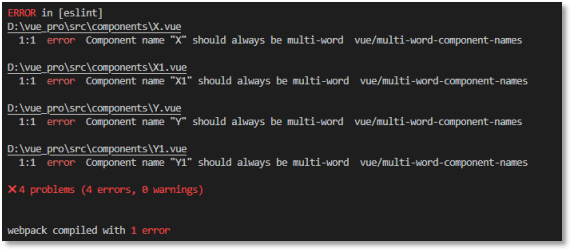
报错了:
导致这个错误的原因是:组件的名字应该由多单词组成。这是eslint进行的es语法检测。
解决这个问题有两种方案:
第一种:把所有组件的名字修改一下。
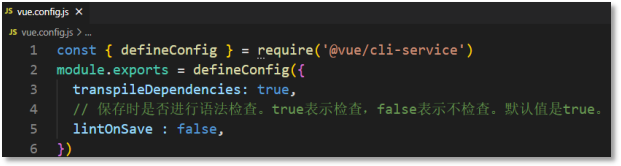
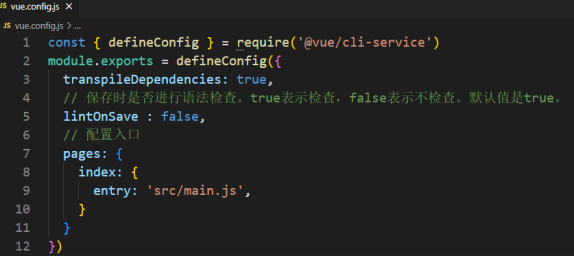
第二种:在vue.config.js文件中进行脚手架的默认配置。配置如下:
在终端中ctrl + c 两次,终止之前的服务,再次运行命令:npm run serve

1.1.5 脚手架默认配置
脚手架默认配置在vue.config.js文件中进行。
main.js、index.html等都是可以配置的。
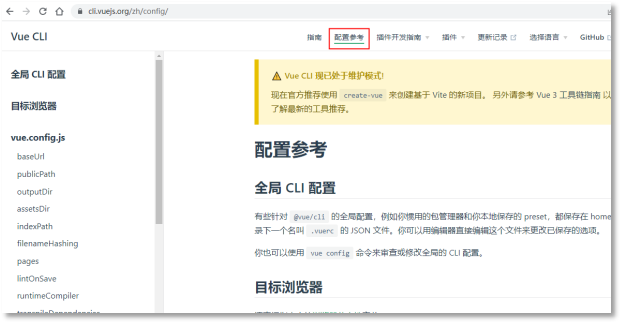
配置项可以参考Vue CLI官网手册,如下:
例如配置这两项:
第一个:保存时不检查语法lintOnSave : false
第二个:配置入口
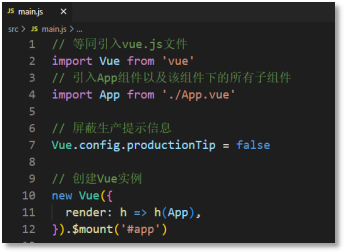
1.1.6 解释main.js中的render函数
将render函数更换为:template配置项,你会发现它是报错的。说明引入的Vue无法进行模板编译。
原因:Vue脚手架默认引入的是精简版的Vue,这个精简版的Vue缺失模板编译器。
实际引入的vue.js文件是:dist/vue.runtime.esm.js(esm版本是ES6模块化版本)
为什么缺失模板编译器?
Vue包含两部分:一部分是Vue的核心,一部分是模板编译器(模板编译器可能占整个vue.js文件的一大部分体积)。程序员最终使用webpack进行打包的时候,显然Vue中的模板编译器就没有存在的必要了。为了缩小体积,所以在Vue脚手架中直接引入的就是一个缺失模板编译器的vue.js。
这样就会导致template无法编译(注意:标签可以正常编译[package.json文件中进行了配置],说的是template配置项无法编译),解决这个问题包括两种方式:
第一种方式:引入一个完整的vue.js
第二种方式:使用render函数
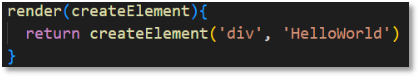
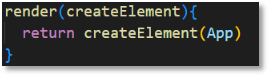
关于render函数,完整写法:

这个函数被vue自动调用,并且传递过来一个参数createElement。
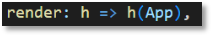
简写形式可以使用箭头函数:
3.7 props配置
使用props配置可以接收其他组件传过来的数据,让组件的数据变为动态数据,三种接收方式:
(1) 简单接收
props : [‘name’,’age’,’sex’]
(2) 接收时添加类型限制
props : {
name : String
age : Number
sex : String
}
(3) 接收时添加类型限制,必要性限制,默认值
props : {
name : {
type : Number,
required : true
},
age : {
type : Number,
default : 10
},
sex : {
type : String,
default : ‘男’
}
}
其他组件怎么把数据传过来?
注意事项:
① 不要乱接收,接收的一定是其它组件提供的。
② props接收到的数据不能修改。(修改之后会报错,但页面会刷新。)可以找个中间变量来解决。3.8 从父组件中获取子组件
在组件上使用ref属性进行标识:
在程序中使用$refs来获取子组件:
this.$refs.userJack
访问子组件的属性:
this.$refs.userJack.name
访问子组件的子组件属性:
this.$refs.userJack.$refs.name
ref也可以使用在普通的HTML标签上,这样获取的就是这个DOM元素:
this.$refs.username

