<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>收集表单数据</title><script src="../js/vue.js"></script></head><body><div id="app"><h1>{{msg}}</h1><form @submit.prevent="send"><label for="username">用户名:</label><input id="username" type="text" v-model.trim="user.username"><br><br>密码:<input type="password" v-model="user.password"><br><br>年龄:<input type="number" v-model.number="user.age"><br><br>性别:男<input type="radio" name="gender" v-model="user.gender" value="1">女<input type="radio" name="gender" v-model="user.gender" value="0"><br><br>爱好:运动<input type="checkbox" name="interest" value="sport" v-model="user.interest">旅游<input type="checkbox" name="interest" value="travel" v-model="user.interest">唱歌<input type="checkbox" name="interest" value="sing" v-model="user.interest"><br><br>学历:<select v-model="user.grade"><option value="">请选择学历</option><option value="zk">专科</option><option value="bk">本科</option><option value="ss">硕士</option></select><br><br>简介:<textarea cols="30" rows="10" v-model.lazy="user.introduce"></textarea><br><br><input type="checkbox" v-model="user.isAgree">阅读并接受协议<br><br><button>注册</button></form></div><script>const vm = new Vue({el : '#app', 38. data : {msg : '收集表单数据', 40. user : {username : '', 42. password : '', 43. age : '', 44. gender : '0', 45. interest : ['sport'], 46. grade : 'ss', 47. introduce : '', 48. isAgree : '' 49. }}, 51. methods : {send(){console.log(JSON.stringify(this.user))}}})</script></body></html>
页面展示效果:
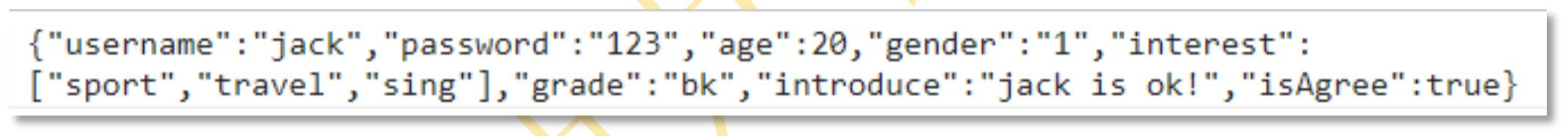
运行结果: