
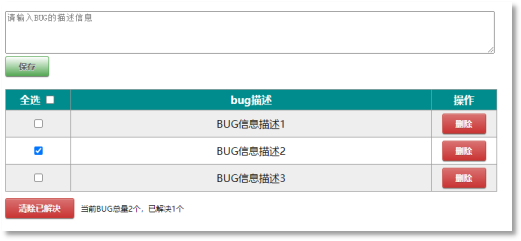
1. 先使用静态组件的方式把页面效果实现出来。
(1) App.vue
(2) BugHeader.vue
(3) BugList.vue
(4) BugItem.vue
(5) BugFooter.vue
2. 在BugList.vue中提供bugList数据,实现动态数据展示。
3. 保存bug:
(1) 获取用户输入的信息采用双向数据绑定。
① 通过Date.now()获取时间戳的方式来搞定id。
(2) 将BugList.vue中的bugList数据提升到父组件App.vue中。
(3) 父组件向子组件传递,采用:bugList=”bugList”,在子组件当中使用props接收。
(4) 子组件向父组件传递,父组件可以提前定义一个函数,将函数传递给子组件,在子组件中调用这个函数即可。
(5) 该功能的小问题:
① 保存完成后自动清空。
② 输入为空时不能保存(可以加trim去除空白),并且提示必须输入。
4. 修改bug的状态
(1) 勾选和取消勾选,会触发click事件或者change事件。
(2) 事件发生后,获取bug的id,将id传递给App组件中的回调函数,遍历数组,拿到要修改的bug对象,更改bug对象的resolved属性值。
5. 删除bug
(1) 删除时可以调用数组的filter方法进行过滤,将过滤之后的新数组赋值给this.bugList
6. 统计bug
(1) 第一种:普通计数器统计。
(2) 第二种:数组的reduce方法完成条件统计。
7. 全选和取消全选
(1) 全选复选框的状态维护:
① 已解决的数量=== 总数量 时,勾选。② 全部删除后,应该取消勾选。
(1) 全部删除了可以将footer隐藏。v-show
(2) 全选和取消全选
1. 清除已解决
(1) 调用数组的filter方法进行过滤,生成新数组,将其赋值给this.bugList
2. 实现编辑功能
(1) 功能描述
① 鼠标移动到描述信息上之后,光标变成小手。
② 点击描述信息之后,将描述信息放入文本框。并且同时让文本框获得焦点。
③ 用户开始修改描述信息(要注意避免将信息修改为空)
④ 输入修改信息之后,文本框失去焦点,显示修改后的描述信息。
(2) 实现功能的核心技术:
① 给bug对象扩展一个具有响应式的editState属性,如果是true表示处于编辑状态,false表示处于未编辑状态:this.$set(bug, ‘editState’, true)
② 获得焦点的动作如何完成:
1) 在文本框上添加ref=”inputDesc”,然后通过this.$refs.inputDesc获取到dom元素,调用focus()让其获取焦点。
2) 以上操作需要在下一次渲染DOM完成后执行:nextTick
a. this.$nextTick(function(){this.$refs.inputDesc.focus()})

