动态说通俗点就是class前面加了一个v-bind,简写成:
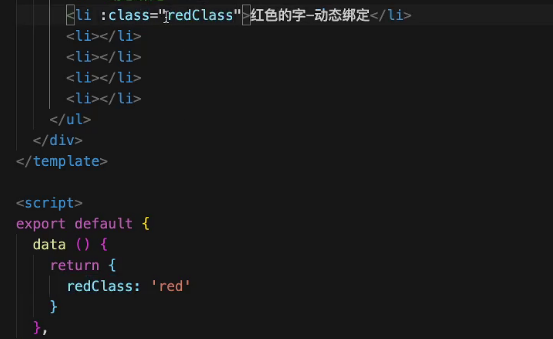
:class也就是 写了:class后,:class后面就能跟一个变量了 用这个变量来控制样式
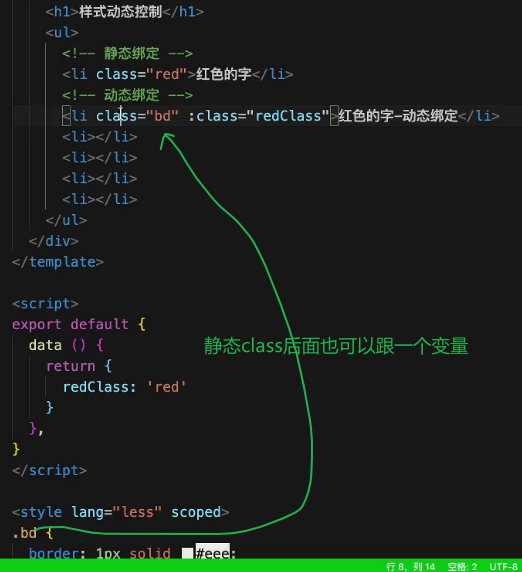
意思加class前面加:后面跟着的就是一个变量,不加冒号class后面跟着的就是一个字符串(这个字符串也可以是一个变量)(也就是静态class)

重点: 当元素达到某个条件之后才能有一个类名的时候,就需要用到动态class了 :class
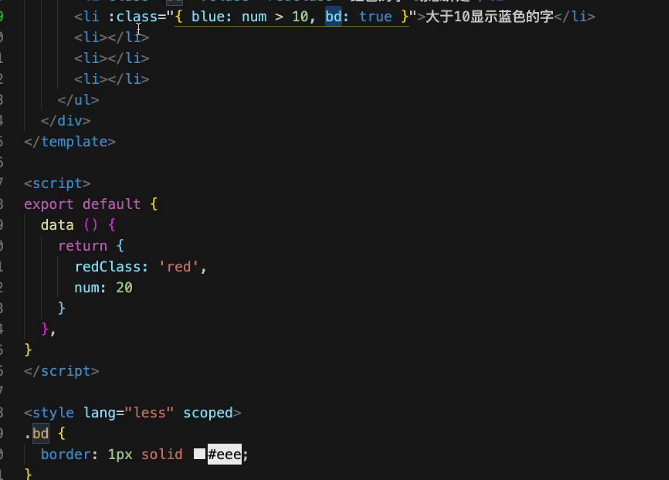
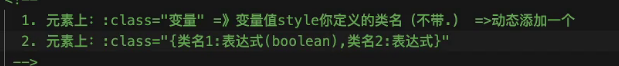
如果是达到某个条件才拥有一个类名这种情况就是:class后面跟一个对象的形式
动态class用法(:class)

如果是一个元素达到某个条件才拥有一个类名这种情况 :class 后面就用跟一个对象的形式这种写法
当表达式成立,就用这个类名(类名就是style中的类名)进而有这个类名所设置的样式,就设置到了当前的这个元素上了, 表达式的结果为true的时候,这个元素,就有这个类名(为true,就代表满足了这个条件)