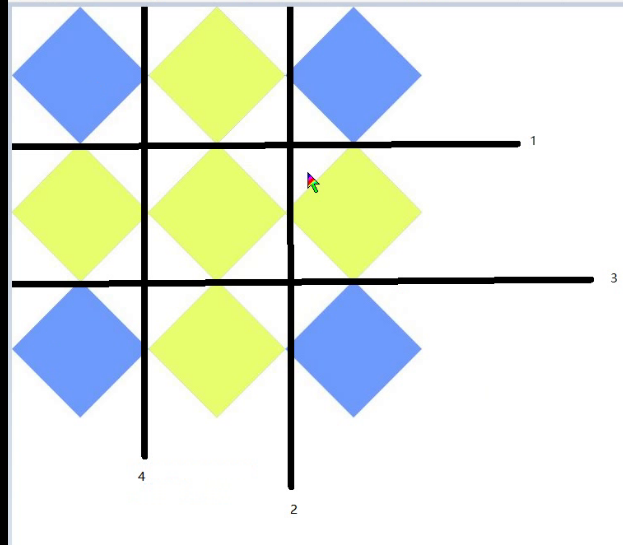
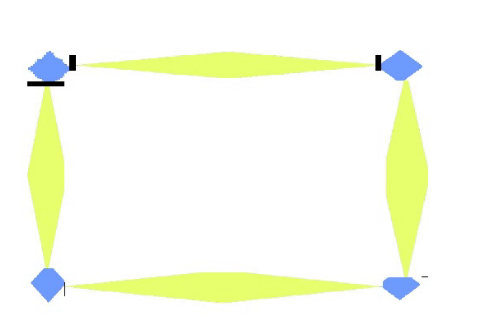
首先把4个角切出来(4刀) 让4个角对应到盒子(div)的4个角
4个角对应4条边就对应了



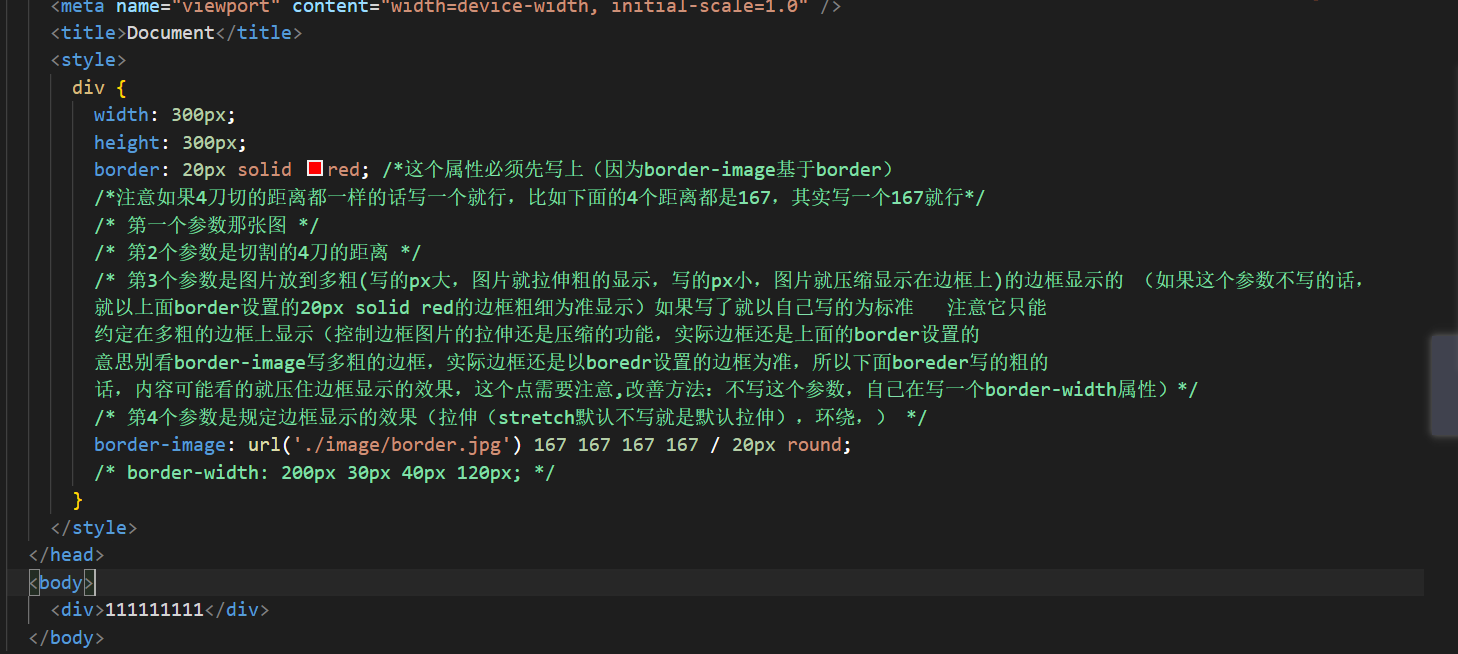
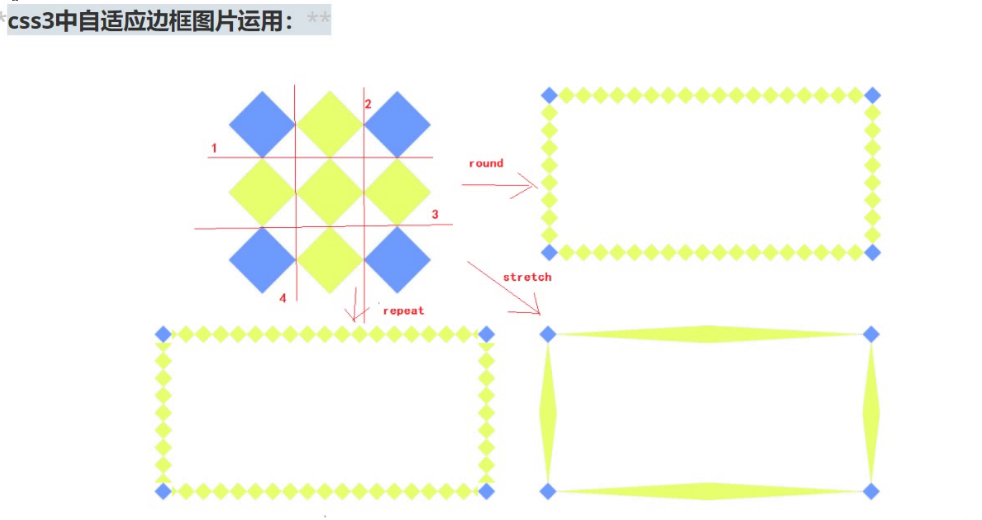
完整边框图片的笔记(重要)
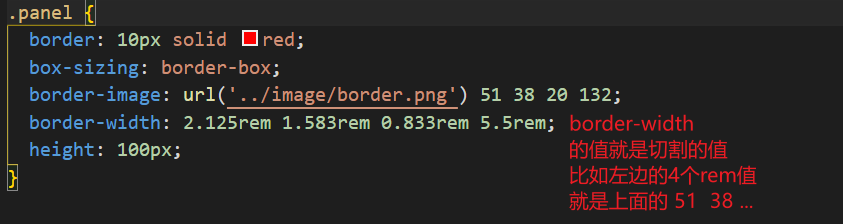
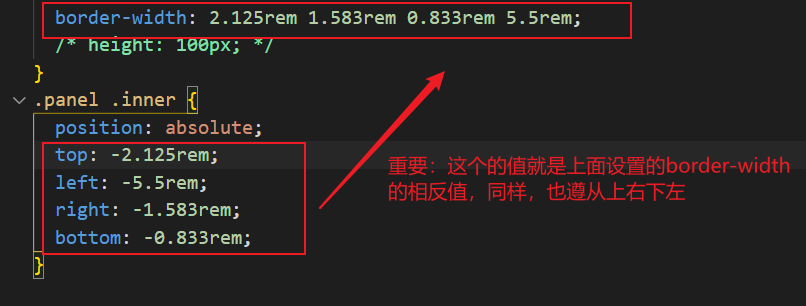
重要:border-width如何设置

重要border-width的bug修改(内容区域被挤进去了)
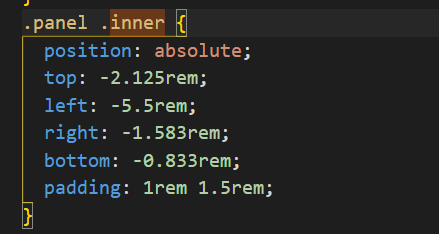
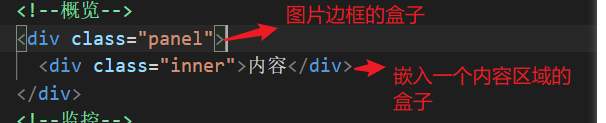
使用border-width后,发现虽然边框图片设置好了,但是内容区域同样让挤进去了,显然不行,我们这个时候,就需要在这个盒子里面在嵌入一个盒子结构,然后让里面的盒子inner相对于外面盒子panel定位。然后反方向定位,把这个盒子拉长就行,内容区域就跑到左上角了




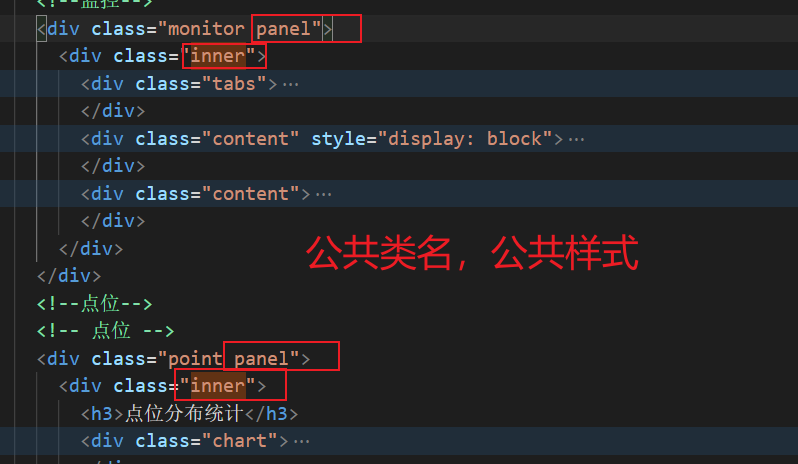
重要这个时候如果项目中有多个这个样的盒子,我们的html结构就应该让inner成为一个公共的类名
也就是说我们的html结构上如果那个盒子需要这样的样式,只需要,把外面套个inner盒子就行
公共类名inner
效果图