
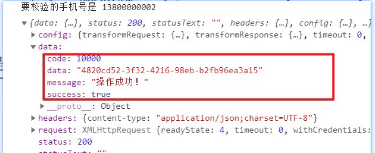
其实后端返回的只是一个data数据,其他的都是 axios返回的时候自加上的
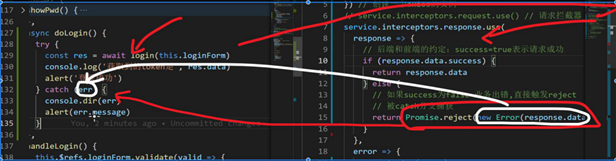
这个时候我们可以在request(封装axios基地址那个页面中)加一个响应拦截器,
让它从整个返回的东西中,只返回response中的data给我们

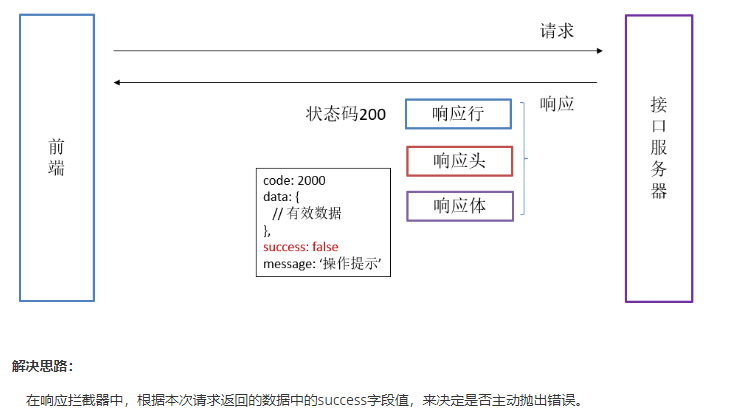
如上图 根据返回的success的值。判断登录是否成功,(注意进入error中的就是这次请求失败了。)
没有进入error都表示这次请求是成功的,但是只是请求成功了,请求成功了,不代表登录成功,
所以在里面还需要判断success是否成功,比如你这次axios请求是成功了。但是(你密码输入错误了,
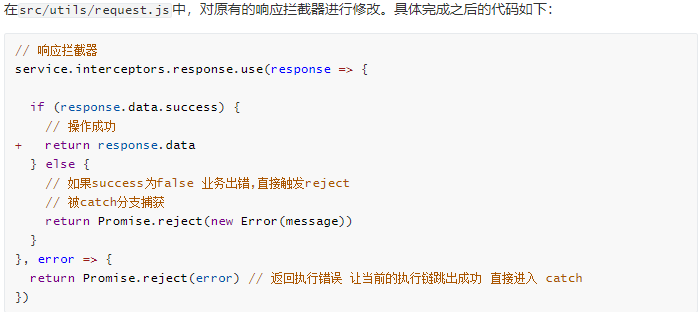
就会走到上面的else中。所以还需要判断如果密码失败了,也得提醒,(提醒的语句就是后端返回的告诉你那错误了。)把这个错误抛出去,这个错误,就跑到 请求中的catch中了 抛出的那个错误,就是err打印这个err就拿到了
错误的信息
)
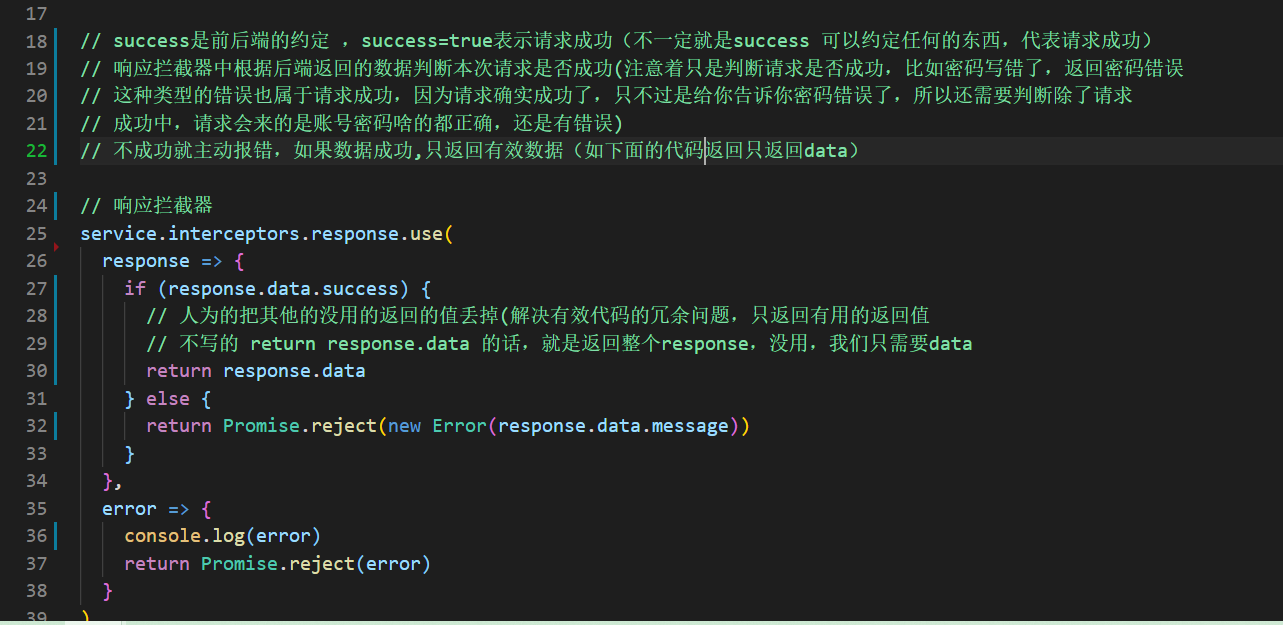
同样这个错误就会跑到请求中的catch中。通过console.dir把这个信息,打印出来,这个错误信息就是
报出来的那个错误如上图,(抛出的错误,就是后端返回的)

