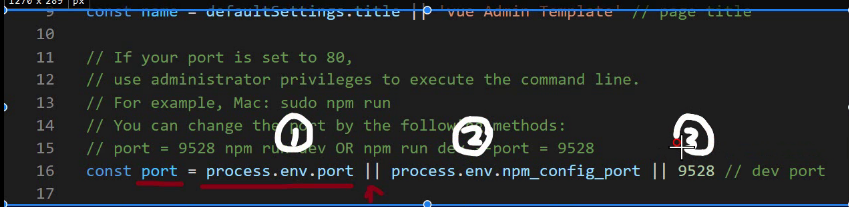
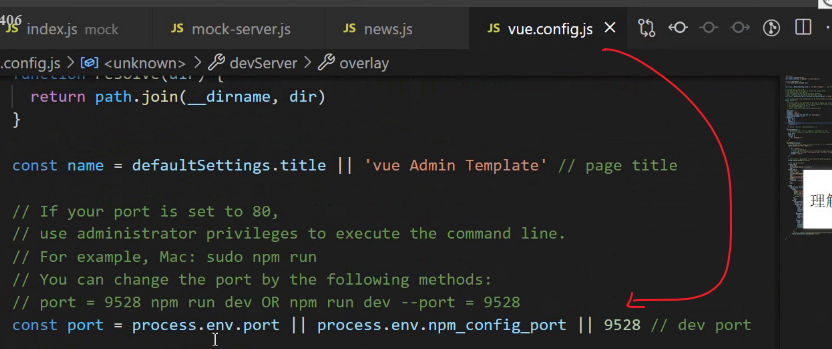
- 端口的优先级
- 重要:
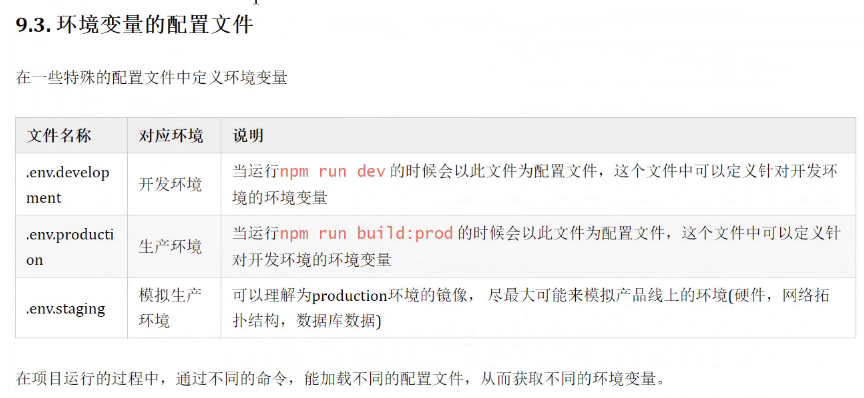
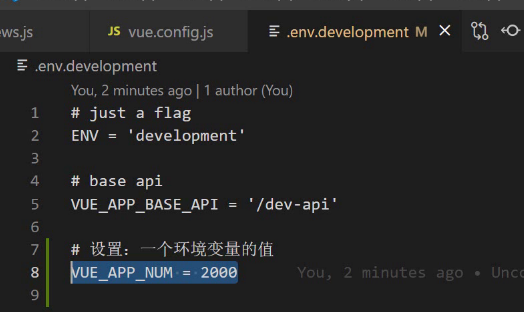
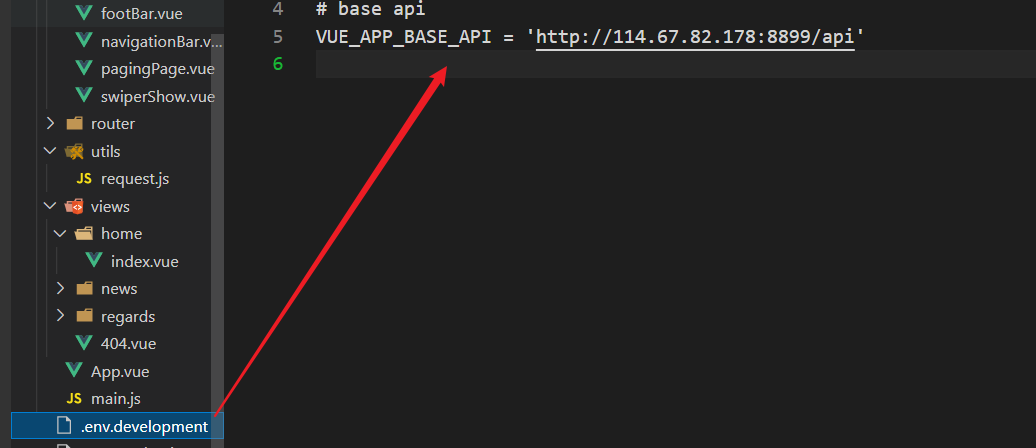
- 如上图通过不同的启动项目的命令,来自动获取不同的环境变量来使用, 如下图的配置在.env.development文件中.当我们使用npm run dev 来启动项目的时候,下图配置的3个参数都默认会被上2图中的process.env接收到,这个时候process.env就是一个环境变量,(注意在.env.development中配置的参数),只有使用npm run dev,process.env才能接收到配置的参数,同时这相当于修改了配置文件,需要重启项目
- 自动加载不同的配置文件

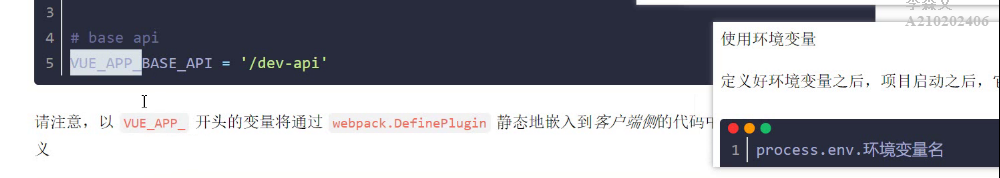
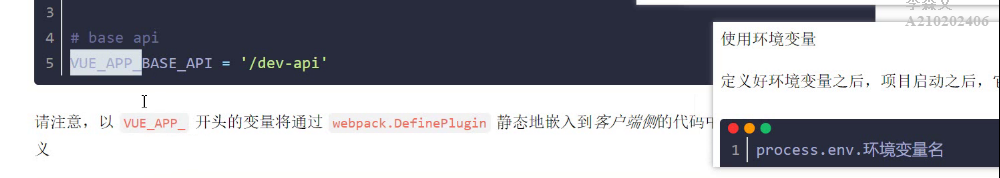
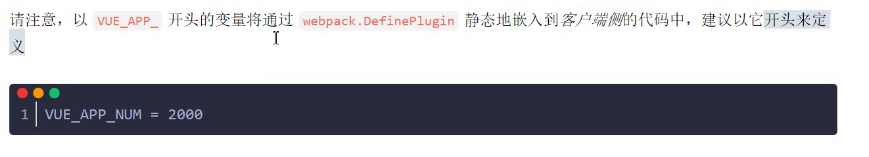
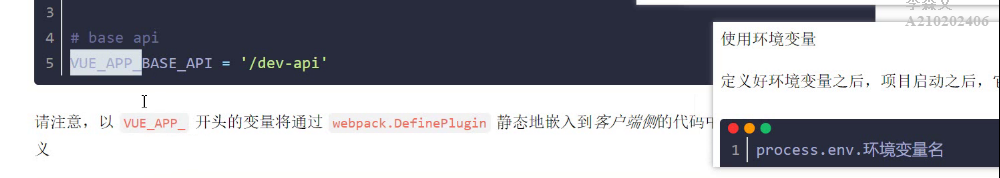
 ">后面的东西 表示对下一行代码的描述(作用就相当于注释的作用,也就是描述下一行代码的作用,也就是说#后面写啥也行)
">后面的东西 表示对下一行代码的描述(作用就相当于注释的作用,也就是描述下一行代码的作用,也就是说#后面写啥也行)


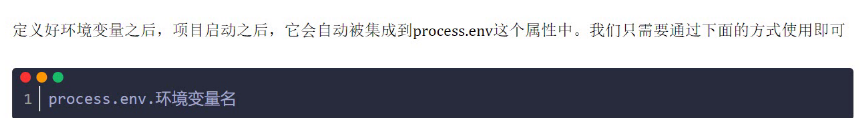
- process.env就是一个对象,通过不同的启动命令,process.env这个对象就会接收到不同的设置好的环境变量(重要)通过不同的环境变量起作用(环境变量的核心)

端口的优先级
重要:
如上图通过不同的启动项目的命令,来自动获取不同的环境变量来使用, 如下图的配置在.env.development文件中.当我们使用npm run dev 来启动项目的时候,下图配置的3个参数都默认会被上2图中的process.env接收到,这个时候process.env就是一个环境变量,(注意在.env.development中配置的参数),只有使用npm run dev,process.env才能接收到配置的参数,同时这相当于修改了配置文件,需要重启项目


自动加载不同的配置文件
后面的东西 表示对下一行代码的描述(作用就相当于注释的作用,也就是描述下一行代码的作用,也就是说#后面写啥也行)



process.env就是一个对象,通过不同的启动命令,process.env这个对象就会接收到不同的设置好的环境变量(重要)通过不同的环境变量起作用(环境变量的核心)
环境变量最重要的作用
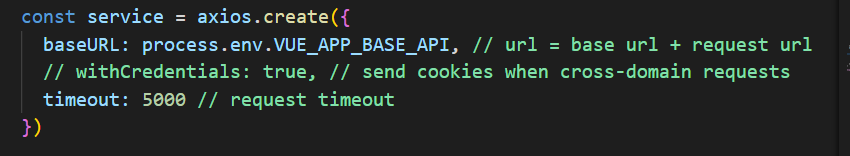
可以用环境变量来设置axios的基地址

3个环境中都写了VUE_APP这个环境变量, 通过不同的命令,来启动,process.env就会从3个不同的配置文件中找
启动命令对应的那个配置文件中的VUE_APP