
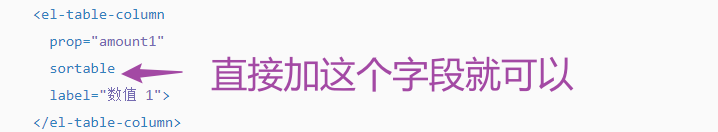
那个el-talbe-column加这个字段就有这个排序功能,可以有多个排序的的列
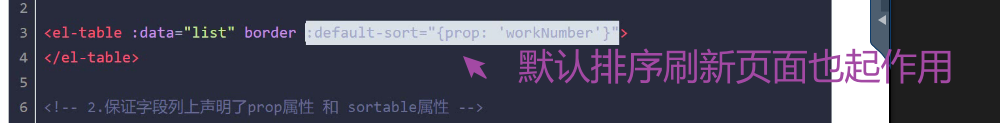
但是我们只写这个的话,刷新页面不会拍好序,所以我们可以设置一个默认排序先(括号里面的props就是
el-table-colum有排序箭头的那个props,只能有一个默认排序(也就是如上图有多列都有排序的时候,写一个默认的排序(默认排序就是刷新页面或页面刚加载的时候就按那个排序,刷新页面或者页面刚加载的时候就起作用了)))
局限性(如果是分页这种从后端拿数据的情况下,这个排序只是针对当前页面的,也就是获取回来的数据进行排序,不是所有的数据进行了排序)
优化(排序)
优化方式1


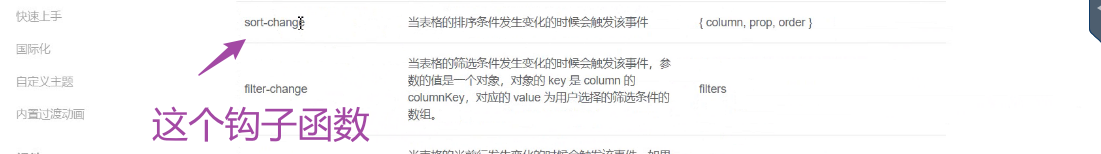
(用户点击排序箭头的时候)在从后端从新拿到最新的数据,从新铺table页面
优化方式2
每次请求数据都传一个字段用来指定排序(是正序还是倒叙)