

如果我们设置的东西不想让其完全占据背景图,就使用margin或者给大盒子设置padding(重要)


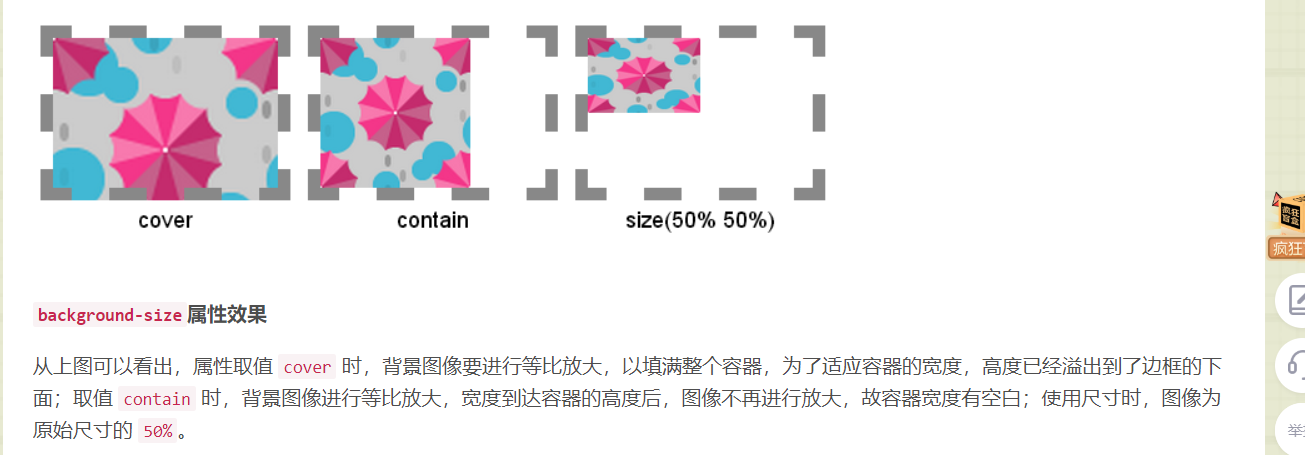
也就是说当属性值为cover的时候,背景图片肯定会填满元素盒子的,它的目的就是填满盒子,溢出的部分隐藏
而属性值为contain的时候,背景图片会在也会放大,但是当背景图的宽度或高度和盒子的宽度或高度一样的时候,
就不会再继续放大了,也就是如上图,
cover会填满盒子,溢出隐藏
contain会放到图片,直到宽或高放大到和盒子的宽或高一样的时候,就停止放大,不管其他的边,所以有可能留白(有可能不会完全填充满盒子)

