注意:用浮动布局就会可能会清除浮动,所以一般现在都用flex布局,flex布局不会脱标,就没有要清除浮动的必要了
清除浮动造成的影响,脱离标准流,父盒子不会被撑开 没有高度了
1.定高法(写死了)(给父盒子设置固定的高度,在子盒子高度不变的情况下,可以采用)
2.添加一个子盒子给这个盒子设置clear:both
3.overflow:hidden(溢出隐藏 触发了BFC 解决了浮动的影响)给父盒子设置
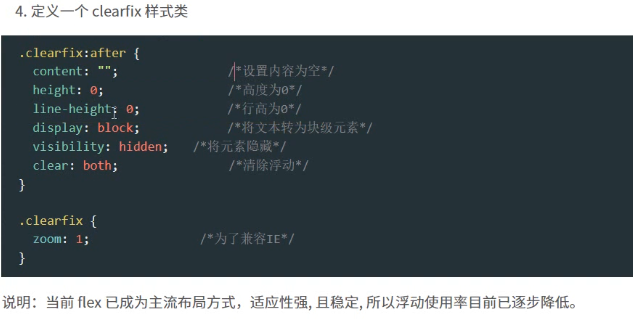
4.伪元素法 给父盒子添加伪元素
.father::after {content: "";height: 0;line-height: 0;display: block;visibility: hidden;clear: both;}