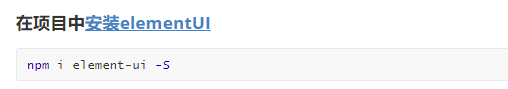
步骤1 在项目中安装element-ui -S(生产环境)

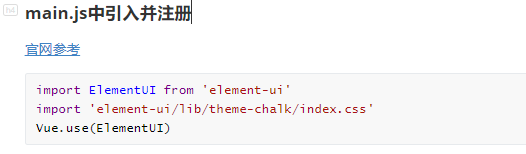
步骤2 在main.js中引入并注册

然后就可以在文件中直接使用了
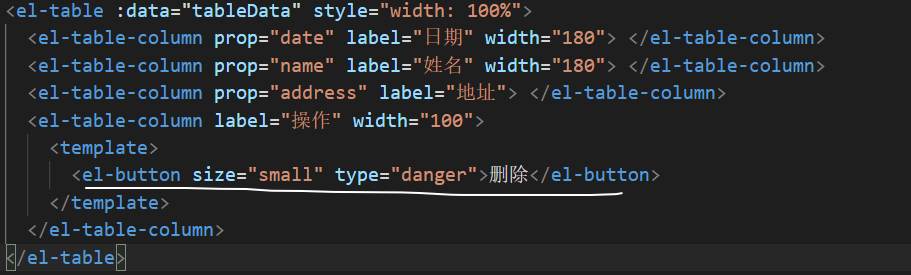
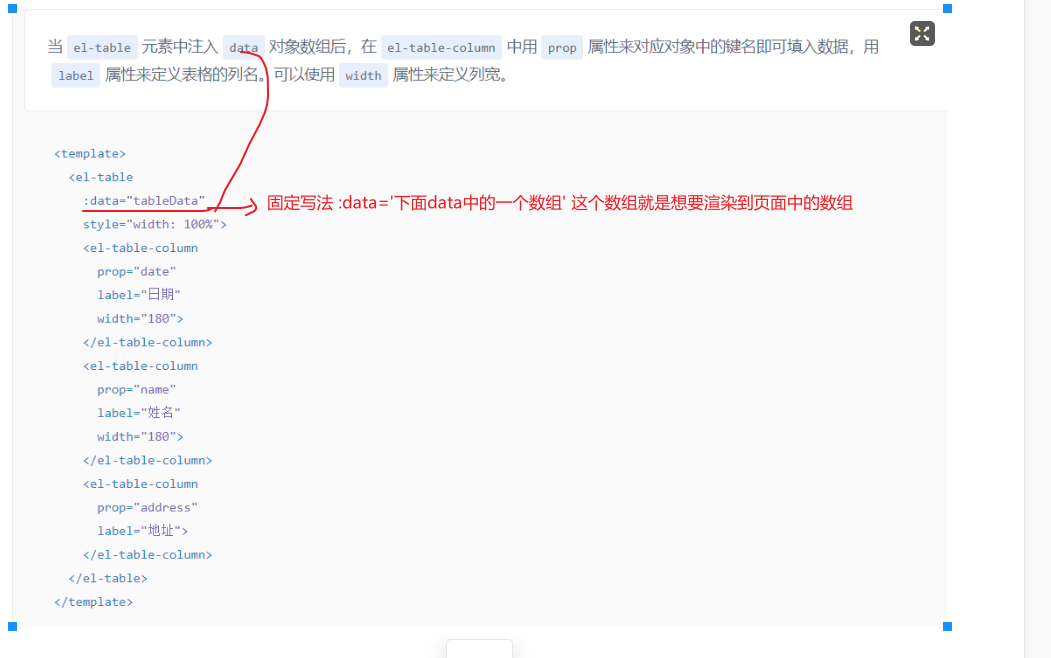
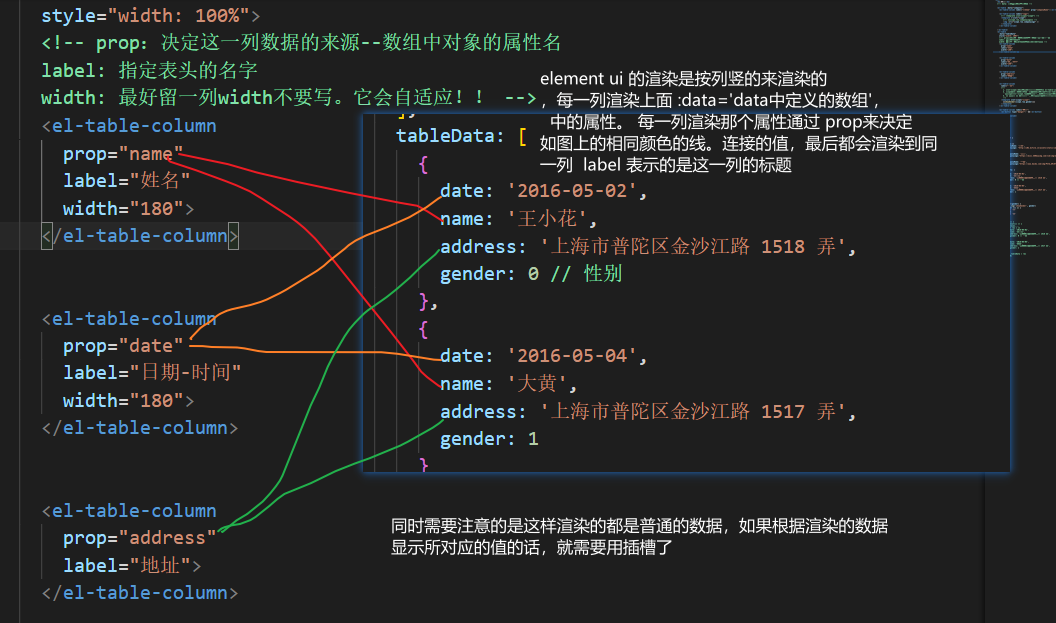
table组件的使用

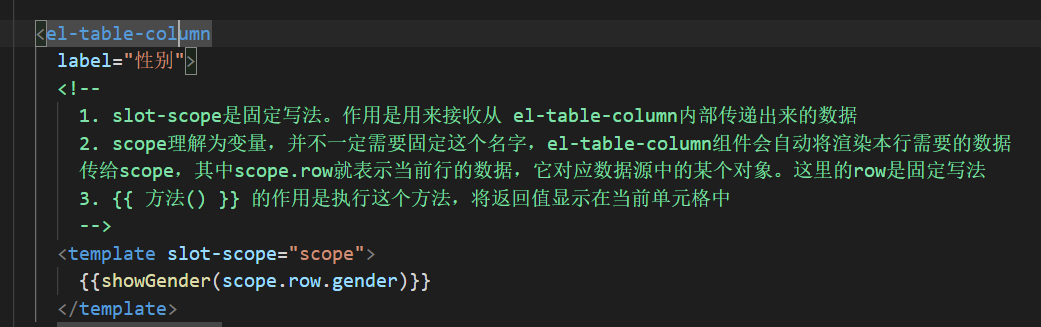
table插件中如果渲染的是不是所传递过来的数据的话,这个时候就需要用插槽了
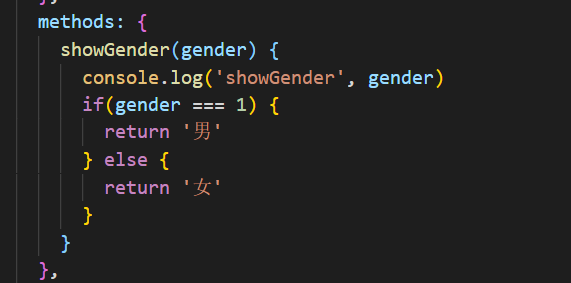
如下图 本身数据需要到页面中的四 0或者1 ,但是实际上0代表女,1代表男,这个时候
就需要用插槽了用插槽调用下面的方法 如果是 0 就返回显示女 如果是1就返回显示男
同时 如下图 scope.row.后面的gener也不是瞎写的。是因为确实要需要数据中的gender
scope.row表示的是当前的数据


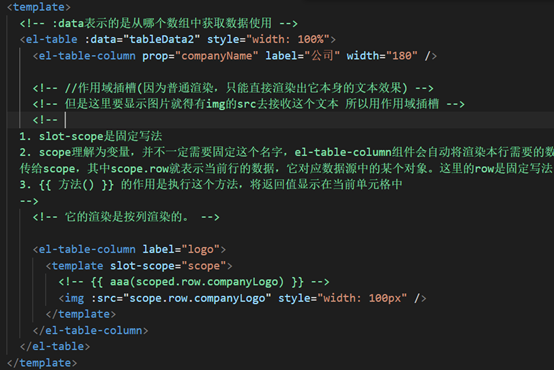
作用域插槽的使用场景

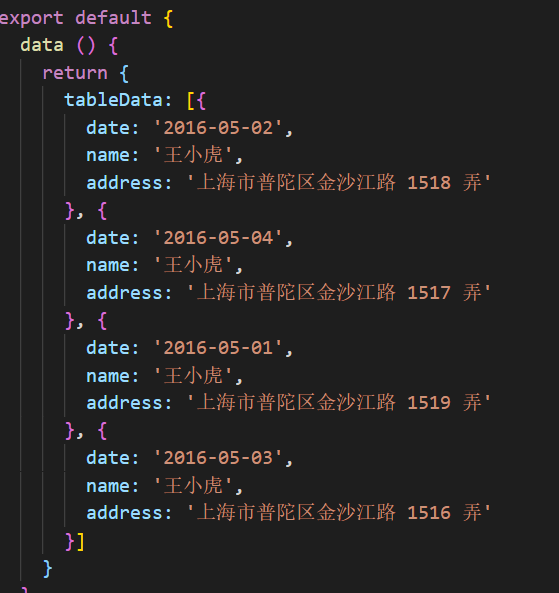
如图 下面的列的数据在data中都定义好了 所以可以直接 绑定 :data=tableData到每一列的父元素上
但是比如最后一列是一个按钮,也就是表示在最后一列上都添加一个按钮(这个时候这个按钮,就需要自己手动写到一个列中 也就是 el-table-column这个时候,每一行都有一个按钮) 如下图 如果操作的单元格里面 如下图只有一个按钮,如果想要有多个按钮,就在下面中template中添加多个