vuex中的数据,在一个项目中任何页面都可以使用(但是vuex中的数据,只要页面一刷新就没了)

所以说 ,如果我们在一个页面中要使用vuex中的数据,
举例 在一个页面中换了头像,然后,切换回个人资料的页面的时候
这个时候就相当于重新刷新了页面,这个时候vuex中的数据,就没在了
所以说我们要在这个页面中(刷新页面同时也就是这个页面销毁和重新创建)所以说
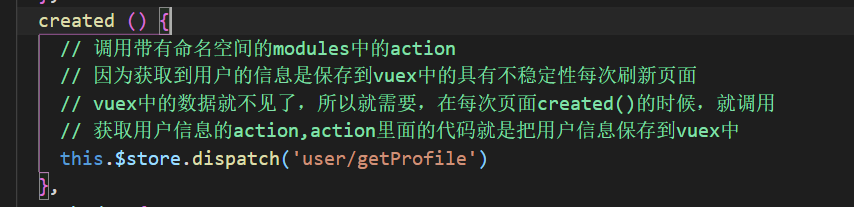
我们就该在这个页面created的时候,写一个请求个人数据的代码,保证,只要页面每次刷新
我们都能拿到vuex中的数据
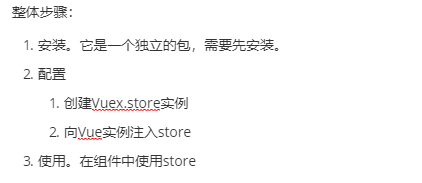
在一个创建好的项目中如果想使用vuex
1下载npm i vux
2.实例化store在store.js中实例化
import Vue from 'vue'import Vuex from 'vuex'Vue.use(Vuex)const stroe=new Vuex.store({//举例 state :{count:0}})export dafault store
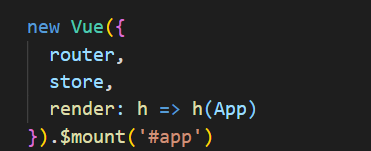
- 向Vue实例中注入store(如下图) ```javascript //导入store import store from ‘./store’ new Vue({ stroe//注入vue实例 })
```

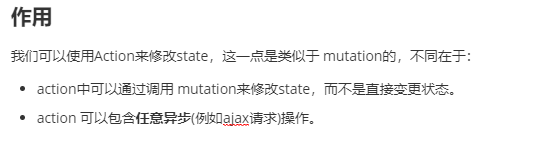
vuex 中发送axios请求是放在actions中的
注意vuex中的数据都是保存在state中的,state中的数据只能通过mutations来修改
也就是说我们在actions中发送axios拿到数据后,想保存到state中的数据中的时候
只能通过在action中调用mutations 让mutations来修改state中的数据

