https://echarts.apache.org/zh/index.html
Echarts中的任何数字都可以写成百分比的形式
使用echarts的步骤(默认图表的颜色是红色的)
第一步下载
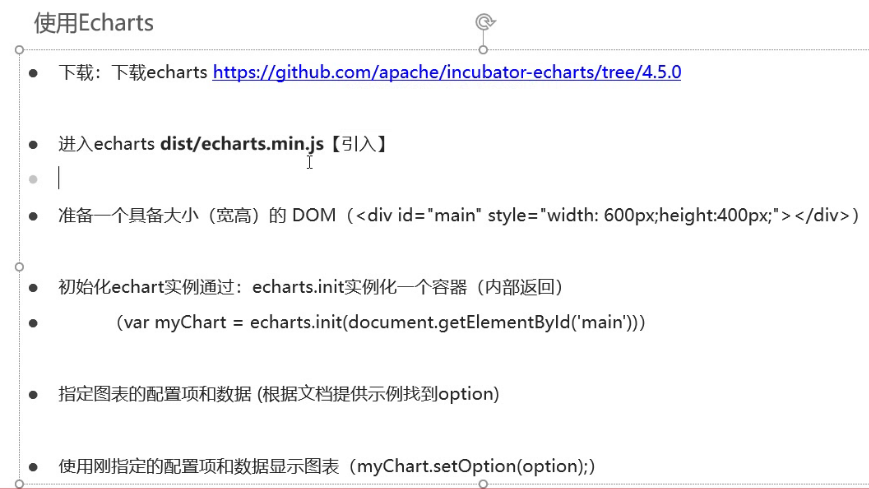
使用echarts的步骤
第一步下载,导入echarts,
第二步实例化一个盒子用来装图表(那个盒子装图表实例化那个盒子)(重要)
注意echarts.init()中放的必须是一个dom元素

简单的echarts举例
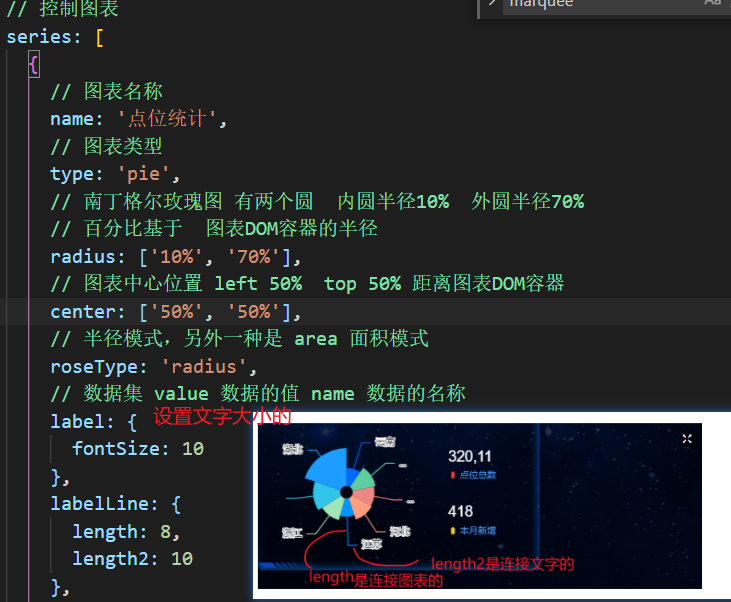
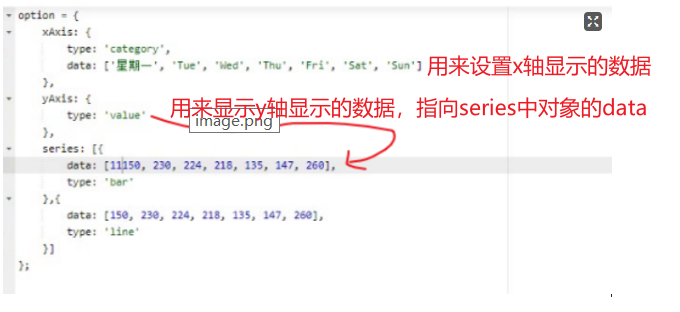
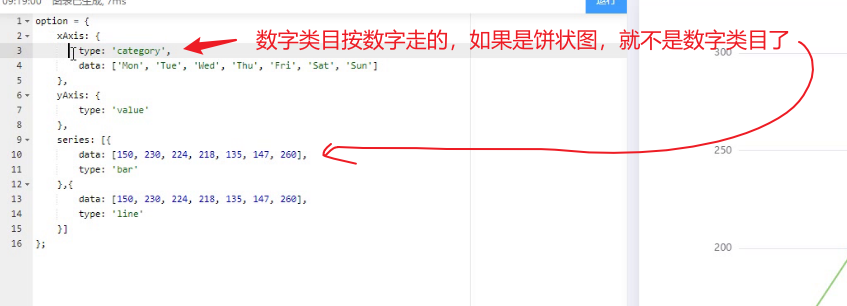
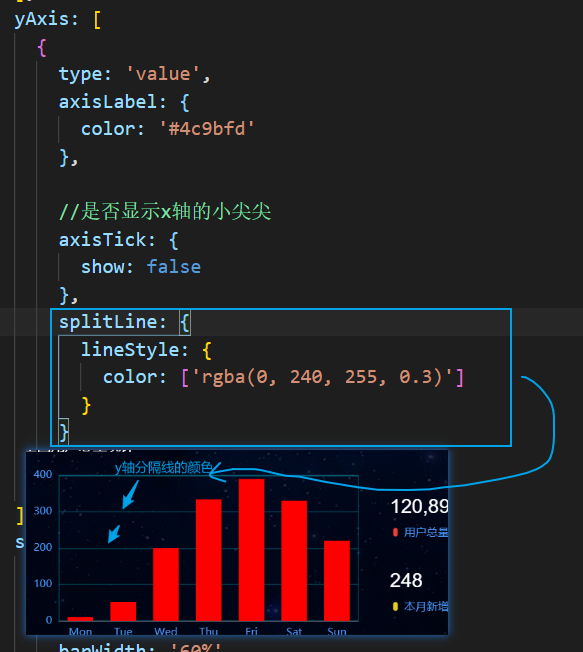
y轴数据的设置(指向series中的data)








重要
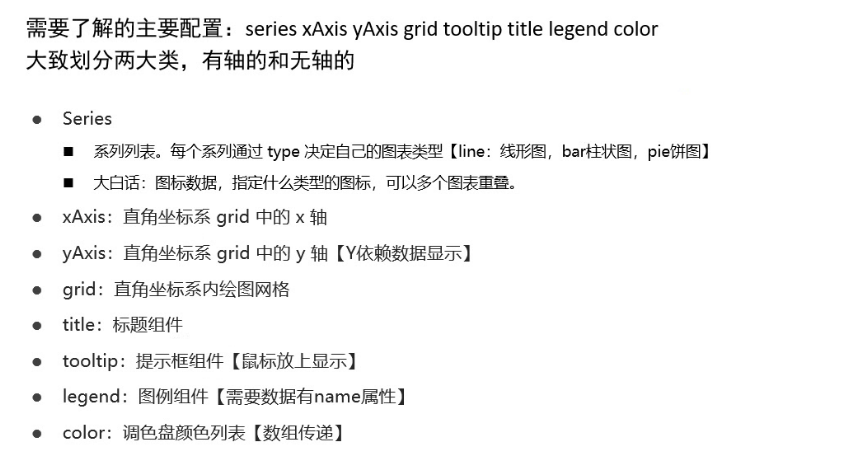
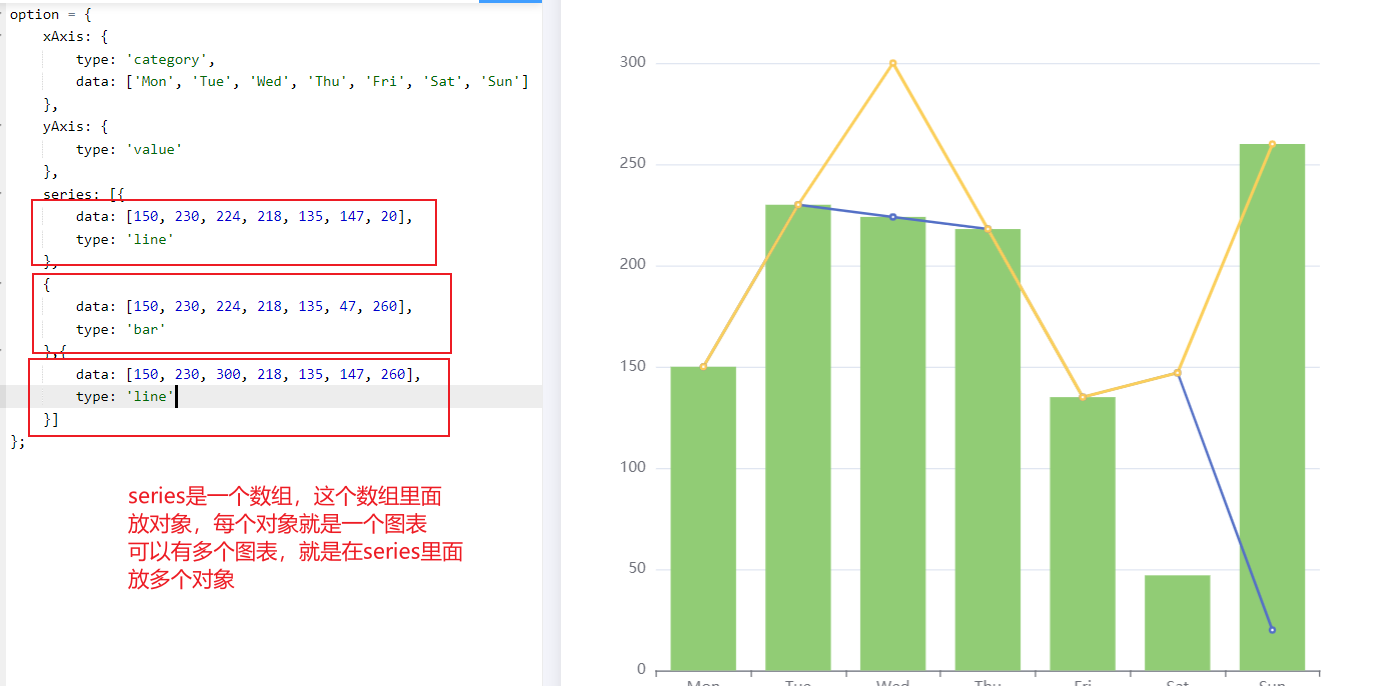
Series就是一个数组,数组里面包含着对象,每一个对象就是一个图表,可以在Series里面设置多个对象,也就是设置多个图表
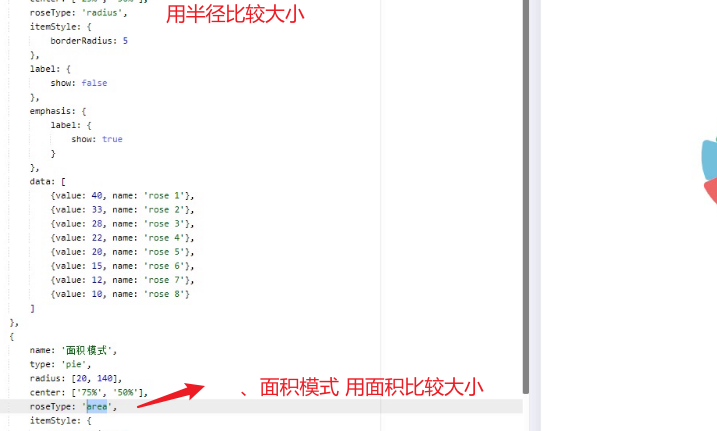
对象中的data表示的是数据 type表示的则是图表的内容(line线图,bar柱状图,pie饼图)
新版的echarts y轴默认不显示,旧版有y轴
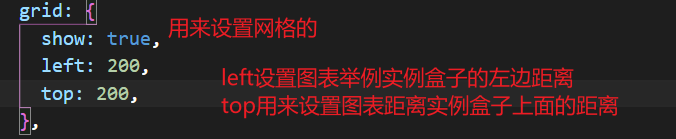
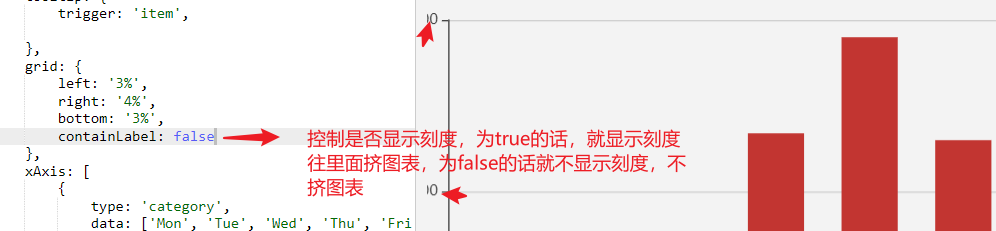
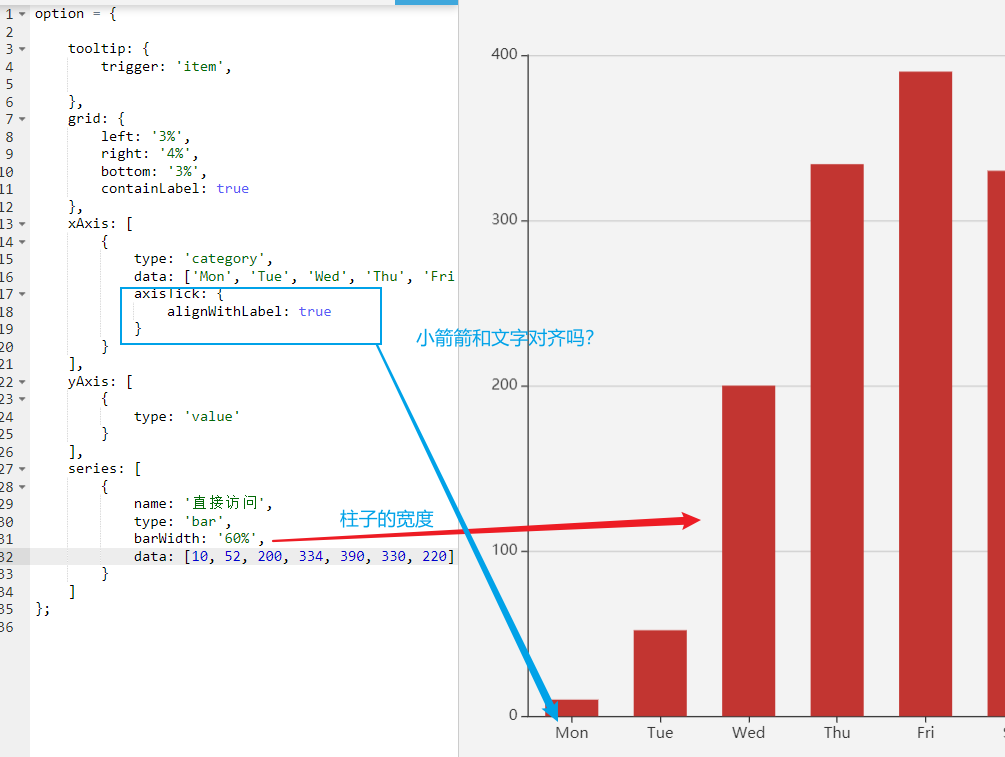
grid用来设置图表距离距离实例盒子(装图表的盒子)的距离和是否显示网格
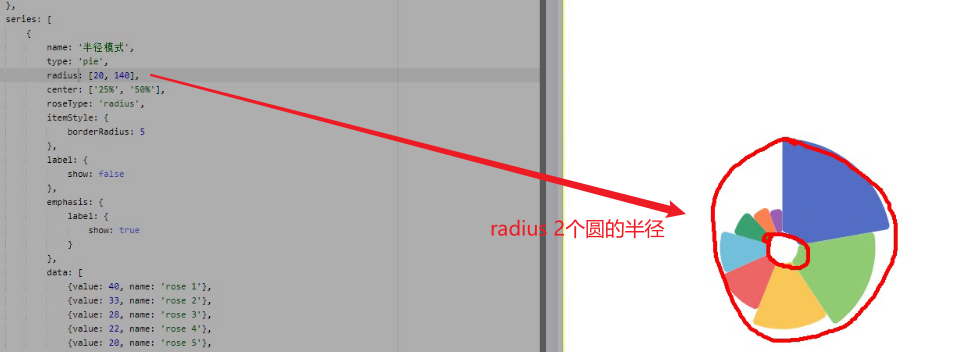
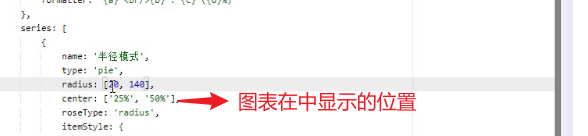
操作图表的位置
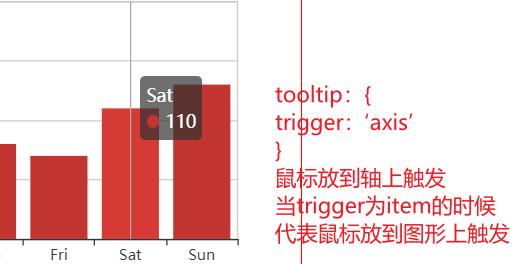
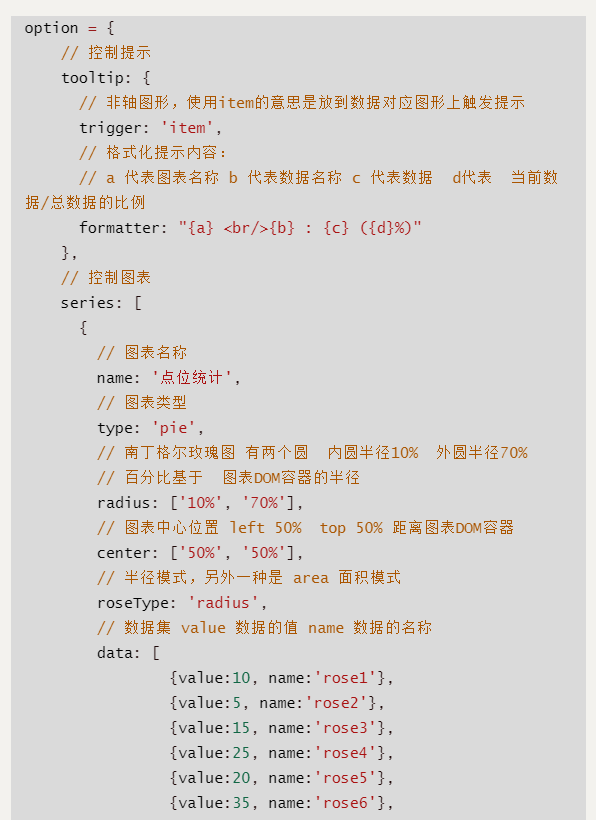
tooltip(提示)
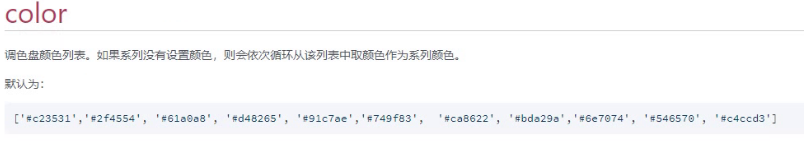
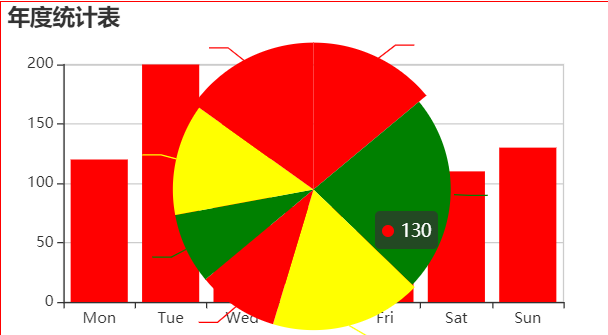
color用来设置图形的颜色是一个数组

//color是个数组,第一个元素表示第一个图表的颜色red,
// 第2个元素表示第二个图表的颜色purper
//注意当设置了多个颜色的话,饼图的话,这几种颜色就都有了
color: [‘red’, ‘purper’],
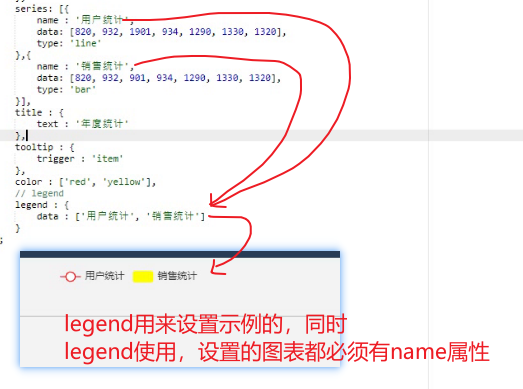
legend示例(给图表设置示例的)






<body><div style="width: 500px; height: 300px; border: 1px solid red"></div></body><script src="./echarts.min.js"></script><script>// 第一步实例化echart echarts.init(DOM对象,那个dom对象做图表就传那个都没对象)let myChart = echarts.init(document.querySelector('div'))//第2步准备配置项(准备一个对象)let option = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],},yAxis: {//y轴的信息指向series中的data数组type: 'value',},//用来设置网格和表的位置的grid: {show: true,top: 50,},//title用来设置表的标题的title: {text: '年度统计表',},//tooltip: {trigger: 'item',},//color是个数组,第一个元素表示第一个图表的颜色red,// 第2个元素表示第二个图表的颜色purper//当设置了多个颜色的话,饼图的话,这几种颜色就都有了color: ['red', 'green', 'yellow'],//用来设置示例但是前提必须series中的图表数据有name属性根据这个name属性会//自动生成示例legend: {},series: [//一个对象就是一个图表{name: '人员同级',data: [120, 200, 150, 80, 70, 110, 130],type: 'bar',showBackground: true,backgroundStyle: {color: 'rgba(180, 180, 180, 0.2)',},},{data: [120, 200, 150, 80, 70, 110, 130],type: 'pie',showBackground: true,backgroundStyle: {color: 'rgba(180, 180, 180, 0.2)',},},],}// 第3步把 第2步准备好的配置项设置给echarts对象myChart.setOption(option)</script>