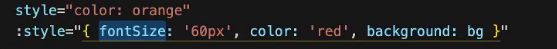
动态style的优先级比静态行内style优先级高 (也就是设置同一个属性的话,动态style有把静态style中重复的部分,写成自己的,不一样的属性设置,会都起作用)
动态style遇到属性中带 - 的用小驼峰的格式写这个属性
比如background-color写成backgroundColor
font-size写成fontSize

用法写到元素标签上 :style=’{css属性名:css属性值或者变量,css属性名2:属性值}’
:style没有 后面跟{}的用法 只有:class有后面跟{表达式}的用法

