

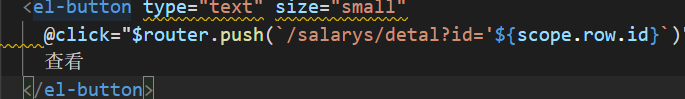
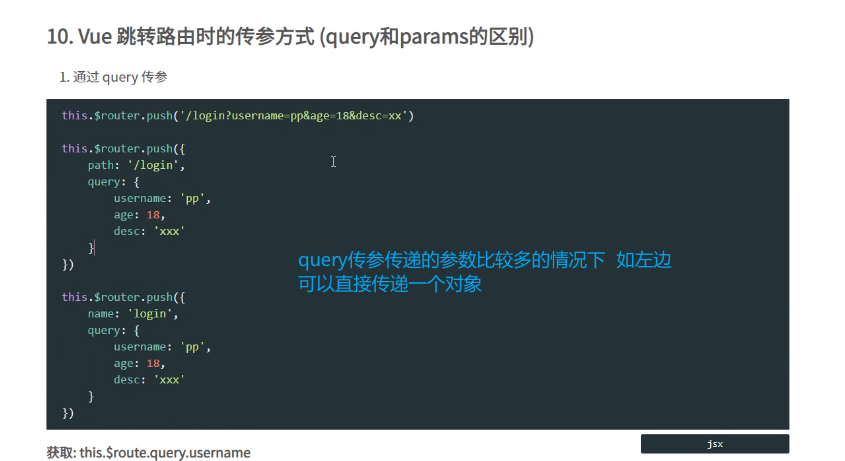
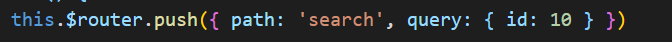
传递

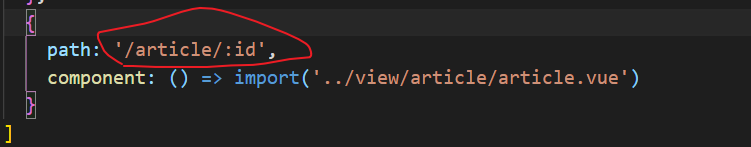
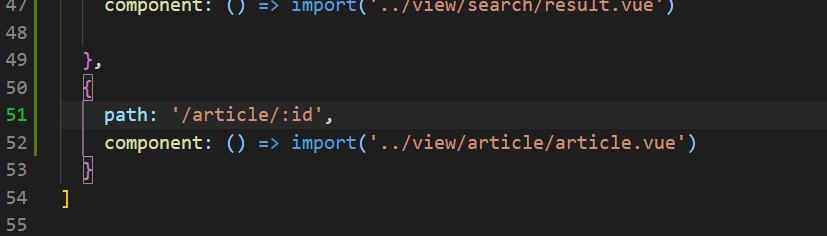
定义路由的时候就需要这样定义了


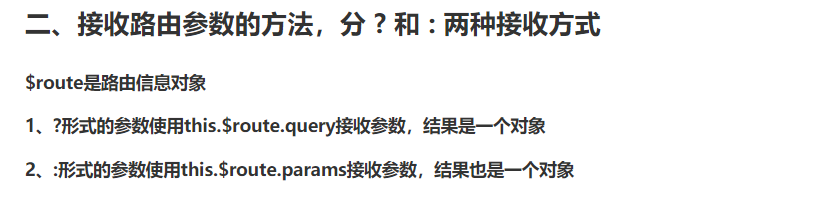
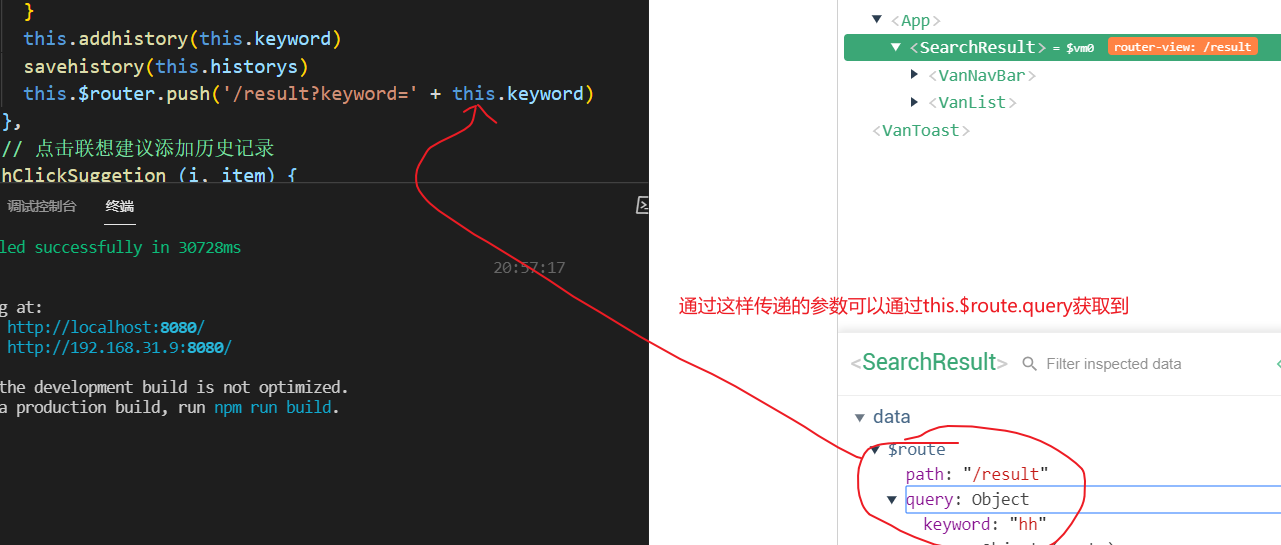
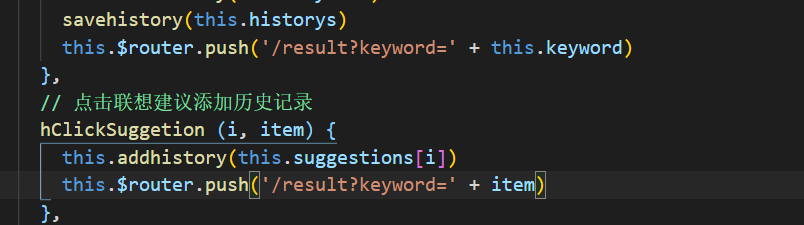
?获取就是route里面的query中可以获取到这个值
这样定义的路由地址的页面 跳转页面的时候是需要传id的(和ajax请求不一样啊)

——————————————————————————————————————————-

query传递的参数和params传递的参数的区别
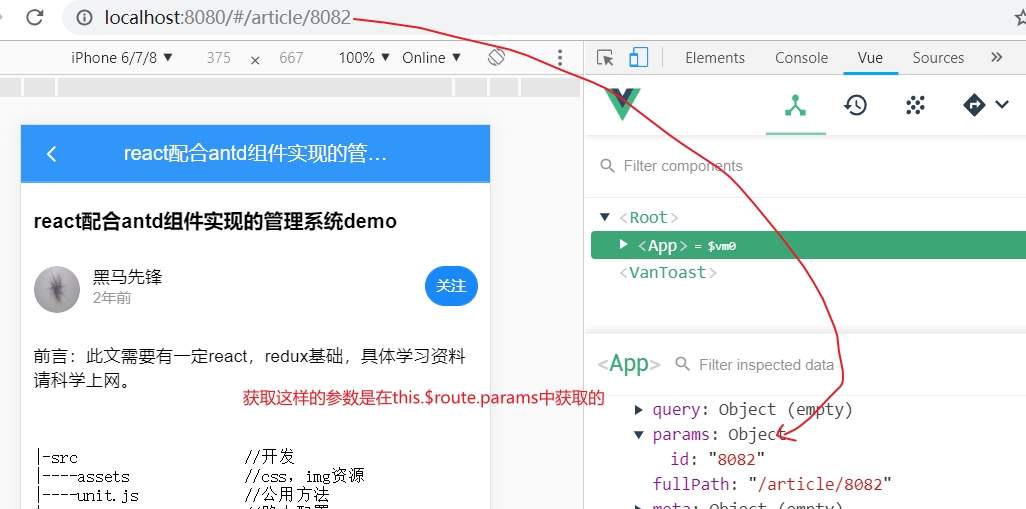
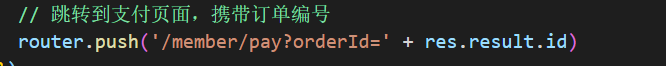
query传递的参数会在地址栏中显示的,
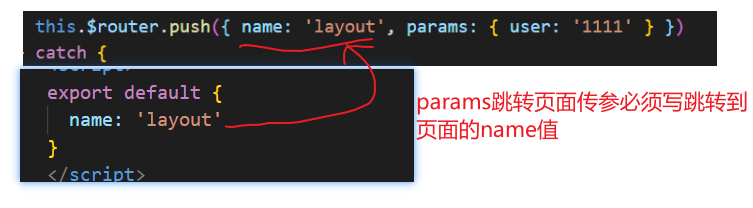
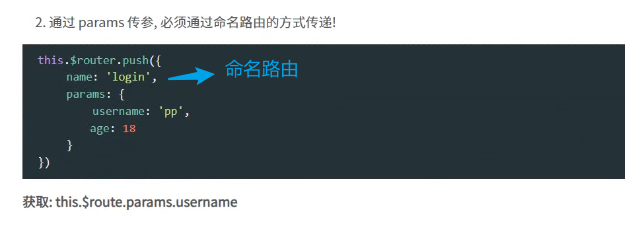
params传参其实是通过内存的方式传参的和vuex一样,刷新页面数据就不存在了,并且传递参数
必须通过命名路由的方式传参
注意动态路由传参的时候直接使用this.$route.params就能获取到,就跟命名路由没关系了,正常写就写

重要 因为params传递的参数只要用户一刷新当前页面,那当前页面接收到的params的参数,就会丢失,影响
页面的整体效果,所以我们要把params保存到localStorage中,如果参数少直接保存对应的参数到localstorage中
如果参数多的话,可以考虑把整体的params保存到localstorage中,使用的使用. (点) 出来使用这个变量也行
因为params整体是一个对象

params 路由跳转传参