display:flex()
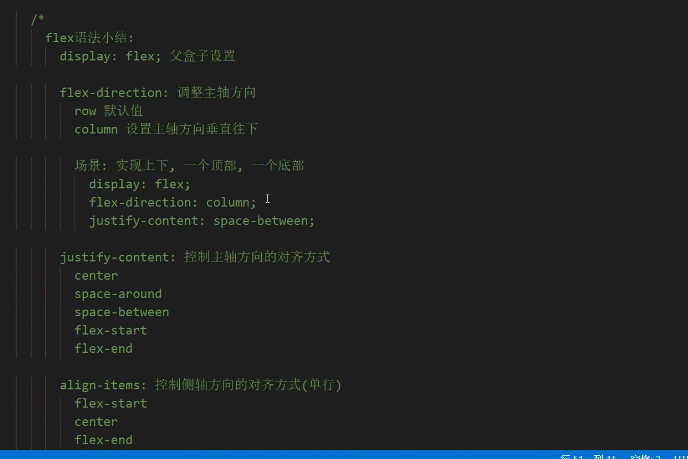
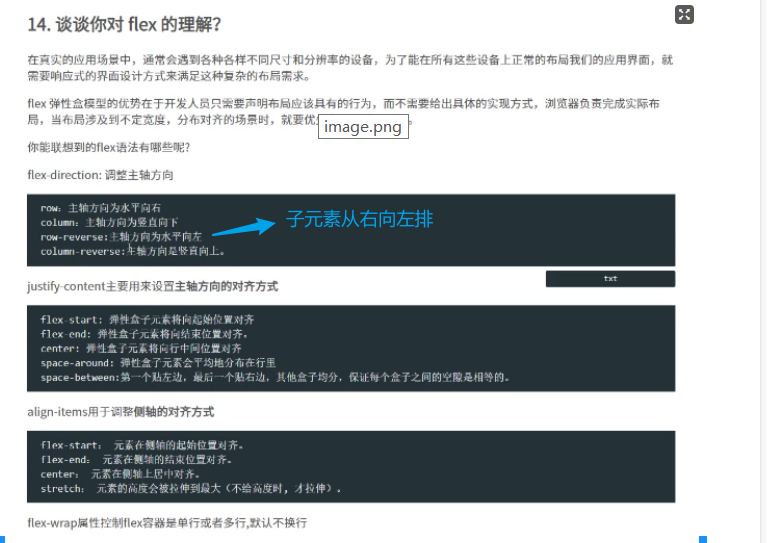
flex-direction:调整主轴方向(row 水平向右,column垂直向下)
flex-direction:可以设置元素横着排列(默认)还是竖着排列(设置为coulmn)也可以设置row-reverse(从左向右排)coulmn-reverse(从下向上排)
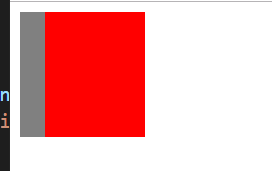
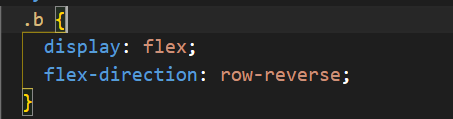
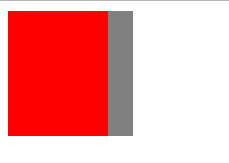
父盒子设置flex-direction:row-reverse

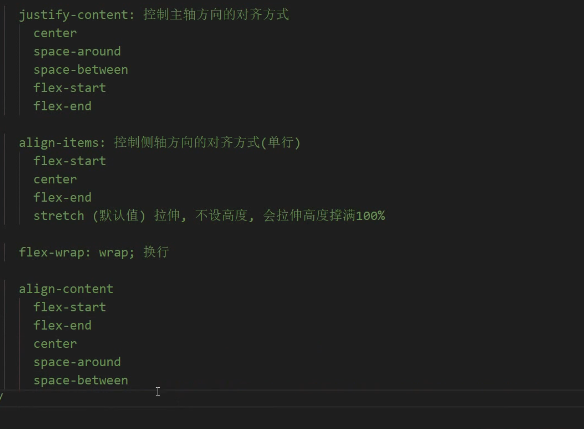
—————————-justify-content 设置元素在主轴方向的对齐方式的——————-
首先利用flex-direction先设置好主轴的方向
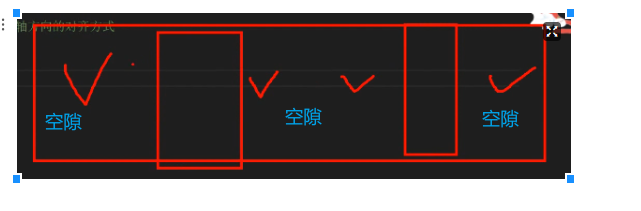
justify-content :space-around 的效果
justify-content :space-between 的效果(两端靠边,中间自适应)