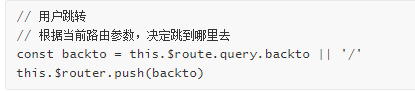
在页面跳转的时候,如果没有登录,访问某个页面,就会直接跳到登录页面,然后登录后,就跳回到之前要访问的
那个页面,而不是首页(如何实现)
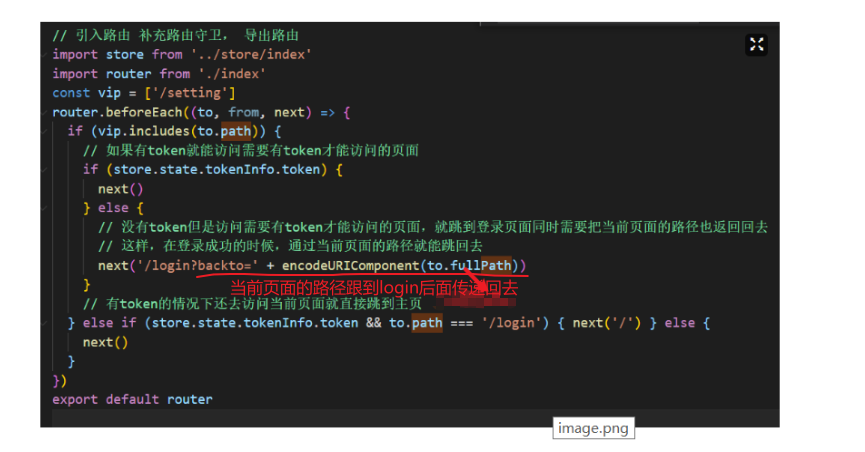
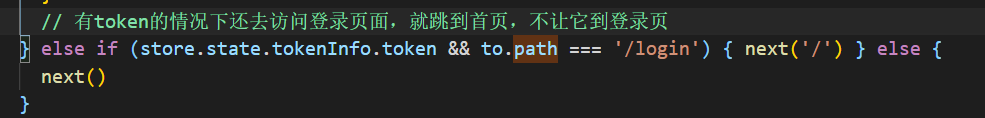
可以通过加一个路由前置守卫,任何路由页面的跳转都会先经过这个路由前置守卫
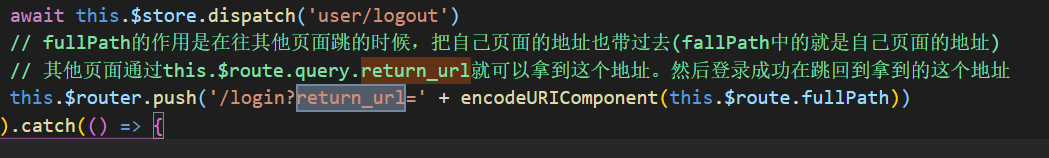
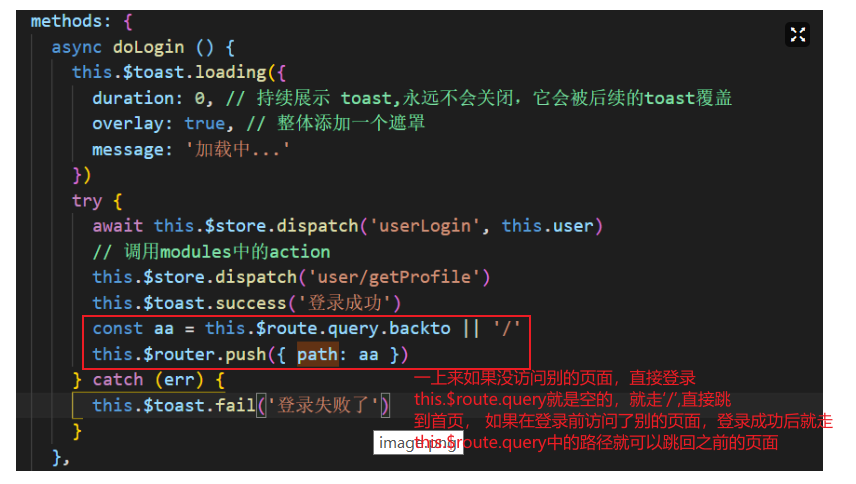
这样当没有token访问需要token的页面就会跳到登录页面(同时,在跳到登录页面的同时。把之前的页面的路径也带了过去),这样在登录成功的时候通过path页面跳转就还能在登录成功后,在跳到之前的页面
之前的页面路径保存到$route.query里面
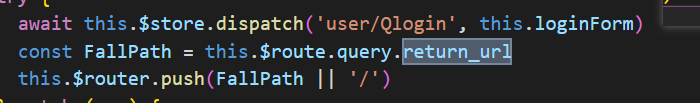
用path跳转就外面用{}包着,如上图
不用path跳转直接在push()中直接写跳转的路径就行

在.vue页面中获取自己页面的地址后,带到其他页面的时候 是 this.$route.fullPath
但是在.js文件中,获取自己页面的地址是router.currentRoute.fullPath,2个都可以获取当前页面的地址,适用于不同格式的文件