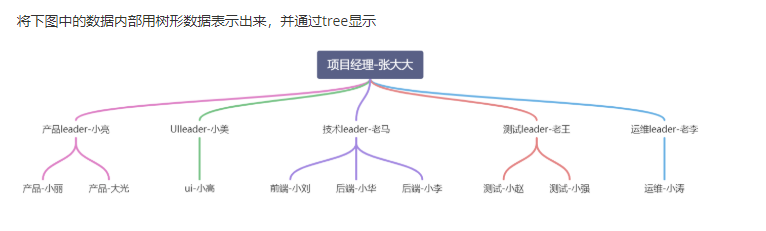
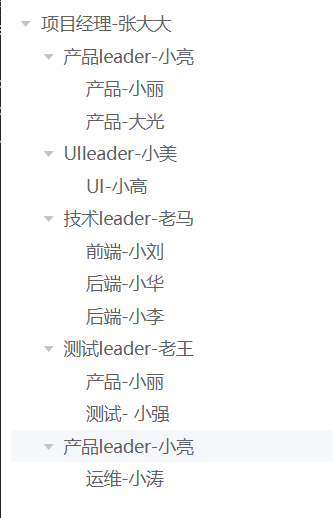
如图显示的层级关系(依照下图1,做成下图2的层级结构)

element ui https://element.eleme.cn/#/zh-CN
在element ui 中搜索tree树形结构,这种结构一般用于显示(侧边栏)
每一个内容就是一个label子节点被父节点的children包着比如上图一个项目经理的children包着5个leader
children是一个数组,每个同级的节点(比如产品-小丽 和 产品-大光)他们俩被同一个children包着,
因为它们是不是同一个,所以又被不同的对象包着
总结:上级的children包着下级,同级之间被同一个上级的children包着,每个同级之间用{}隔开
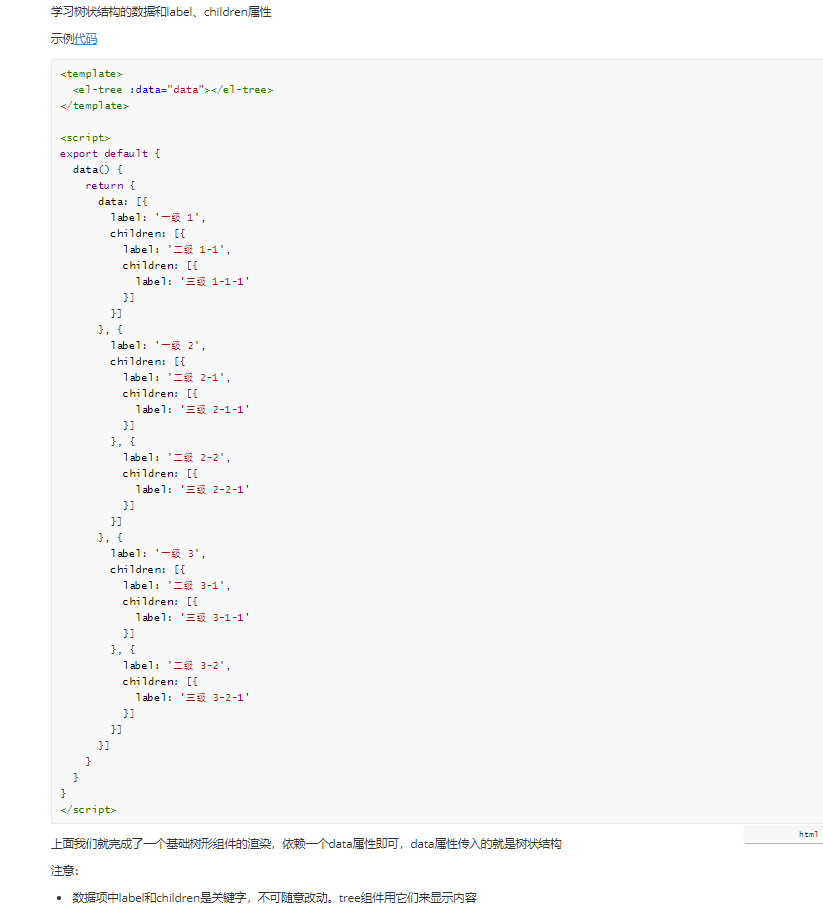
label就是显示的内容,children中装的是包含的子节点

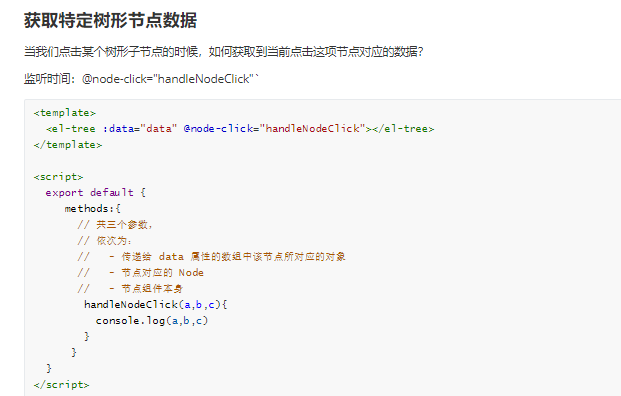
通过监听下面的事件就可以获取到当前点击节点和它子节点的信息了