在利用路由钩子函数的时候。通过路由传递的参数。to,from中也能获取到,打印to,from,路由参数也能获取到

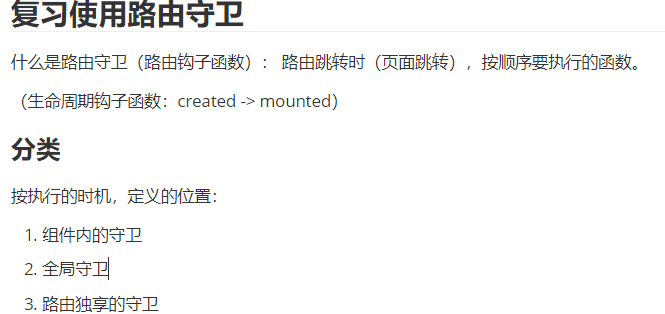
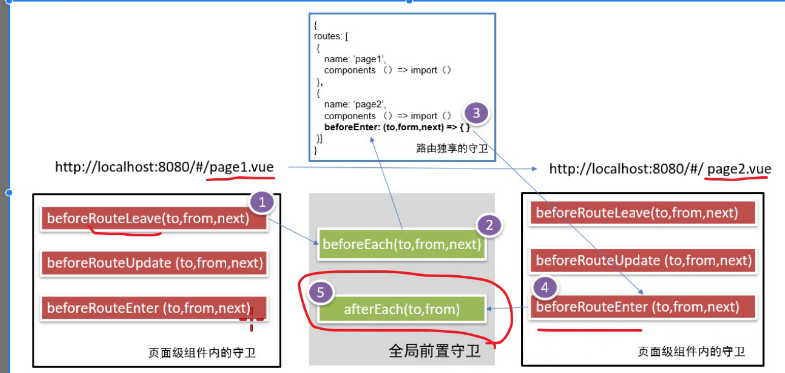
组件内的守卫只对当前组件起作用
同时定义组件内的守卫必须是路由级别的组件(也就是说这个组件在router里面定义了路由)

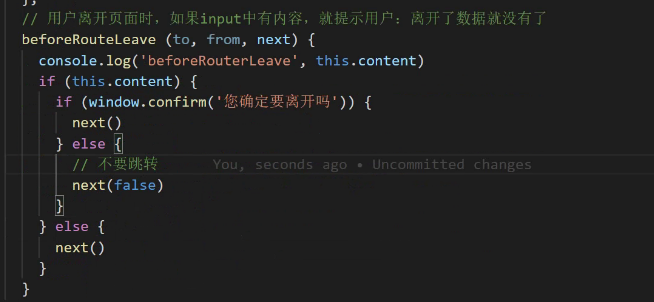
组件内部的路由守卫的应用场景(beforeRouteLeave的使用场景离开当前页面)
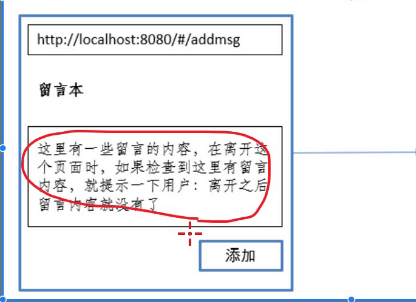
在一个页面中有一个输入框,当用户输入了内容但是不小心切换了页面,这个时候,用户在切换到这个有输入框的
页面,输入框里面的内容就啥也没有了,所以,这个时候我们就可以在切换页面的时候给用户一个提醒 在这个页面中加一个beforeRouteLeave(在切换这个页面的时候就会触发) 弹出一个window.confirm也就是一个弹框 如果用户点击了确定,就是true,执行next()让用户跳转页面,用户用户点击取消执行next(false)还在当前页面
判断条件是输入框中有没有内容


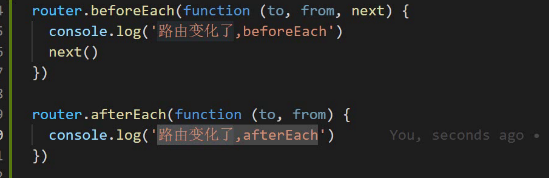
全局的路由守卫(定义在router中的index.js文件中的)
作用 在全局路由守卫中判断有没有token跳转页面
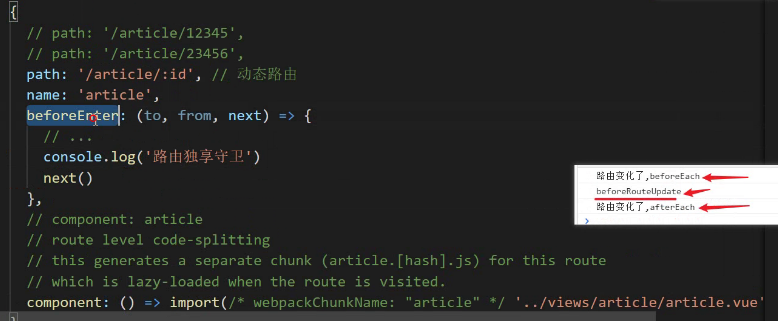
路由独享守卫 是定义路由的时候定义在中的某一个路由中的只对自己有效果(是定义在route.js中的某一个路由中)
如下图这个路由独享守卫只对article.vue这个页面起作用