在企业级产品的设计中,利用用户帮助(User Assistance)为用户提供支持是十分必要的,然而它的重要性经常会被忽视。良好的用户帮助可以降低用户的学习成本,提升用户体验,激发用户探索产品的欲望。
对于设计师来说,软件内的帮助是我们能够通过设计推动的主要形式。
MeetUs 会议系统(938版)是一个软硬件集成的会议解决方案,「投屏」功能决定了产品的核心体验,我们需要为用户提供一个帮助页面,引导用户简单、快速的完成投屏操作。

「投屏」功能帮助页面 - 触点
由于硬件集成接口的限制,我们接到的设计需求是在一张静态页面展示所有信息。如何合理的组织信息并有效的传达给用户是我们遇到的设计挑战。
我们从信息的组织与信息的呈现两个维度展开我们的设计探索:
信息的组织
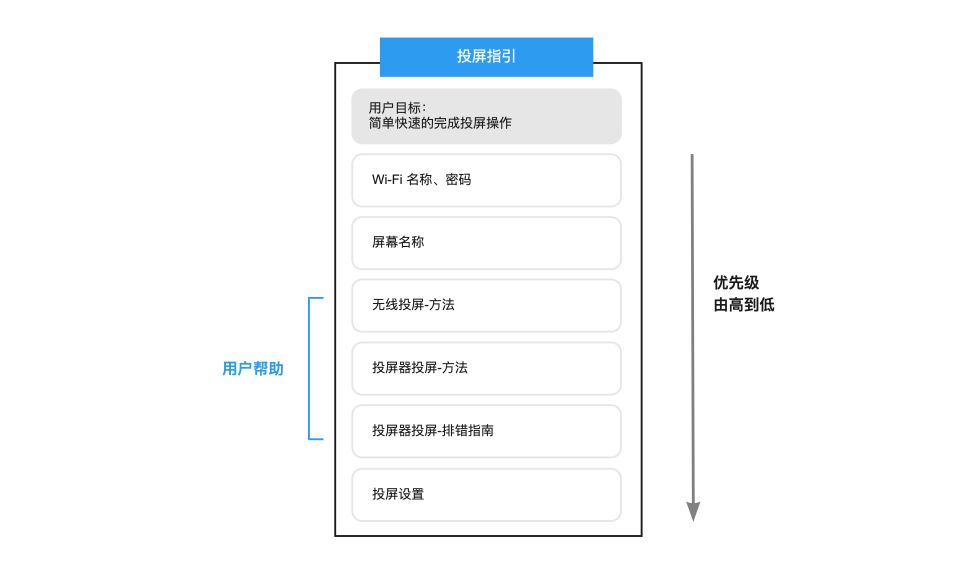
首先,我们梳理了页面中需要展示的内容和元素,引入 Priority Guides 的研究方法,以用户目标为导向,分析信息优先级,按由高到低排列。

比如说,要使用软件投屏,无论新手用户、中级用户或专家用户,都需要连接屏幕 Wi-Fi ,然后在设备列表中根据名称选择屏幕,发起投屏。因此 Wi-Fi 名称、密码和屏幕名称优先级最高,其次是针对新手的用户帮助,包括具体投屏方法和排错指南,最后是投屏设置。
这里还隐含了一个产品策略是我们更推荐用户使用软件投屏,因此设备投屏的优先级会低于软件投屏,但仍需展示充分的信息帮助用户正常使用。
其中用户帮助模块包含大量信息,以下是产品所支持的投屏方式:
| 方式1 | 方式2 | 方式3 | 方式4 | 方式5 | 方式6 | |
|---|---|---|---|---|---|---|
| 投屏系统 | Windows | macOS | Windows | macOS | iPhone/iPad | Android |
| 是否配有投屏器 | 是 | 是 | 否 | 否 | 否 | 否 |
| 投屏方法 | 投屏器插入电脑,点按投屏器按钮 | 投屏器插入电脑,点按投屏器按钮 | 将电脑与屏幕连接至同一Wi-Fi,访问官网下载桌面客户端进行投屏 | 将电脑与屏幕连接至同一Wi-Fi,使用 AirPlay 进行投屏 | 将手机与屏幕连接至同一Wi-Fi,使用屏幕镜像进行投屏 | 将手机与屏幕连接至同一Wi-Fi,扫描二维码下载 App 进行投屏 |
如何编排用户容易理解的文案,帮助用户快速完成任务呢?
我们认为:在页面空间有限的情况下,文案必须精简,既要将投屏方法高度概括,又要保证它的逻辑关联符合用户预期。我们收集了一些投屏竞品的文案描述,结合市场上用户对投屏功能的理解感知,归纳为以下结构。这个模型可以帮助新手用户在投屏时有章可循,快速上手。
这里我们将具体的详细操作释放到了手机/电脑的相关触点,从整个流程来看,并没有形成体验闭环。基于定制项目的限制,我们这里做了一些设计上的妥协。
确定了信息的组织架构,那么如何更好地为用户呈现呢?
信息的呈现
用户浏览一个页面时,会下意识的根据视觉感知去判断什么信息是最重要的,不同信息之间有什么关系。我们可以利用格式塔原理创建清晰的视觉层级。
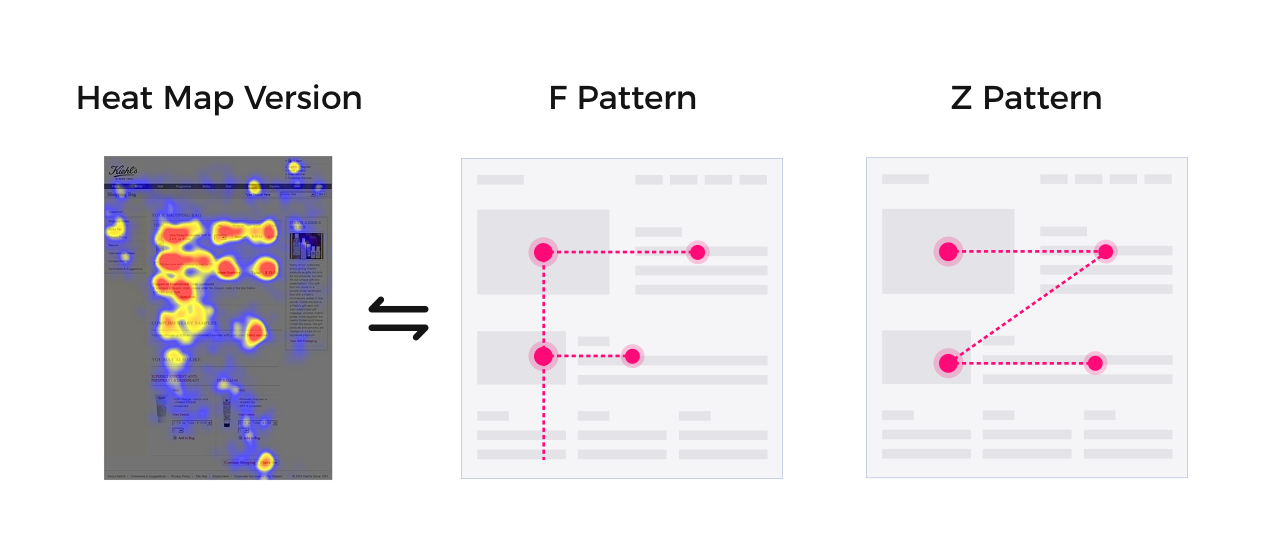
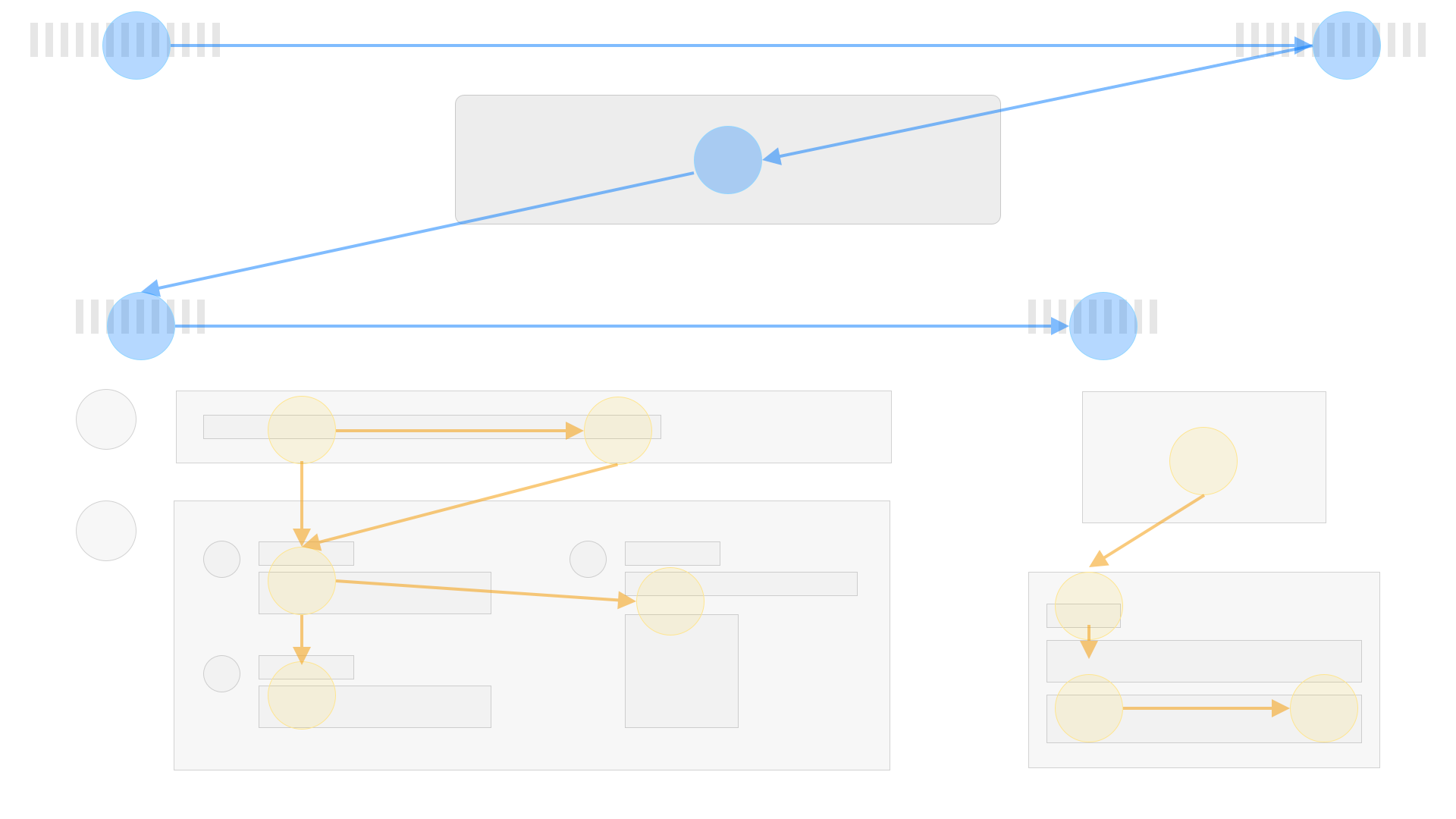
同时,精心设计的视觉动线也可以帮助用户快速了解页面结构和布局逻辑。我们制定了一个明确的动线设计策略:将重要元素置于用户浏览路径中,建立自然的视线流动。为此。我们借鉴了经典的 “F”、“Z” 视觉动线模式,得出了界面草图。

界面草图动线示意
最终效果
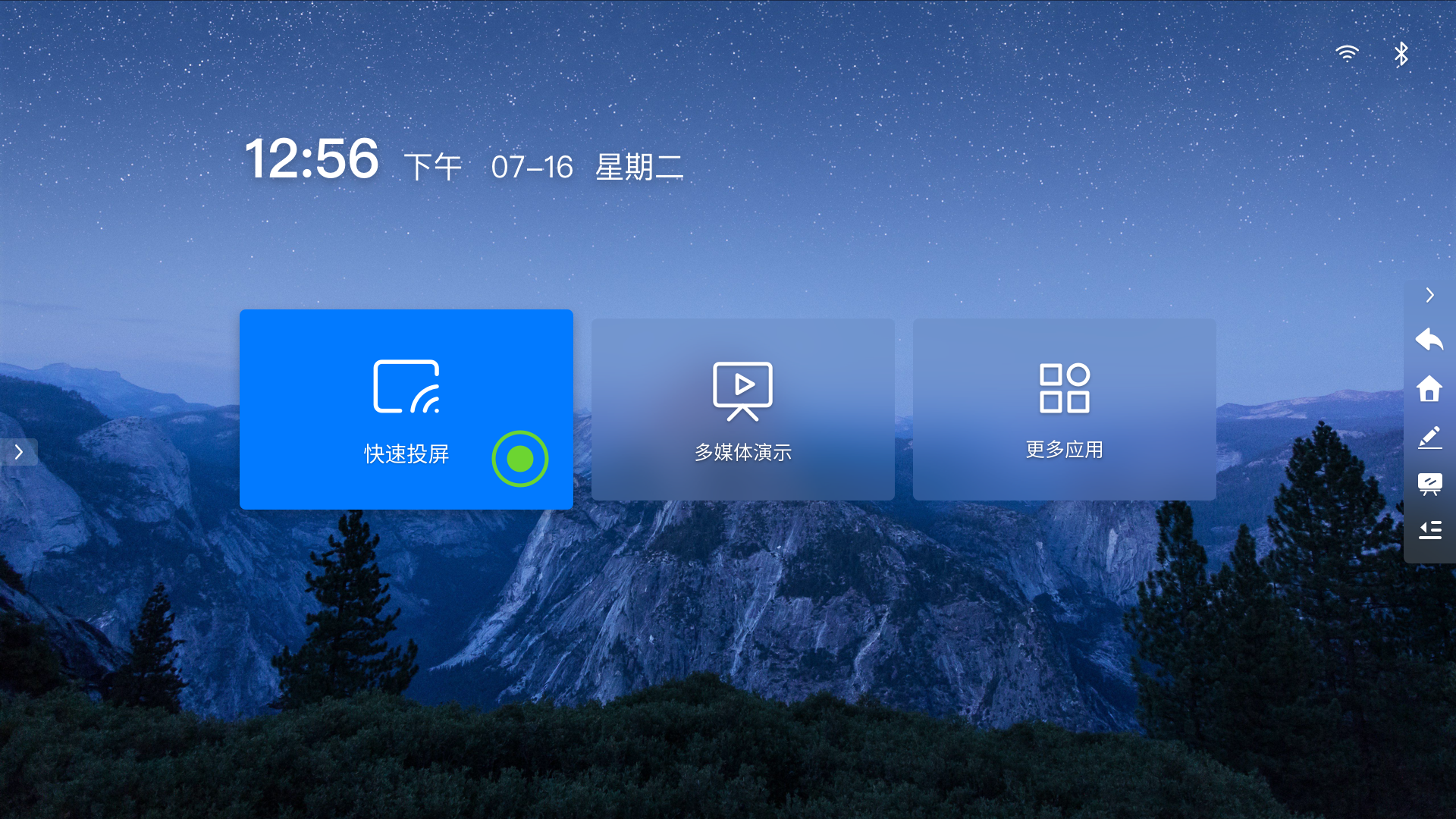
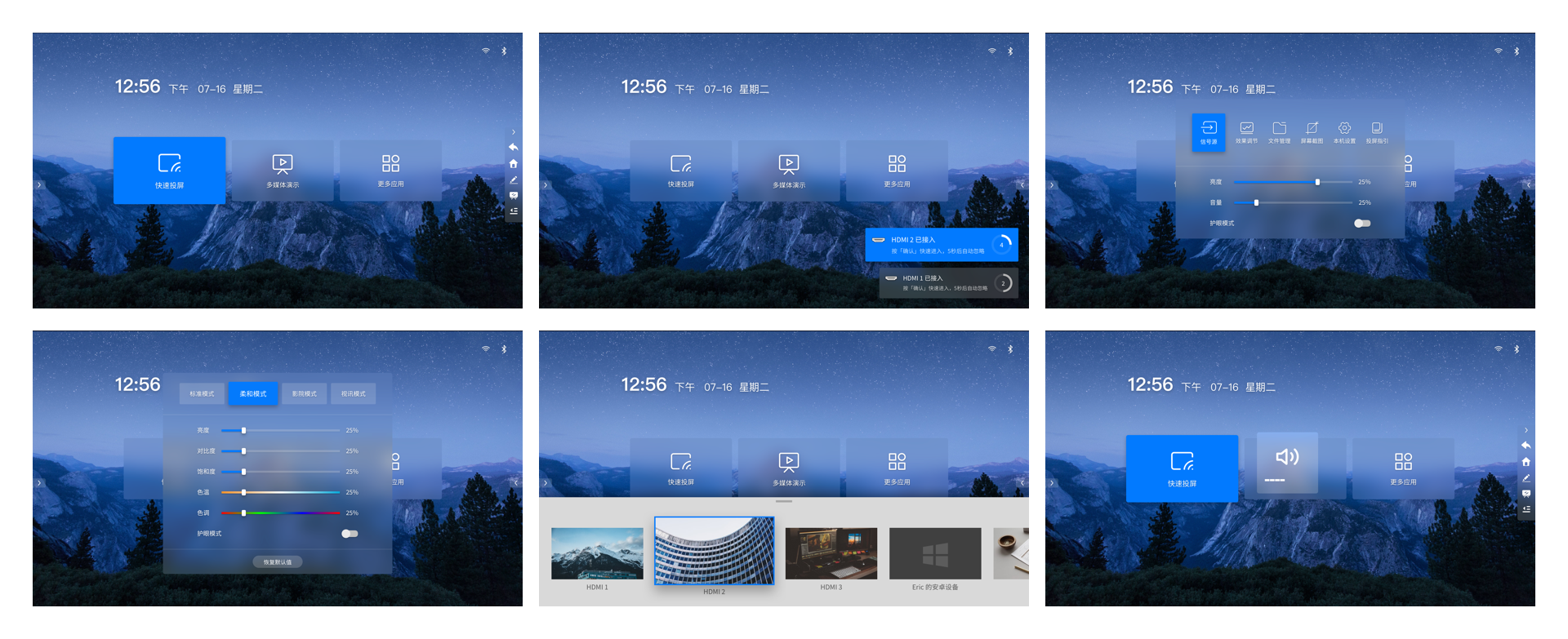
根据以上的设计探索,结合 Launcher 模块的整体视觉风格,我们最终输出了「投屏」模块的帮助页面。


Launcher 模块UI界面
结语
用户帮助是企业级产品的刚需,可以从多种环节和渠道、多个角度为用户提供不同形式的帮助。单纯的交互和界面的设计能够触及到的 “用户体验” 只是产品的一小部分。作为设计师,我们可以尝试站在更加全局的视角,在考虑设计易用性、美观的基础上,从内容本身去推敲信息组织的合理性。
期待收到大家的反馈和建议,一起沟通交流!
参考链接
- 【Priority Guides】
https://alistapart.com/article/priority-guides-a-content-first-alternative-to-wireframes/
- 【格式塔原理】

