本人阅读完本书后,以最简单的语言进行了概括整理(待完善)。转载请标明出处。
版权归原作者所有,觉得有帮助请购买纸质版图书。
A.用户体验入门
1定义
用户体验越来越在产品中受到重视。它是一个含义广泛的术语,百度定义是:用户体验(User Experience,简称UE/UX)是用户在使用产品过程中建立起来的一种纯主观感受。
1.1产品
任何可解决用户痛点(需求)的事物都可称为产品。而用户在使用产品的过程中所产生的心理反馈就是用户体验。
1.2纯主观感受、心理反馈
心理反馈是建立在用户对产品的感知上,而用户对产品的感知来自感官。眼睛观察的是产品视觉部分,美观性很重要。
它的架构比较大有:建筑学、内容、信息架构、工业设计、声音设计、人机交互、交互设计、视觉设计
体验>当下最新的设计规范=用户体验优化工作是没有禁区的。
用户满意度以及数据反馈可提供部分关于是否提升了用户体验。
1.3用户体验的评价模型
价值判断还是事实判断。价值没有正确答案,你觉得这个设计稿无价,但是有的人觉得是垃圾。
6大用户体验要素:有用性、可见性、易感知、容错性和一致性
2有用性
2.1需求分类
根据KANO模型需求分为:基本型需求、期望型需求、魅力型需求(基本工资、绩效、奖金)
基本:必须要有。例如支付宝必须得有支付款等功能
期望:非必需,但部分用户希望你可以满足它的这些需求。例如:买车票、交水电费等
魅力:就像电影“彩蛋”,对用户是一种惊喜。支付宝的奖励金红包
2.2用户体验地图
定义:可以可视化地展示用户水产品或接受服务的体验过程,以此来发现用户在使用过程中的问题点和满意点。
一般由产品经理或用户研究团队绘制
模块:用户画像(补充用户访谈、问卷调查、焦点小组、可用性测试、用户反馈和大数据分析)、用户目标(需求)、操作阶段、动作、痛点、情绪和优化点
图
用户画像:不同产品用户群体不一样,例如学生、老人、白领、大学生、女青年
用户目标:用户抱着什么目标去使用你的产品?例如,金融产品,必须得有存款、理财、贷款等功能。
操作阶段:用户实现该目标需要几步操作?
动作:每步的具体操作,点击、左滑、长按、
痛点:操作使用用户不满意的地方。
情绪:情绪曲线可直观展示使用过程中的情绪变化。
优化点:与痛点相对应
2.3用户视角
站在用户的角度考虑问题,但也得考虑自身职业的专业性,未必听用户陈旧的思维模式。
3可见性
3.1合理的信息架构
信息架构是产品的骨架,其本质就是功能分类。例如书的目录
作用:帮用户找到期望的功能
第一,平衡好信息架构的广度与深度。
第二,考虑信息架构的逻辑性
3.2跳转动作
3.3快捷入口
热门功能需添加快捷入口
4易感知
互联网产品需思考如何提升用户对信息的感知效率,让用户在短时间内可获取期望的信息或我们希望他们感知到的1信息。
4.1信息优先级
二八原则:80%只用到20%功能,需要我们把重要的20%进行凸显,让用户在快速浏览模式下,可根看到他们需要的内容。需要我们设计时合理运用位置、间距、配色、形状和阴影等建立视觉层级。
4.2缩短路径
页面层级根据需求等级的而定的
一款优秀等产品应该做到让页面里等每一个元素都有意义,都是一个小功能,都可以向用户传递信息。
4.3信息可视化
字不如表,表不如图。用户对具象元素(表格、插画、icon和图像等)感知能力强,具象元素也更能传递情绪。
4.4化繁为简
4.5隐藏机制
某使用场景下,某功能需求地,就考虑隐藏改功能。
5易用性
5.1减少操作步骤
5.2降低交互成本
5.3减少场景转换
5.4合理的限制
多,则需要限制
内容多(加载更多)、选项多(用户挑花眼)、时间多(优惠卷没有有限期用户懒得用)
A殊途同归和B分道扬镳
A:实名认证:方式很多(身份证、护照等);登录方式:邮箱、手机号、第三方都可以登录
B:
5.5定制划
用户权限:钉钉(普通员工就只需要打卡签到功能)
6容错性
QQ微信的消息撤销
A引导、B报错和C解决
A首先通过简洁、易懂的引导来帮助用户规避那些错误;
B当用户不得已犯错后,给予提示,告知用户犯错的原因及解决方案;
C根据提示操作解决问题。
6.1引导
理解为消减信息的不对称性,让用户做出正确决策。
会影响用户做决策的因素必须要及时反馈给用户。(例如多输了1位手机号提示请输入正确的手机号)
6.2报错
报错方式及报错时机
三方面分析:重要性、字数和指向性
一些重要的信息、必须保证用户可以看到一般是弹框提示文字、确定按钮,最好不用Toast。(显示一段时间自动消失)
6.3解决
方法是撰写合适的报错文案。
7一致性
确立可极大地节省功能迭代时间。
降低用户的学习成本,更能增加用户对产品的认可度。
例如查看完用户协议是用左上角的返回还是用右上角的关闭
7.1品牌基因
一致性就是产品设计中共有元素的组合:发现共有元素;将共有元素植入产品设计中。
品牌拆解:品牌色、LOGO和品牌定位等
品牌定位会影响产品的设计风格
7.2平台的差异性
7.3终端的一致性
7.4有用大于统一
7.5设计规范
要保持产品设计的一致性,需建立设计视觉、交互、文案层面的规范。
设计规范可提升设计效率。但不可做的过于详细,条条框框将束缚设计的创造力。
团队的产品一定得带有设计师个人特色的东西。
B.概念
1MD和iOS设计规范
Material Design(简称MD)和iOS Human Interface Guidelines(简称iOS)是目前最常见的设计规范。
MD是谷歌设计的一套运用于安卓类产品的视觉语言设计规范。iOS是苹果公司针对iOS系统设计的一套人机交互指南,目的是使运行在iOS系统上的应用程序都能遵从一套特定的视觉及交互规范,从而能够在风格上进行统一。
1.1阴影
MD风格非常喜欢使用真实世界中的元素的物理规律与空间关系来表现组件之间的层级关系。
1.2导航体系
iOS风格的导航体系主要由底部栏菜单构成,而MD风格的导航体系大量使用来顶部栏菜单和侧边栏菜单。
1.3配色
MD风格提倡使用高饱和度的对比色来提升产品的视觉变现力,也就是大色块。iOS风格在色彩的使用上比较克制,只是特殊地方进行点缀。
1.4组件
系统里自带的一些组件都存在各自的样式
2适配
2.1像素与分辨率
像素:由一个数字序列表示的图像中最小单位
ppi分辨率:每英寸(长度)所包含的像素点数目
dpi:每英寸(长度)所包含点的数目
像素(px)是设计中最小的设计单位
点是(pt)iOS中最小的开发单位
2.2适配原则
在同一倍率的方案下完成,同一倍率下组件的尺寸大多数保持统一
1.高度不变,水平方向尺寸/间距自适应
2.等比缩放(一般是图片)
2.3全面屏手机适配
在全面屏手机中最重要的适配原则就是界面内容必须保证在安全区内(X的刘海和下巴别设计内容)
2.4小结
无
3手势
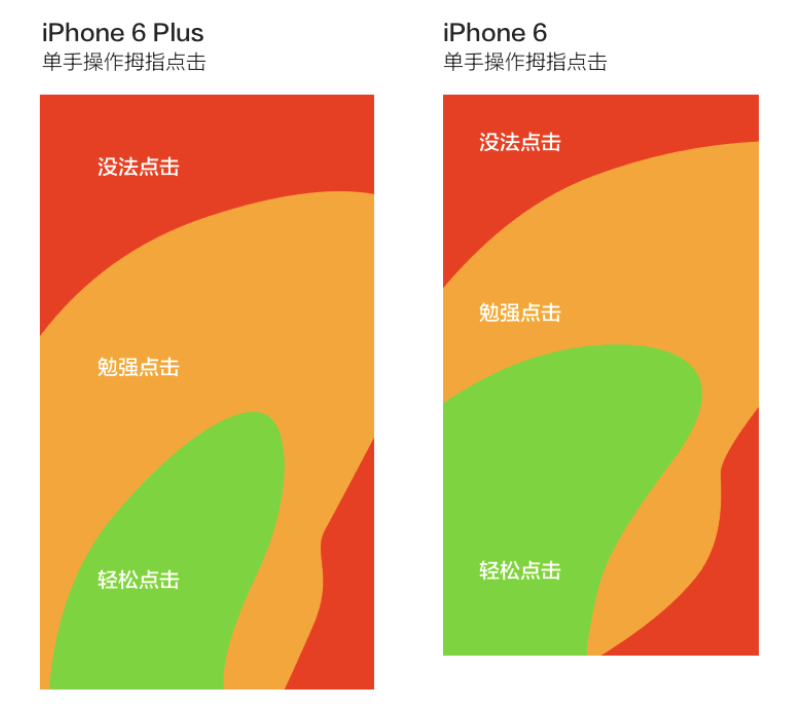
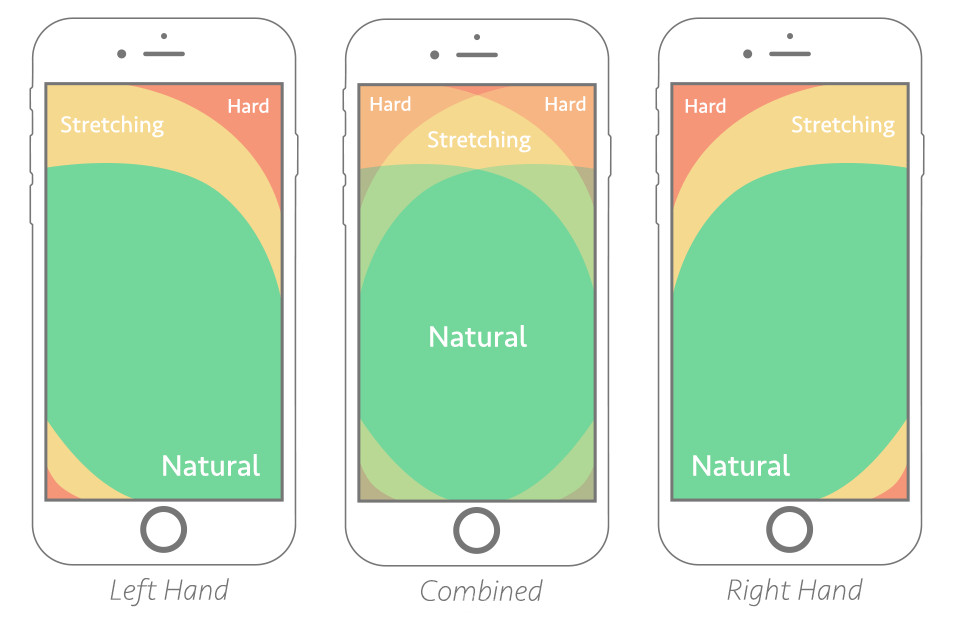
3.1“拇指法则”
对触摸屏手机进行交互设计,主要针对的就是拇指
图:困难、伸展、容易区
3.2功能可见性
让用户感知到手势到存在是手势设计到重要前提
引入生活中到隐喻:读书app的翻页
浮层引导、遮罩提示
3.3滑动优先
3.4场景
手势操作需考虑具体场景
4异常场景
4.1网络故障
分为:A网络故障和B网络切换
A网络故障:报错现象(原因)和解决方案,样式:Toast(轻量、几秒后自动消失)、Snacker、对话框、通告栏、界面内嵌与空页面。
在有的场景中,用户对于网络的诉求不是很高,那么当网络中断时我们可以不主动提示用户,避免造成干扰。
B网络切换:一般Wi-Fi看视频时,Wi-Fi断了,提示是否使用流量继续观看…提供界面内嵌和对话框两种方式
如果可以通过控件自身的状态改变而让用户感知状态的变更,那么我们就没有必要使用弹框。(一般网络恢复,减少用户操作+避免使用弹框)
4.2空页面
1空页面是否需要(特殊情况不需要、例如我的订单为空,不应该是空页面而是提示去购买)
2where&how:空页面接下来可以干嘛,以及会出现的情况
3品牌化设计:bilbil的动漫提示、
4简单至上:插画+简约的文案 可能+按钮引导
4.3超越临界值
例如手机号输入了文字或者昵称超过长度等…
C.元素
1色彩
1.1为什么要配色
目标:视觉区分、调整界面风格、吸引用户注意力
- 视觉区分:对产品的信息内容和功能模块进行调整规划,建立界面的信息层级,以帮助用户在视觉上更好的区分。
- 调整风格:视觉风格由自身的市场地位和目标用户群决定的(美团黄了)
- 吸引注意力:黑白阅读、色彩字体可点击等…
- 为什么是色彩:它带有情感、它能体现品牌、能给用户留下深深的印象
1.2 配色规范
1选取色彩,一般2~3种,而且为了彰显产品的品牌基因,一般选取品牌色为主色调。
互补色搭配:
单色搭配:避免用户分散注意力,关注内容本身;提升用户对于品牌的感知度。
类比色搭配:
2主体风格,在产品定位和使用场景方面分析
2布局
2.1视觉吸引力
2.2 可拓展性
宫格式最大缺点是可扩展性差
功能的改变分为:数量的改变和状态的改变
2.3信息量
列表式布局所占的页面空间大,因为可以承载更多的信息量。
好比消息一定是列表形式
3文字
3.1标题类文字
顶部栏标题、底部栏标题、列表标题、表单标题
层级一般用字号、颜色、粗细来区分等级
标题一般用深灰色或者品牌色
2f2f2f、8d8d8d、c2c2c2、c9c9c9、e3e3e3
3.2正文类文字
字淡一点、字号小一点
用户不一定对大段文字感兴趣,需要减弱注意力;文字较多,用小字号更合适,不用使用衬线字体
3.3 提示类文字
3.4交互类文字
3.5文案的力量
用户视觉:文案得让用户看懂
语气:带有温度和有趣的话以及展示产品的特性
一致性:一系列的提示语保持一致
4图标
4.1可识别性
图标是一种语言,用于沟通交流,它是信息的载体,所以设计要让用户在极短的时间内,了解到信息。
4.2网格
4.3视觉统一
每个图标共有的元素集合称为图标统一
线形、面形、渐变等
5按钮
5.1形状
5.2填充
5.3内容
5.4状态
+关注、icon(加载中)关注、icon(对号)已关注
不可点击等
5.5按钮组
判断选项或者选择项、开关按钮的切换、滑块
6间距
可提吸引用户注意力、提升内容可读性、阐述元素之间的关系。
通过建立视觉层级来简化界面内容,让用户更容易接受。
6.1 块内间距和块外间距
区分不同的内容快;区分内容块内的信息
信息层级越高,间距越大
段落文字间距需保证易读性
6.2 间距与分割线
6.3 间距的替代品
6.4 慎用间距
留白的合理性
7插画
7.1提升信息表达率
7.2插画or图像
具象元素不仅可以更好地表达信息、还能吸引用户的注意力。
插画可以展示图片不方便表现的事物
7.3尺寸比例
8动画
任何设计元素的特性都是来自于其自身的差异性。动画与其他元素的最大区别在于其具有连续性
8.1引导
对交互的过程用动态演示可以更好的阐述用法,引导用户,减少学习成本。
8.2吸引用户的注意力
按钮的放大缩小循环提升点击率等
8.3转场过渡
8.4对“花瓶”说“不”
是否有作用,能完成什么样的功能
去掉是否影响正常操作
是否有更简洁的设计元素替代。是否影响用户正常操作
D.体系
1导航体系
告诉用户当前所处的位置和规划出前往目的地的路线
在那个页面、从哪里来的,是否可回去、从这里可以到那个页面去
1.1 基本元素
tab、下拉列表和标签
tab:横向栏tab(2~5)和侧边栏tab
图
侧边栏菜单可以在一级页面中展示更多的入口,给用户提供更多的选择空间,让流量可以有更多的渠道分散
列表:list
标签
1.2组合样式
1.3容器
2搜索功能
2.1 搜索入口
2.2 信息录入
2.3 搜索结果
3返回功能
3.1 两种返回
3.2 返回路径
3.3 手势
4反馈机制
操作反馈、用户反馈(在线反馈、客服咨询、问卷调查、用户访谈,收集投诉建议)
4.1 为什么要反馈
帮助用户随时感知系统的状态,满足用户的控制欲,消减不确定性给用户带来的负面情绪。
需考虑什么时候,什么方式
4.2 实时性
反馈必须及时,反馈滞后容易造成多次重复(付了2次款、下了多次单)
4.3 自身反馈
4.4 轻量化
4.5 反馈的种类
5分享功能
5.1 动机
5.2 能力
5.3 触发器
5.4 载体
6引导页
6.1 启动页、引导页和开屏广告
6.2 引导页设计要素
以一种友好、易懂和有吸引力的方式快速告诉用户这款产品的基本信息
插画、文字、动画、跳过选项
6.3 不只是引导页
7顶部栏
7.1 去标题化
7.2 可点击
7.3 背景色
7.4 导航栏
7.5 隐藏
E.组件
1弹框
1.1 模态弹框
对话框:例如是否删除*确定、取消
底部动作栏:分享居多,本质是操作的容器
浮层:
总结:
如果需要向用户告知当前系统的状态或用户进行风险操作时,则优先考虑对话框;
如果需要向用户展示多个操作项,则优先考虑使用底部动作栏;
如果需要让用户明确不同视图之间的关系,给予用户更具有指向性的提示,则优先考虑浮层。
1.2 非模态弹框
1.3 弹框体系的建立
当我们想给用户传递信息时,弹框应该最后的选择
明确优先级
多态按钮
多机型场景
2表单
2.1 标签
2.2 输入框
2.3 容错性设计
邮箱提示常用后缀、手机号输入框调用数字键盘输入法、
能让系统完成的任务,就尽量不要让用户来操作。
单行表单报错提示、多行表单报错提示
2.4 按钮
3tab
3.1 位置
3.2 状态
字号、字色、线条、背景色
tab隶属于导航体系,是为了让用户可以尽快地找到他们期望的内容或功能。
3.3 使用场景
3.4 tab 与 Segment Control
tab是MD设计规范里的组件;SC是iOS设计里的组件。
https://www.jianshu.com/p/e32d038c82ae
4标记系统
只有当产品中出现同类别的元素时,我们才考虑使用标记系统帮助用户区分不同的状态
常见的有角标、标签、红点和印章
4.1 角标
4.2 标签
4.3 红点
4.4 印章
4.5 场景和层级
在同一款产品中,因为使用场景和信息层级不同,相同的组件会有不同的展示样式。
在使用场景的角度下对四个元素进行总结
角标:表现力强,适合展示信息层级最高或者最重要的功能;
标签:常规标记元素,适合展示不太重要且数目较多的功能;
红点:着重于展示状态的变更;
印章:是表单类多文本信息的标记首选。
5信息录入
5.1列表
下拉框,例如时间日期可用下拉框
优点:
- 节约界面空间
- 可以无限添加选项
- 可以展示多层级选项
缺点: