他人笔记:
本人阅读完本书后,以最简单的语言进行了概括整理(待完善)。转载请标明出处。
版权归原作者所有,觉得有帮助请购买纸质版图书。
第 1章 大方向
1.1设计中的交互设计
A.设计的目的:满足需要
包豪斯首次将“理性思维”的观念注入了设计活动中,提出了关于设计的三个基本观点:
①设计是艺术与技术的新统一;
②设计的目的是人而不是产品;
③设计必须遵循自然与客观的法则来进行。
这些观点使现代设计逐步由理想主义走向现实主义,即用理性的、科学的思想来代替艺术上的自我表现和浪漫主义。为了实践这个理念,包豪斯实践了许多前所未有且影响深远的举措。
①首次提出要为大工业生产而设计。包豪斯主动将学校和企业界、工业界联系起来,使学生能够体验工业生产与设计的关联。这样的做法,让学生能够设计出真正符合生产标准的作品,而避免了产出看起来美好却无法量产的作品。
②包豪斯奠定了现代设计教育的结构基础。包豪斯把课程分为对平面和立体结构的研究、材料研究和色彩研究三个方面,使视觉教育第一次比较牢固地建立在科学的基础上。在此之前,设计都是被划分在艺术的门类下面,设计本身也被认为是靠感性来进行创作的一项活动。
③包豪斯首次提出了“以解决问题为中心”的设计理念。设计是为了解决问题,这奠定了设计的本质。不论是设计一个水壶,还是一款手机应用软件(Application,App),设计师都是在为他人服务,在帮使用者解决问题。
B.什么是交互设计
交互设计即设计这一系列“互相的行动”,使用户能更好地使用物品,物品能更好地服务用户。
1.2如何学习交互设计
A 互联网产品开发流程
流程:产品需求阶段-交互设计阶段-视觉设计阶段-开发/测试阶段-上线阶段
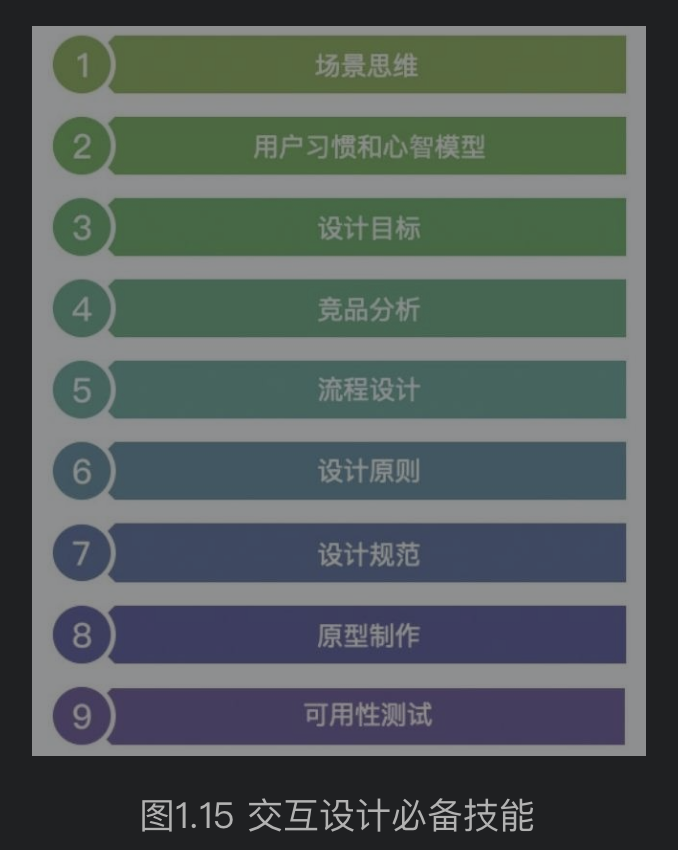
B 交互设计的思路和必备知识与技能盘点
C 交互设计学习方法
D 大型公司交互设计师招聘职位分析
第 2章 目标用户和场景
2.1 确定目标用户
首先,理解用户的期望、需要、动机,并理解业务、技术和行业的需求与限制。
然后,将这些转化为产品的规划,使产品的形式、内容和行为变得有用、能用、令人向往,并且在经济和技术上可行。
调查用户-寻找关键变量-数据归类-形成人物模型图(姓名、照片、年龄、职业、所在地、工作状态、家庭状态、兴趣、做事情的意愿、目标、遇到的挫折、个人小传、对某类事物的态度等)
2.2 场景思维
A 什么是场景
场景(Scenario)原是一个戏剧领域的词,意思是“剧情概要”,也就是用简短的话描述发生的事情。
如果单纯只看这段描述,该描述定义了App中的一个功能,但作为设计师很难理解为什么需要设置这个功能,以及用户为什么需要进行排序操作。如果使用场景思维来思考:用户搜索某种商品,在列表页会列出一长串商品,而用户此时只想快速找到符合要求的那一个;有些用户在挑选的时候,会需要找出价格便宜的,此时排序功能就是用户的需求。通过还原用户的场景,设计师会更清楚地理解需求发生的环境,便于做出好设计。例如,沿着排序场景的思路,可以进一步思考:有这样需求的用户在我们的App用户里多吗?如果多,那么意味着用户经常需要进行排序操作,所以在设计的时候,可以把排序的入口设计得明显一些,更容易操作一些,方便用户更轻松地进行排序。
B 描述场景的公式
场景=特定类型的用户(Who)在某时间(When),某地点(Where),周围出现了某些事物时(With What),萌发了某种需求(Desire),会想到通过某种手段(Method)来满足需求。
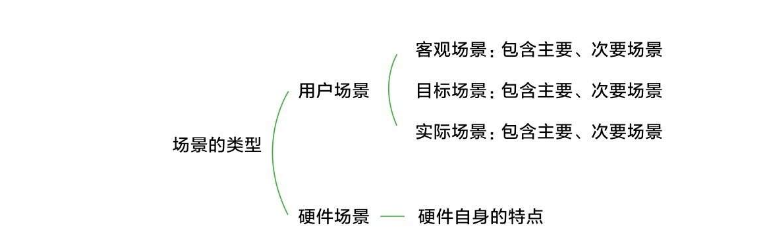
C 场景的分类
2.3 用户场景地图
第3章 心智模型和习惯
3.1 心智模型
A 什么是心智模型
心智模型指一个人对某事物运作方式的思维过程,即一个人对世界的理解。心智模型的基础是不完整的现实、过去的经验甚至直觉感知。它有助于形成人的动作和行为,影响人在复杂情况下的关注点,并确定人们如何着手解决问题。
换句话说,心智模型是人们脑海中对万物(即真实世界、设备、软件等)的解析。
B 心智模型与表现模型
用户的心智模型
所谓表现模型,库伯解释说,它是“设计师所选择的一种表现方式,用来向用户展现计算机程序有怎样的功能”。通俗点说,就是设计师定义的一套设计方案,让用户去操作使用产品。
例如看纸质书的翻页属于心智模型,电子书阅读软件也可以实现模拟翻页的效果。
优秀的设计方案四项标准
- 恰当的吸引力:功能入口的吸引力程度与功能的重要性成正比。
- 容易理解:用户一看便知按钮、元素等的状态和可能的操作方法。
- 正确的表现模型:设计师需提供给用户一个正确的概念模型,使操作键钮的设计与操作结果保持一致。
- 反馈:用户能够接收到有关操作结果的完整的、持续的反馈信息。
C 心智模型的概括方法
经验+期望:通过用户访谈记录用户的想法;通过可用性测试记录用户的问题。
用户的心智模型并非一成不变的,而是会不断发展变化的。瑞士心理学家皮亚杰认为:人的认知结构的发展存在同化、顺应和平衡化三个过程。
- 同化就是把环境因素纳入人们已有的认知当中,以加强和丰富原有认知的过程,简单来说就是老经验指导新情况;
- 顺应是指认知结构因为受到外界刺激的影响而发生改变的情况,也就是新经验改变老经验;
- 平衡化是指同化和顺应是一个动态平衡的过程。
每当人们遇到一个新的事物,总是试图用原有的心智模型去解释,若获得成功,便得到暂时的平衡;如果用原有的心智模型无法同化新事物,人们便会顺应,即调节原有的心智模型或重建新的心智模型,直至达到认识上的新的平衡。
因此,作为设计师,需要懂得高效利用用户原有的心智模型来设计方案,并对新的、用户原有心智模型之外的功能进行引导和说明,帮助用户顺利掌握产品的改变。
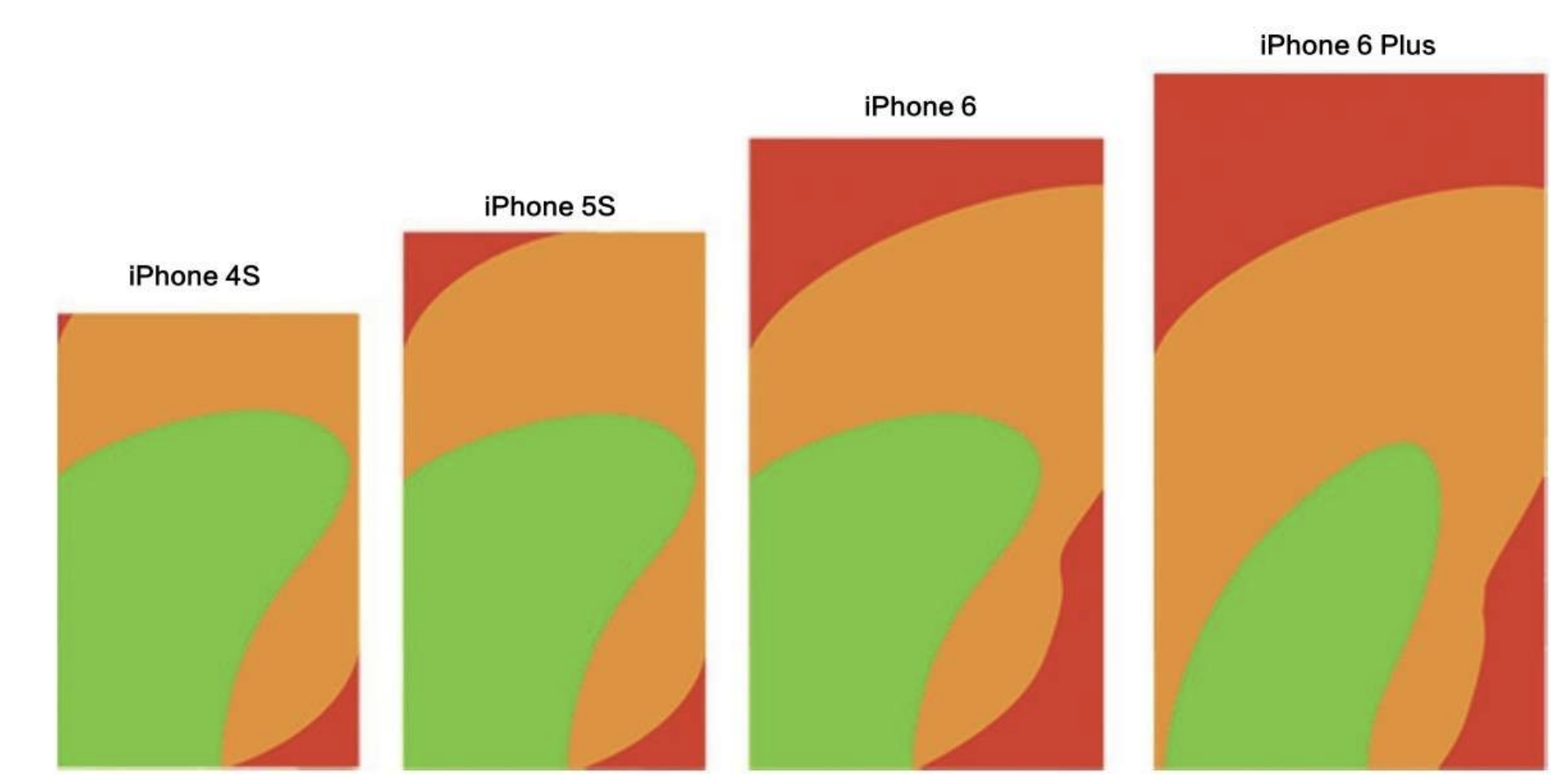
3.2 用户习惯
1.单手操作
2.扩大按钮操作区域(视觉层不变,点击区扩大)
3.网页端图片吸引力>文字
第4章 设计目标面面观
4.1 什么是设计目标
设计的根本目的是满足需要。解决需求,解决生活中具体的某个问题。
A 产品目标
产品目标是从业务的角度出发,根据业务需求归纳得出的对需求的期望效果。公司作为一个以营利为目的的组织,所进行的所有业务的本质目的是吸引用户使用产品,并最终盈利。
来源:产品经理、设计师、用户研究员
B 用户目标
用户目标是设计师对用户在使用某个功能时,其希望满足的需要的总结。
4.2 为什么需要设计目标
A 设计时有的放矢
B 更容易得到团队和用户的认可
C 设计效果更容易验证
4.3 案例分析——如何确定设计目标
第5章 取长补短竞品分析
5.1 为什么要做竞品分析
5.2 竞品分析的维度
5.3 如何选择竞品
5.4 竞品分析的方法
第6章 设计流程/公式
6.1 如何画流程图
A 画流程图的原则
B 画流程图的工具
6.2 流程设计万能公式
A 发现-了解-操作-跟进
第7章 设计原则
7.1 一致性
作用
- 对用户:降低学习成本;加强对产品品牌的辨识度
- 对产品:复用资源,降低成本;保证不同设计师方案的一致;新人快速上手;提高开发速度
7.2 容错性
7.3 使用正确的意符
7.3.1 意符的概念
这个词指的是能告诉人们正确操作方式的任何可感知的标记或声音。
一个优良的设计方案中使用的意符,一定是让用户看到就知道,点击了这里能做什么。
7.3.2 注意文案的运用
7.4 即时反馈
给予用户即时反馈,指的是系统在用户进行操作后应立即给予操作结果的展示。例如正在加载等
7.5 通用设计原则
第8章 设计规范/标准
本章介绍了iOS和Material Design的设计规范,建议看原文,这里不做详细对比。
8.1提示框
交互设计师在设计交互稿的时候,常需要一些反馈手段,以提示用户操作的结果。
8.2警告框
8.3底部模态浮层
8.4 底部固定浮层
8.5 简易菜单、简易对话框和弹出框
8.6 确认弹框和全屏弹框
8.7 模态
8.8 控件对比总结
8.9 搜索
8.10 滑动器
8.11 按钮
8.12标签导航和分段控件
8.13 底部标签式导航
8.14抽屉导航
8.15 手势
8.16 导航设计总结
第9章 原型制作技巧
9.1 什么是交互原型
交互原型是交互设计师的主要产出。设计师在接到产品需求之后,经过一系列分析,将抽象的文字产品需求转化成具体的可视化图形方案。一份好的交互原型,首先必须提供一个好的解决方案。
交互原型分为静态原型和动态原型。
9.2 交互原型的作用
①产品经理主要关注设计方案是否满足业务和用户需求。交互设计师与他们讨论产品规划及业务需求后,结合用户需求,分解关键因素,最终归纳出设计目标。而交互原型正是整个设计思路的阐述媒介。
②视觉设计师需要知道产品定位是怎样的,有哪些页面要设计,页面间的跳转是怎样的,各页面各元素包括什么状态,遇到特殊情况(数据加载、网络异常、极端情况等)如何设计等问题。
③开发人员需要知道,产品要实现多少功能,有多少页面,页面间是怎么跳转的,异常情况如何处理,哪里需要动效,动效的效果是怎样的,页面的运行规则(如加载规则)是怎样的等问题。
④测试人员需要参考交互原型梳理测试用例,测试用例需覆盖所有功能、使用场景、操作行为、产品细节,保证上线无bug或少bug状态。
9.3 交互原型的制作
A 项目概述
B 方案展示
功能的完整流程;各个界面的元素以及所有功能点;状态说明以及操作说明;操作后的效果/反馈;异常、极限状态说明。
C 设计分析
第 10章 可用性测试
10.1 可用性测试介绍
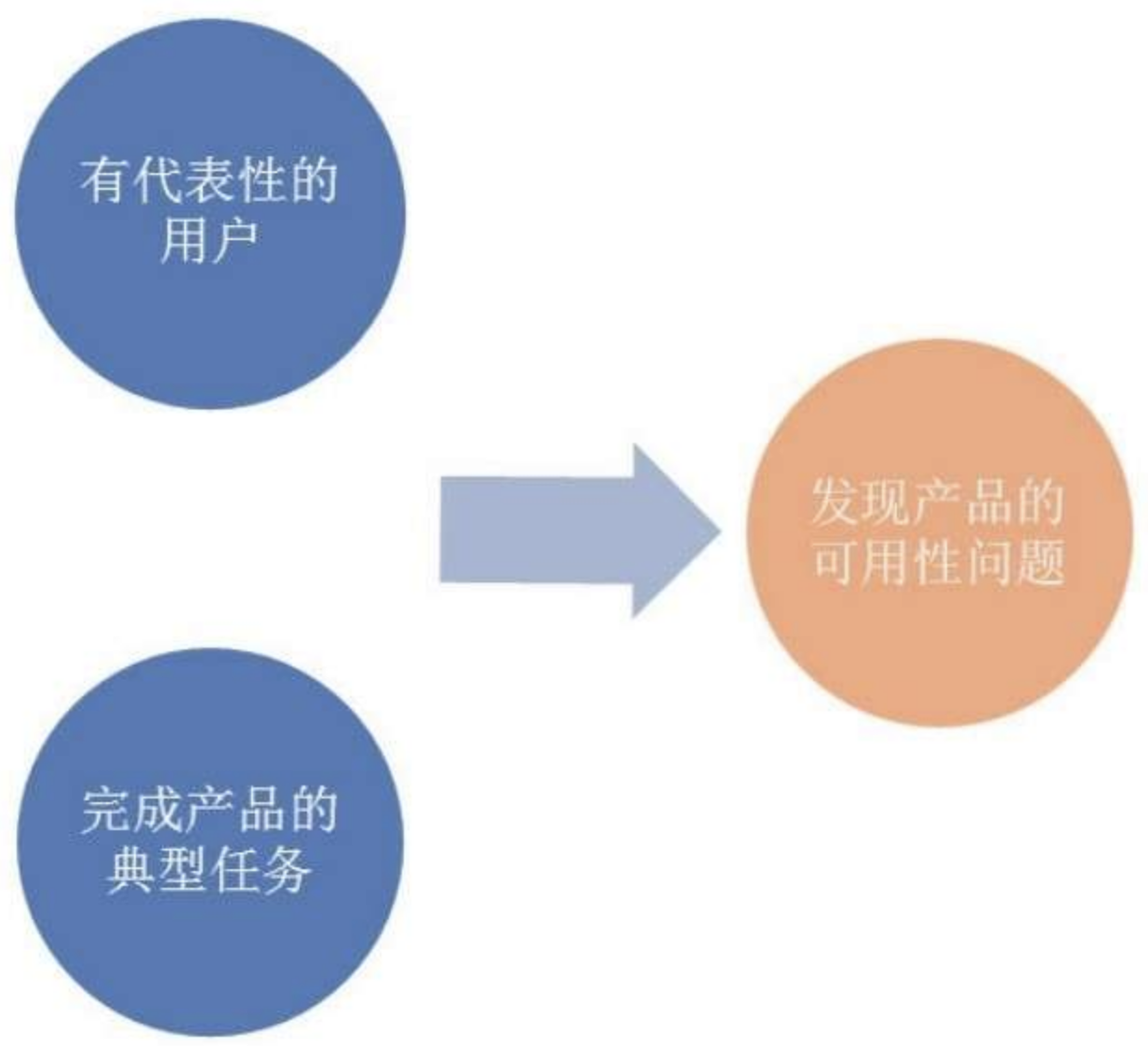
可用性测试又称易用性测试,是用户体验研究中最常用的一种方法,侧重于观察用户使用产品的行为过程,关注用户与产品的交互,是更偏重于行为观察的研究。可用性测试的核心,是通过观察有代表性的用户完成产品的典型任务的过程,以发现产品的可用性问题(见下图)。根据可用性测试的规模和复杂程度,可以分为正式的可用性测试及敏捷的可用性测试。
10.2 正式的可用性测试
A 测试前的思考
B 制作测试原型
- 新项目:通过测试想验证交互方案是否真的好用、用户是否会有疑惑,那么此时设计师的工作,就是将原有的交互原型做成动态可操作的版本,保证测试的时候用户能够操作即可。
- 线上的APP:进行设计改版,没把握可进行灰度测试/体验服
-
C 撰写测试脚本
D 招募测试者
E 设置测试环境
F 预测试和正式测试
G 测试结果统计分析
操作时犯的错、任务完成情况、任务完成时间、任务完成路径
关键问题、重要问题、次要问题H 可用性测试报告
10.3 敏捷的可用性测试
A 媒介即信息
这个理论的主要内容是,传播信息的设备本身也是一种信息。同样的信息,通过不同的媒介传播出去,效果是不一样的。
B 设计师自测
发现:
功能的入口位置、显著程度、展现形式是否恰当
- 是否需要新手引导
- 从A页面/状态到B页面/状态的过渡
- 点击瞬间(网络问题、动效、频繁点击)
- 载入中(网络问题、载入时间、可否取消)
- 过场动画
了解:
- 由于网络问题无法加载
- 没有内容
- 大量内容(如微信群聊中有许多条旧消息)
- 内容获取失败
- 数据过期
- 缓存内容
- 状态改变导致内容改变(如来到新的城市)
- 加载动效。
操作:
- 网络问题无法加载
- 从A页面/状态到B页面/状态的过渡
- 操作前默认提示
- 操作异常状态(如格式错误)
- 操作后反馈
- 操作失败情况(需要提供提示和解决办法)
C 寻找用户进行敏捷测试
注意选择合适的测试对象
注意测试时的提问方式
第 11章 人人羡慕作品集
11.1 核心原则
11.2 作品集示例
项目介绍、目标用户和场景、设计目标、优化点展示、竞品分析、流程图和交换方案、方案效果(数据结果)