是不是被如何优雅地展示多平行边折磨得焦头烂额?是不是看到别人家的包裹效果眼馋不已?是不是觉得自定义节点特别难上手?
鱼与熊掌不可兼得?不存在的,AntV G6 可以在功能丰富、性能强大的基础上还能够很好用、很易用。
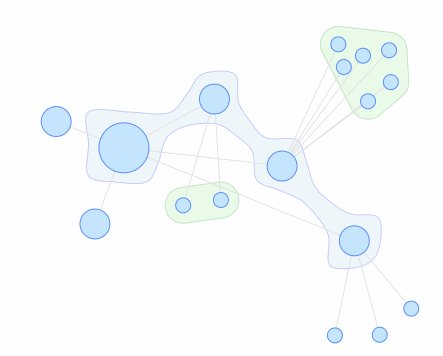
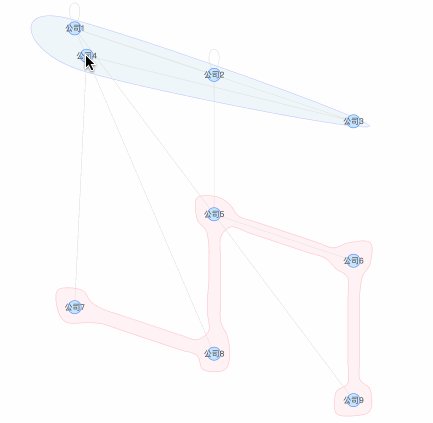
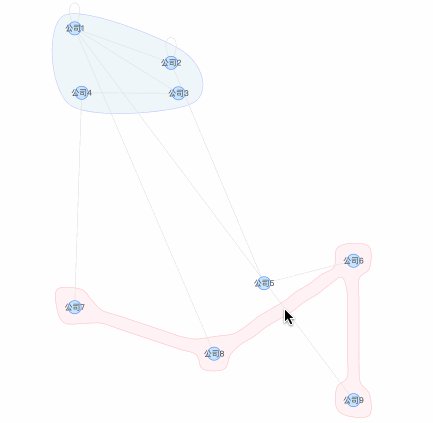
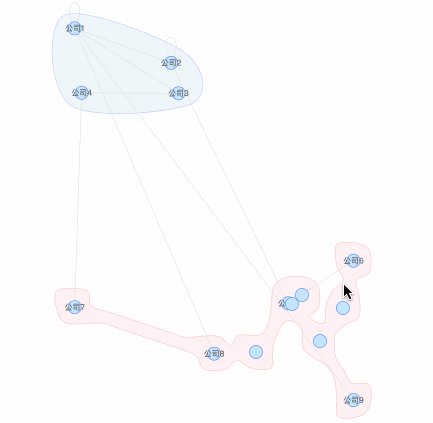
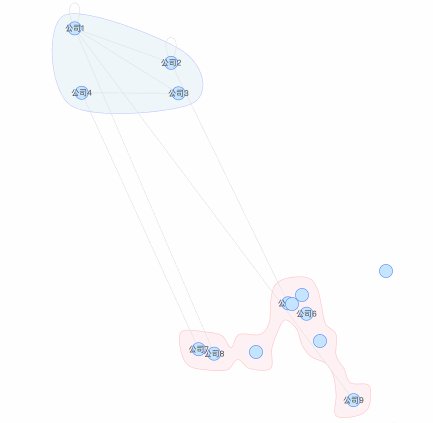
多节点的轮廓包裹
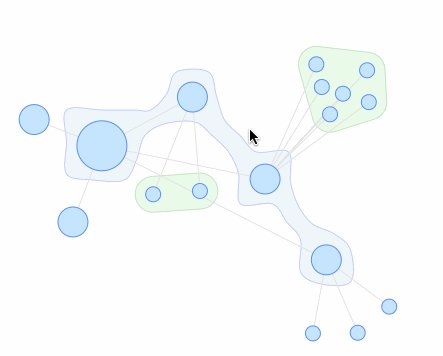
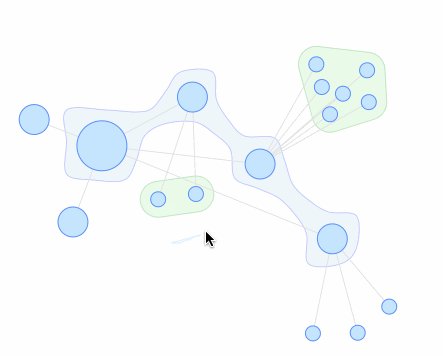
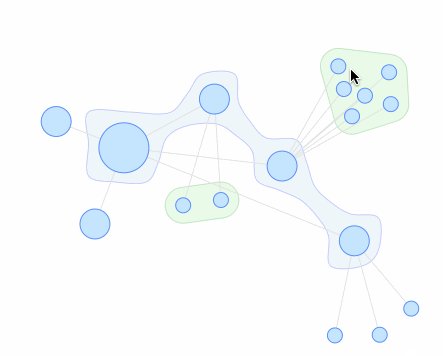
在复杂的网络应用中,有时需要分析团伙、社区的分布。使用 G6 提供的 Bubble Set 功能,可以进行节点集的快速标记。有时,同一团伙或社区的节点,可能在布局的作用下,分布在屏幕上不同区域。Bubble Set 也可以自动“绕过”其他节点,精准标记。
是不是已经按奈不住你好奇的心只想一探究竟,戳这儿看 demo。

怎么才能彻底搞清楚包裹效果和 Combo 的区别,答案就在下表:
| Combo | Bubble Set | |
|---|---|---|
| 含义与使用目的 | 数据中的分组信息展示与分析 | 交互过程中的标记与分析 |
| 影响布局 | ✅ 可影响 comboForce 与 dagre |
❌ 仅在图绘制完成后,增加一个“凹包”形状的区域颜色 |
| 形状 | 内置有圆形、正方形 | 平滑的凹包多边形 |
| 编辑节点从属关系 | ✅ | ✅ |
| 根据节点分布改变形状 | ❌ | ✅ |
| 可自定义形状 | ✅ | ❌ |
| 多层次嵌套 | ✅ | ❌ |
节点定义的新选择
作为图重要组成部分之一,节点一直是 G6 中的一等公民。从 G6 1.0 到 G6 3.x,自定义节点均需要基于 Canvas 的语法进行定义,这需要用户具有一定的 Canvas 技术基础。所以,G6 3.7.0 为大家带来了类 JSX 的语法定义节点的机制。用户可以通过使用类似于写 HTML 标签的方式自定义节点,只要会写 HTML 就能够自定义节点。
基础语法
<[group|shape] [key]="value" style={{ [key]: value }}><[more tag] /> ...<text>value</text></[group|shape]>

实现上图节点的效果,使用下面的几行代码就可以轻松搞定。更完善的案例请戳这儿。
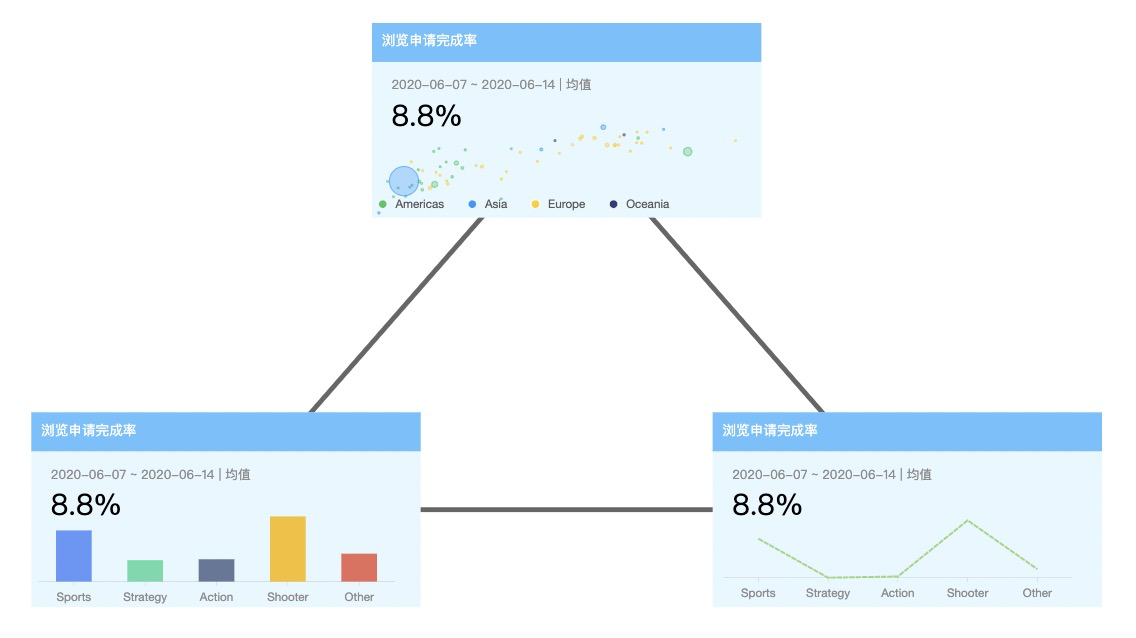
与众不同的节点类型
相比于其他图可视化类库,G6 的节点非常丰富。除圆形、矩形等基础内置节点外,G6 还支持自定义节点。为了更好地服务用户,G6 决定支持 G2 的所有统计图表, G6 的用户从此可以把节点定义得与众不同。
更多关于节点中使用统计图表的内容,请参考戳这儿。
更多关于节点中使用统计图表的 Demo,请戳这儿。
优雅的 Edge 们
两点间多边的优雅展示
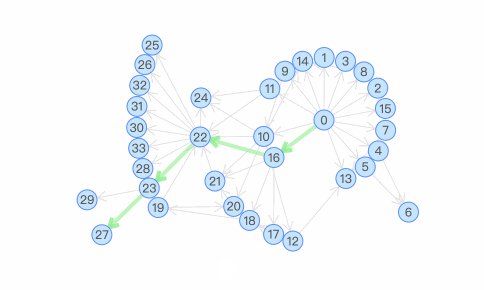
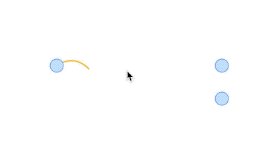
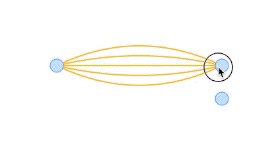
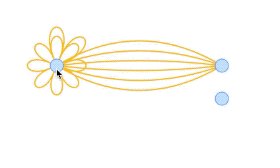
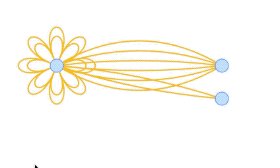
如果你被两点间多边的展示所困扰,请尝试 G6.Util.``processParallelEdges,一键生成优雅的平行边控制点!不知道说什么好了,送自己一朵 G6 小红花吧。戳这儿看 demo。
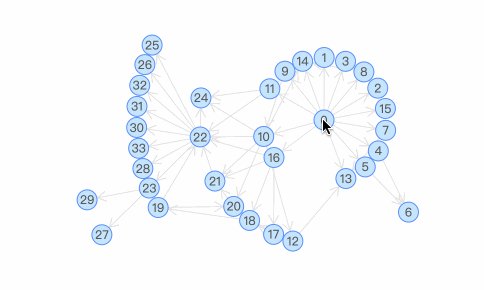
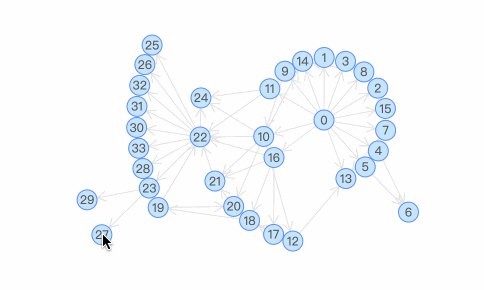
节点连线交互
支持通过点击两个端点、从一个端点拖拽到另一个端点两种交互方式,也支持配合键盘辅助键触发该交互。戳这儿看 demo。
持续增强的图算法
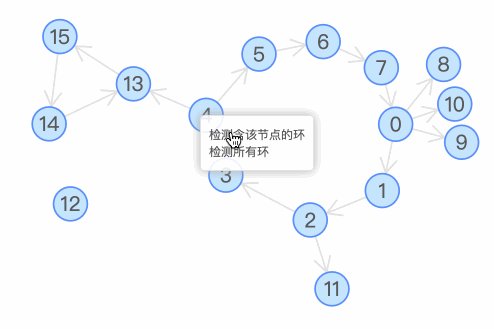
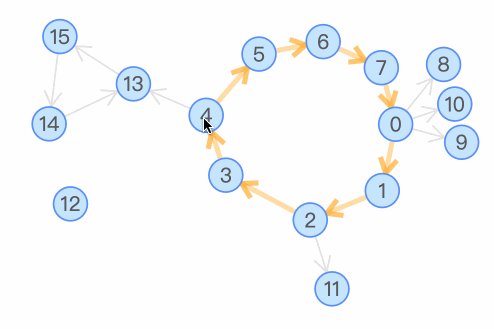
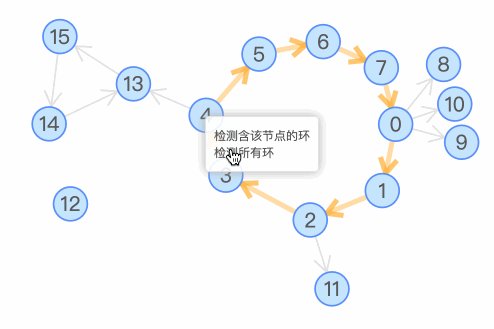
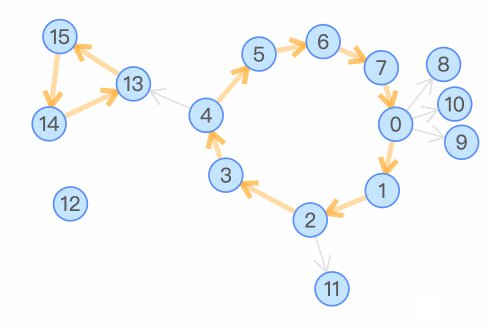
发现图中所有环
在复杂网络中,存在环路可能代表有潜在的风险。G6 提供的计算图中所有环算法,可以快速发现和展示环。为终端用户及时发现风险止损提供便捷。
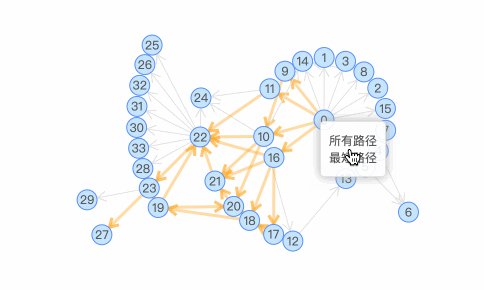
获得任意两节点间的路径
在一个复杂的网络中,任意两个节点之间可能会存在多条路径,包括阻断路径。G6 提供的寻径算法,方便用户发现和展示两节点间的所有路径或最短路径。
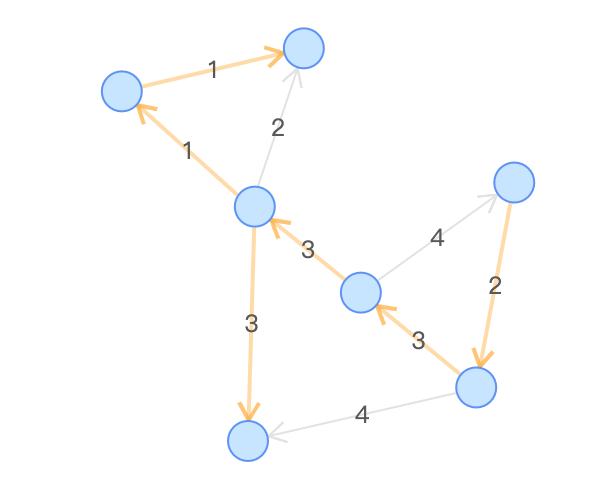
最小生成树
一个连通图的生成树包含有图中全部的 n 个顶点,和可以构成一颗树的 n-1 条边。若边具有权重值,连通所有节点的最小代价的生成树即最小生成树。最小生成树可以应用在旅行路径规划、交通建设路径规划等场景中,找到连通所有站点(节点)、总成本最低的路径。
渲染性能进化 ing
在底层渲染引擎的升级加持下,G6 V3.7.0 有以下几点进步:
- 自动裁剪视口外部图形,提升全局渲染性能;
- 正常模式下图元拾取(例如 hover 某个节点并高亮、点选某个节点等)效率提升 2~3 倍;
- 支持 quickHit 模式,该模式下,文本不参与拾取。大规模图上使用该模式,拾取效率提升更加飞跃。
| N(节点数),E(边数),T(文本数) | 交互 | 最高帧率(FPS) | |
|---|---|---|---|
| G6 V3.6 | G6 V3.7 | ||
| N = 7167 E = 5421 T = 7167 总计 19755 个图形 |
hover 高亮 | 13 | 正常模式:34 quickHit 模式(文本不参与拾取):39 |
| 拖拽画布 | 1.7 | 3 | |
| N = 55000 E = 4933 T = 0 总计 59933 个图形 |
hover 高亮 | 3.2 | 正常模式:7 quickHit(文本不参与拾取):25 |
| 拖拽画布 | 0.9 | 1.8 |
结语
在 G6 3.7.0 版本中,我们从节点、边、图算法及性能方面做了功能增强及优化。我们提供了使用类似 JSX 的语法来定义节点;支持在节点中使用统计图表;还可以在交互中对多节点进行包裹;另外,我们对边也做了一定的优化,确保我们的用户不在受多边生成及展示的困扰;在图算法和性能方面,我们也在不断的丰富和优化。在图可视化与图分析的道路上,G6 一直在默默努力中,我们非常需要你的支持和反馈,也感谢你的关注。
AntV G6 是一款开源的图可视化引擎,专注于图可视化及图分析领域。 欢迎关注和 star 我们的 GitHub:https://github.com/antvis/G6 官网:https://g6.antv.vision/zh/