简介
力导向图(Force-Directed Graph),是绘图的一种算法。在二维或三维空间里配置节点,节点之间用线连接,称为连线。各连线的长度几乎相等,且尽可能不相交。节点和连线都被施加了力的作用,力是根据节点和连线的相对位置计算的。根据力的作用,来计算节点和连线的运动轨迹,并不断降低它们的能量,最终达到一种能量很低的安定状态。

d3演示图
力导向被广泛应用于关系图谱、流量、网络架构等其他类似场景的可视化分析中, 它也是蚂蚁可视化开源框架AntV - G6 的内置核心布局之一。
网商银行作为中国第一家将核心系统架构在金融云上的银行,我们在内部有好几百个应用,每天产生的调用日志都是亿级,这么复杂庞大的系统,那么我们是否能用力导向来展示他们之间的关系呢?下面我们一步步来梳理下。
由来
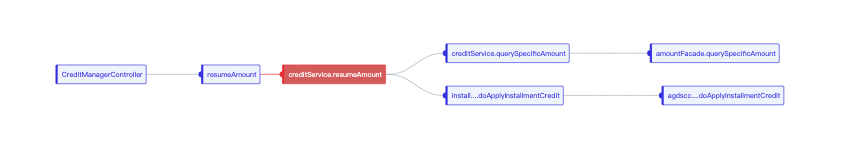
单次调用的情况比较简单,由一个点出发,中间经过条件后可能会走向不同分支,那么用可视化表达出来应该是个树形结构,如下:
蚂蚁金服体系下的开发同学对于上面的图应该比较熟悉,我们的调用链路追中系统“云图”就是利用类似上面的结构,附加上各个节点上的日志,帮助我们可视化地快速定位故障。那么在这个基础上,假设我们把一天内、所有系统的调用关系全部拉出来会怎样?稍加思索下会得出两个结论:
- 几百个应用(节点),几乎每个应用都相互调用,完全没办法清理关系
- 没有入口,不知道从哪里开始描述调用链路
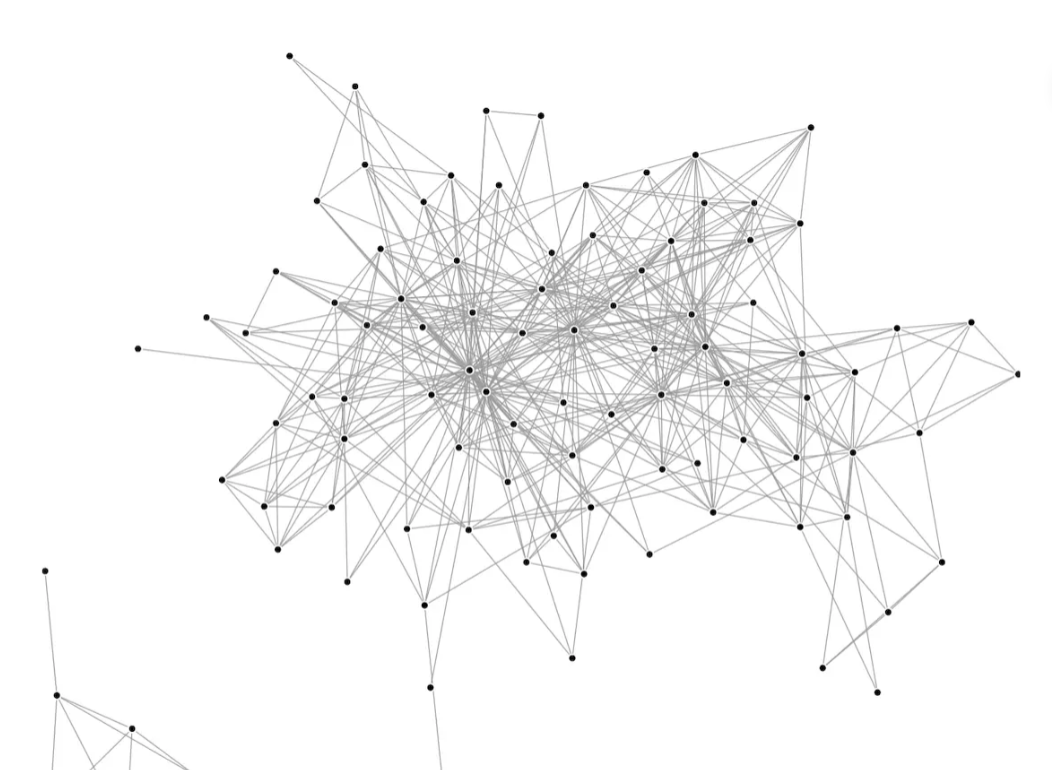
这时候力导向图就就能派上用场了,我们将应用当成节点,应用之间的调用当成边,这就有了力导向图的最基础的点、边数据,利用力导向做下自动布局,很容易得到一张类似下面结构的图 - 蜘蛛网(实际情况可能比下面的情况更复杂)。
实际上,最初我们的原型就是上面这种,但很快我们发现,上图除了能看到一堆的点、线以外,我们也得不到太多有用的信息,我们的一些重要应用,他们每两个系统之间都会存在调用,这样对于认知架构来讲,帮助不大。
诞生
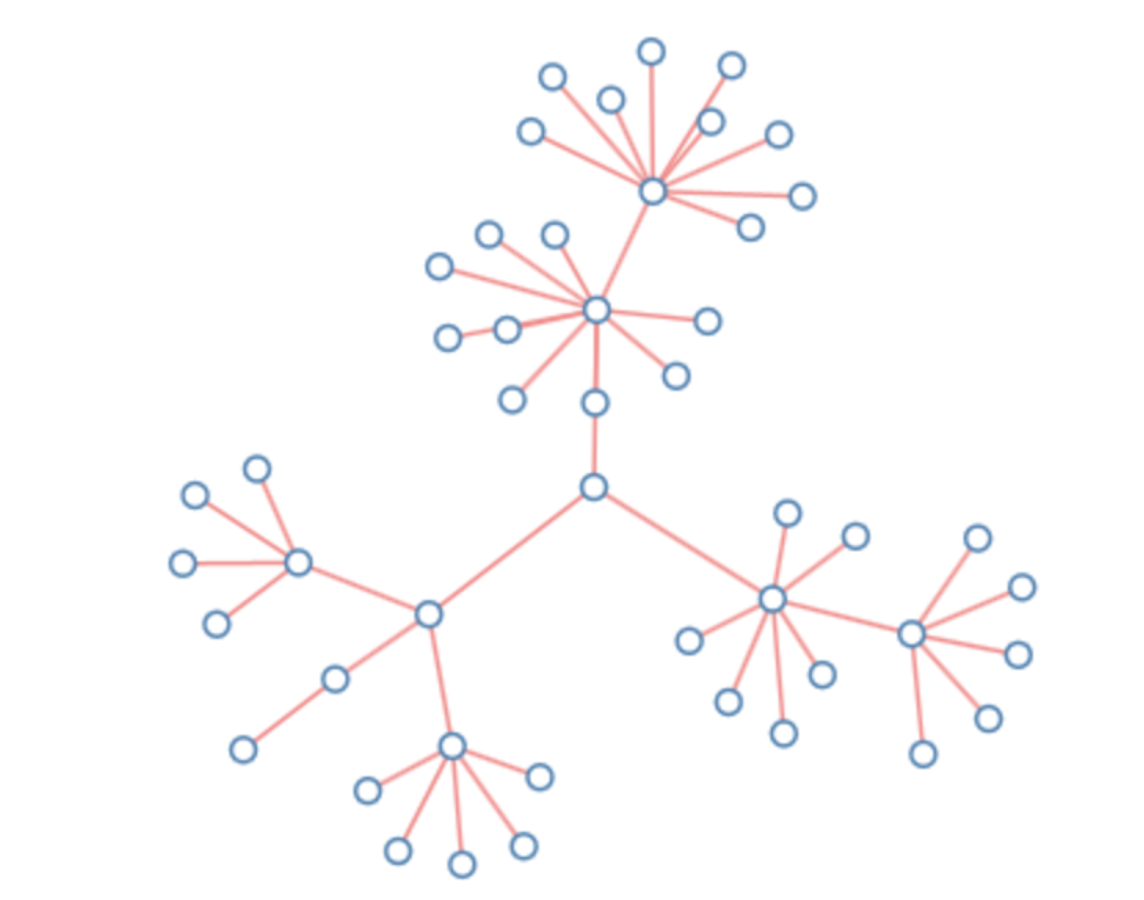
对于架构可视化来讲,我们可能大部分时间上,只关注在哪些链路(边)是我们流量最大的链路,如果我们给每条边上加上权重(方法调用次数),根据最大生成树的算法产生一棵树(生成树的算法很多:Prim算法、Kruskal算法,可以参考,不在此文论述),那关系就会简洁很多,同时也能保留我们最核心的应用关系情况,那最终的效果应该类似下面这样。

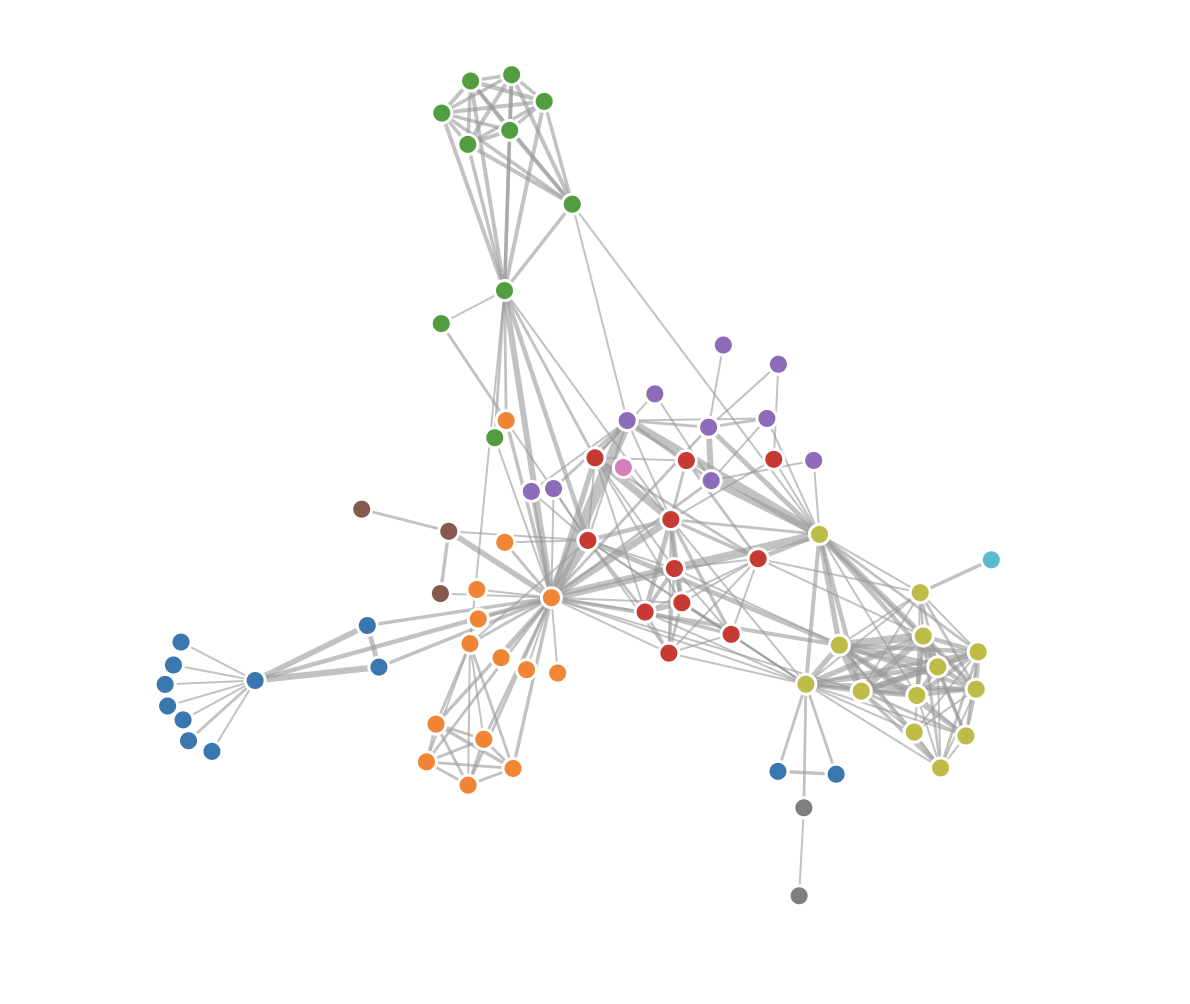
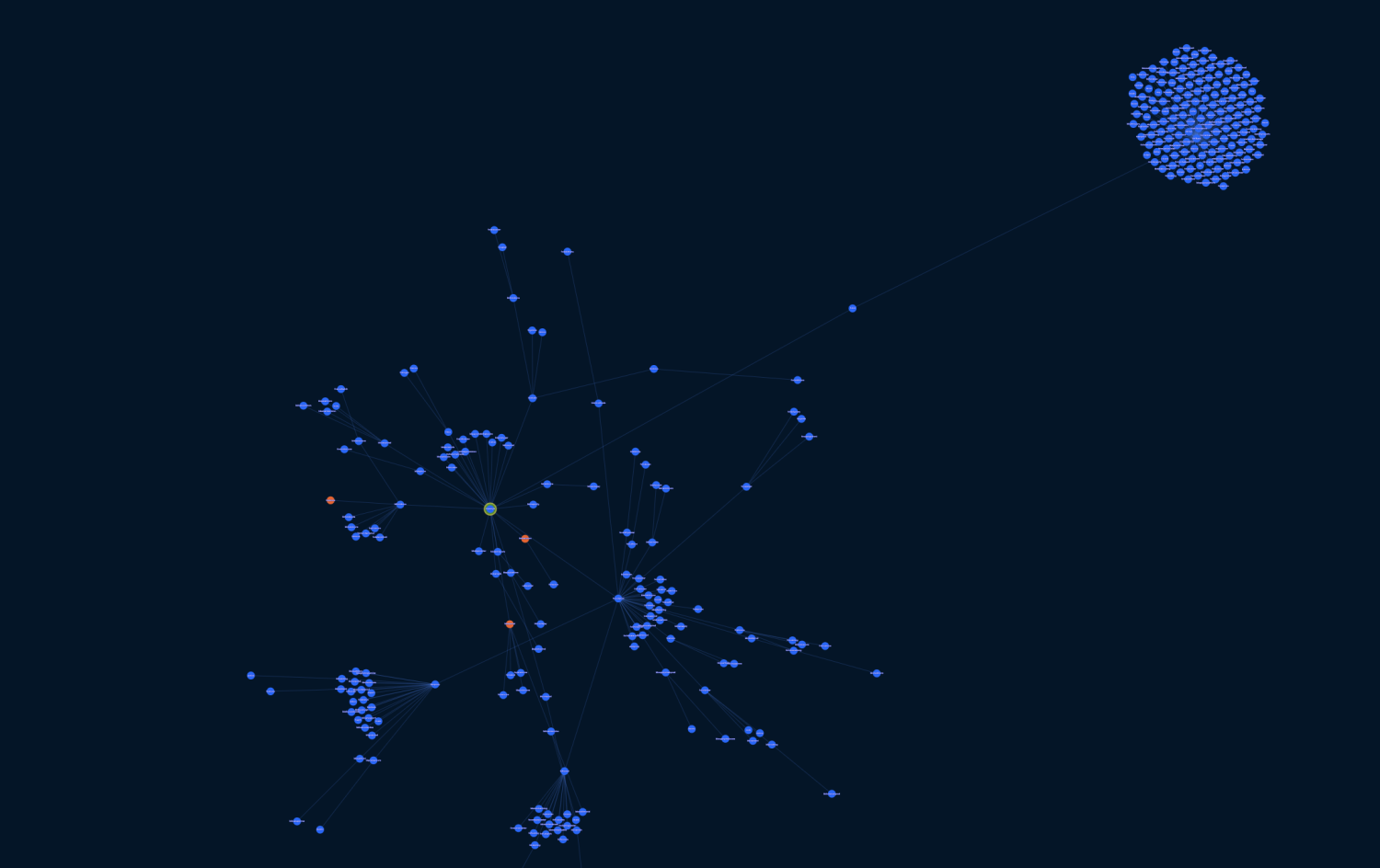
拿真实数据来测试下,在结合我们设计同学加点料,网商银行的架构大图就出来了,我们的内部称之为星云。
应用关系图
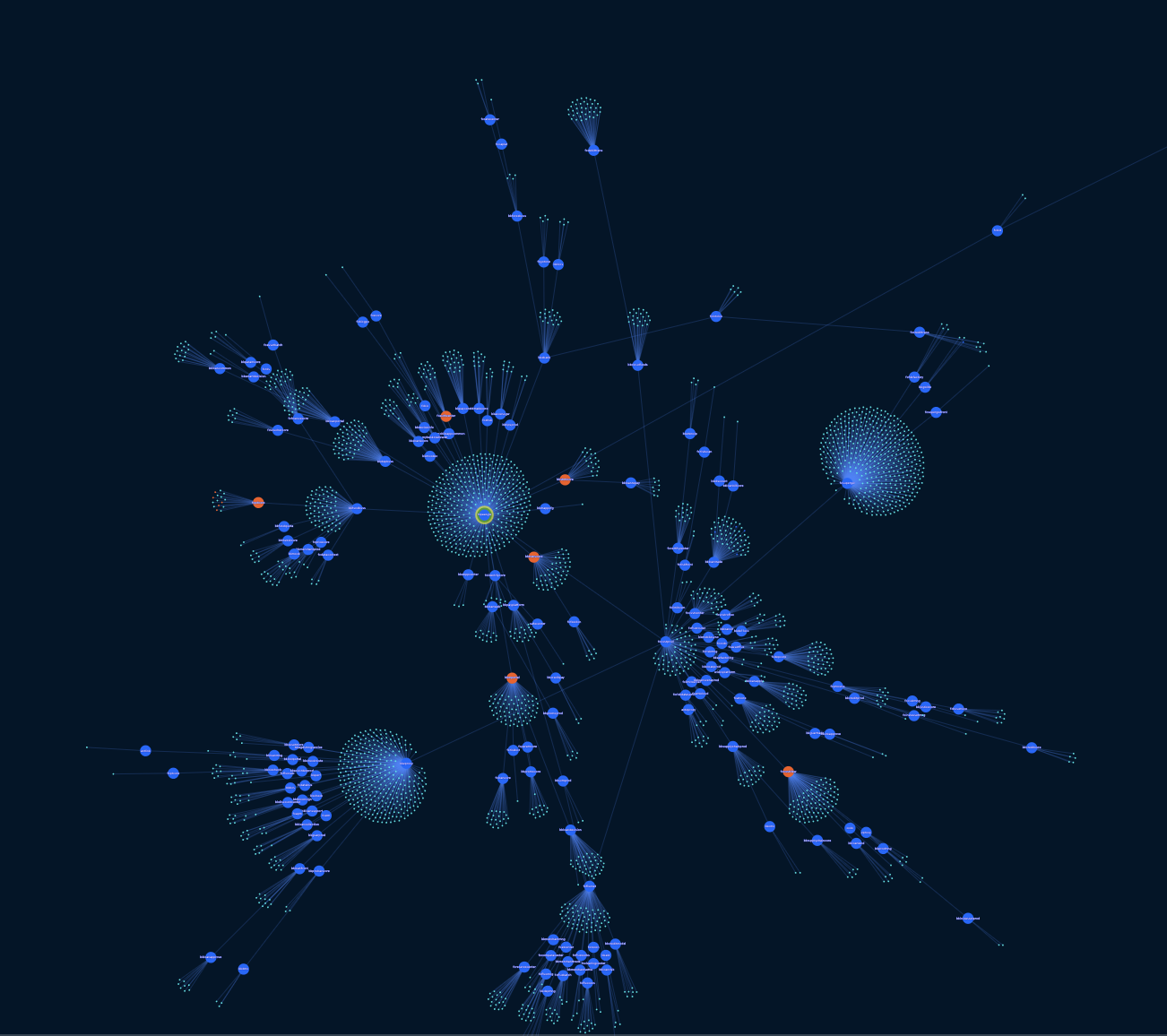
在应用(图中蓝色的点)上再附加上方法,让它们聚簇在应用的周围,同时对于异常的应用和方法标记成红色,就会变成下面这张,是不是像它名字“星云”一样有魅力?
应用方法关系图
这就是网商银行架构可视化中大图的诞生过程以及表现效果,也就是我们第一个版本的星云,我们能很方面的从上图得到如下信息:
- 系统之间的关系大概是什么样子的?
- 系统的方法量级大概是什么样的?
- 当前哪些应用、方法有异常?
优化
上面两节已经描述了网商银行架构可视化中大图的诞生,在实际的业务中跑了一年的多的时间,慢慢当它越来越多的透出在应急场景中时,我们在使用过程中又发现一些问题:
- 图太大,全屏放置时,能看到全貌,但是无法看到应用上的其他详细信息
- 方法太多,每个方法就是一个细小的点,基本上对于业务帮助不大
- 应用与应用之间除了位置不一样,没什么区别
为了解决上面的问题,我们开始第二版本的星云大图优化:
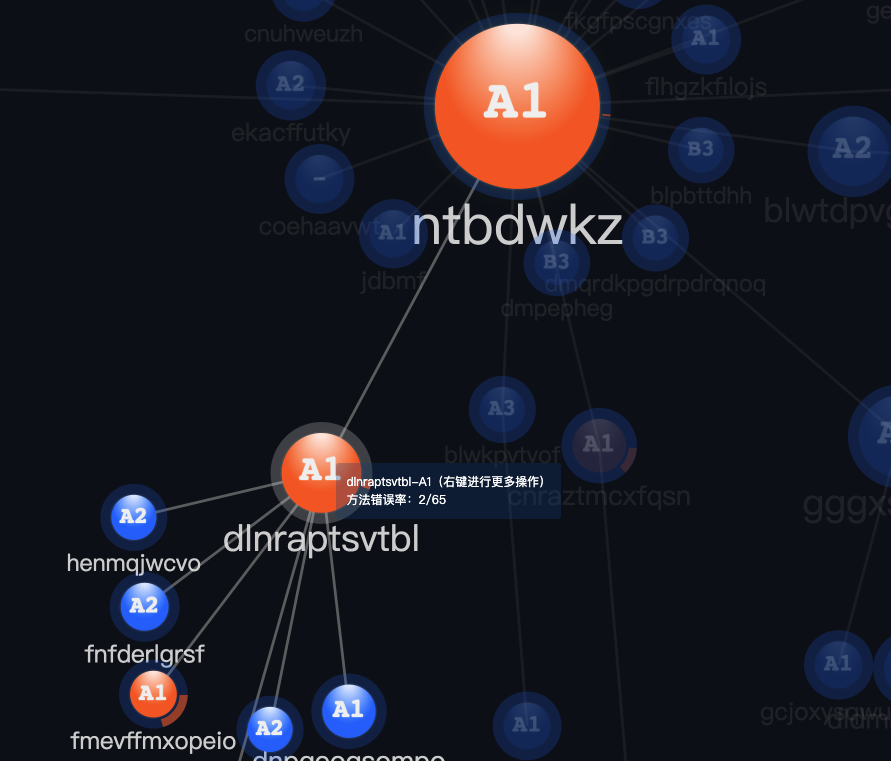
- 去除方法,只保留应用信息,将方法异常占比以一个外圆展示在应用周围,应用做成复杂节点(G6的自定义节点能力)
- 根据应用的流量大小映射点的大小,并直接展示应用的重要等级(A1、A2、… )

点的局部设计
布局优化:
- 拆分网商银行一些孤立的应用出来,与主图的树状分开,独立布局(如上面的“应用关系图”中最右上角的密集圆圈)
- 针对屏幕比例做优化,充分利用空间,进行布局压缩
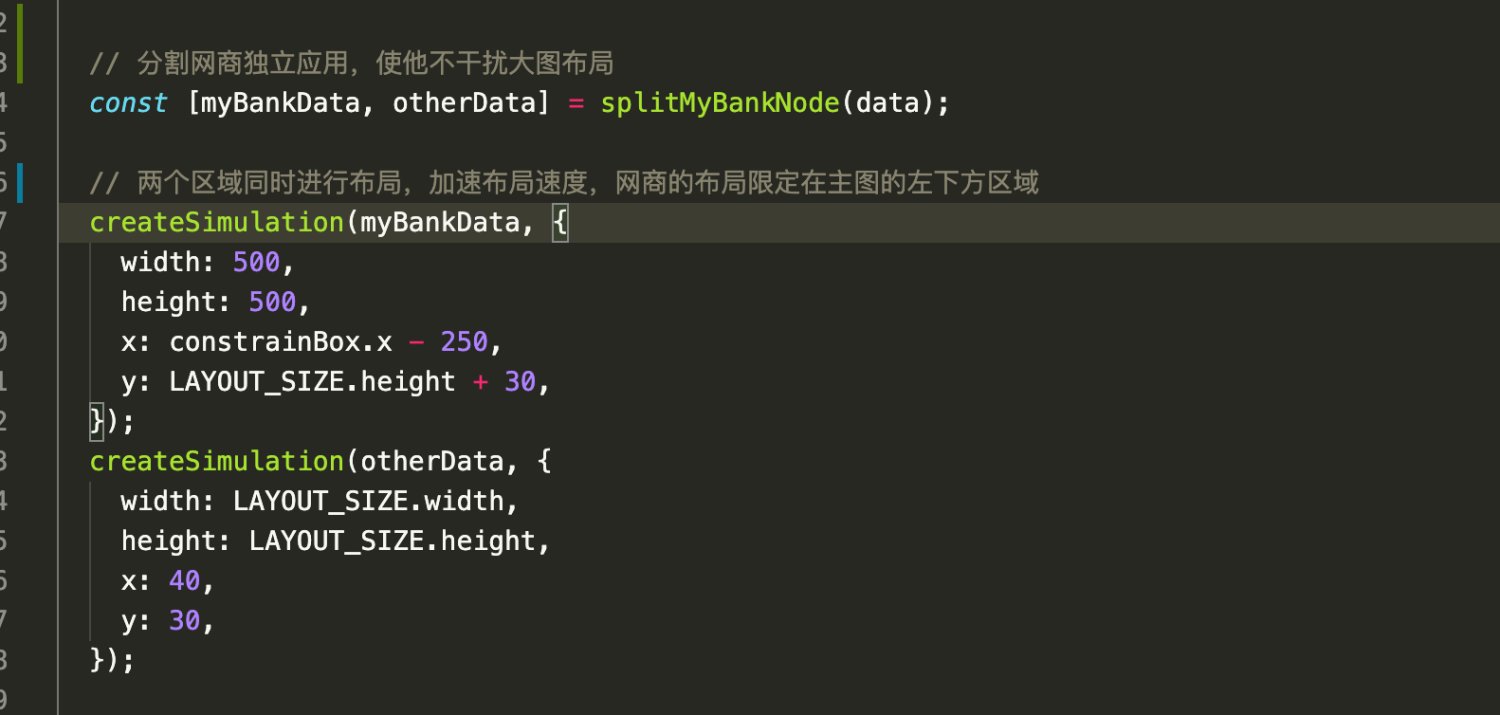
布局优化层面的核心代码如下:
- 分割网商独立的应用节点以及关系,并建立两个力导向布局同时进行,加速布局,同时给每个图设置宽高比:

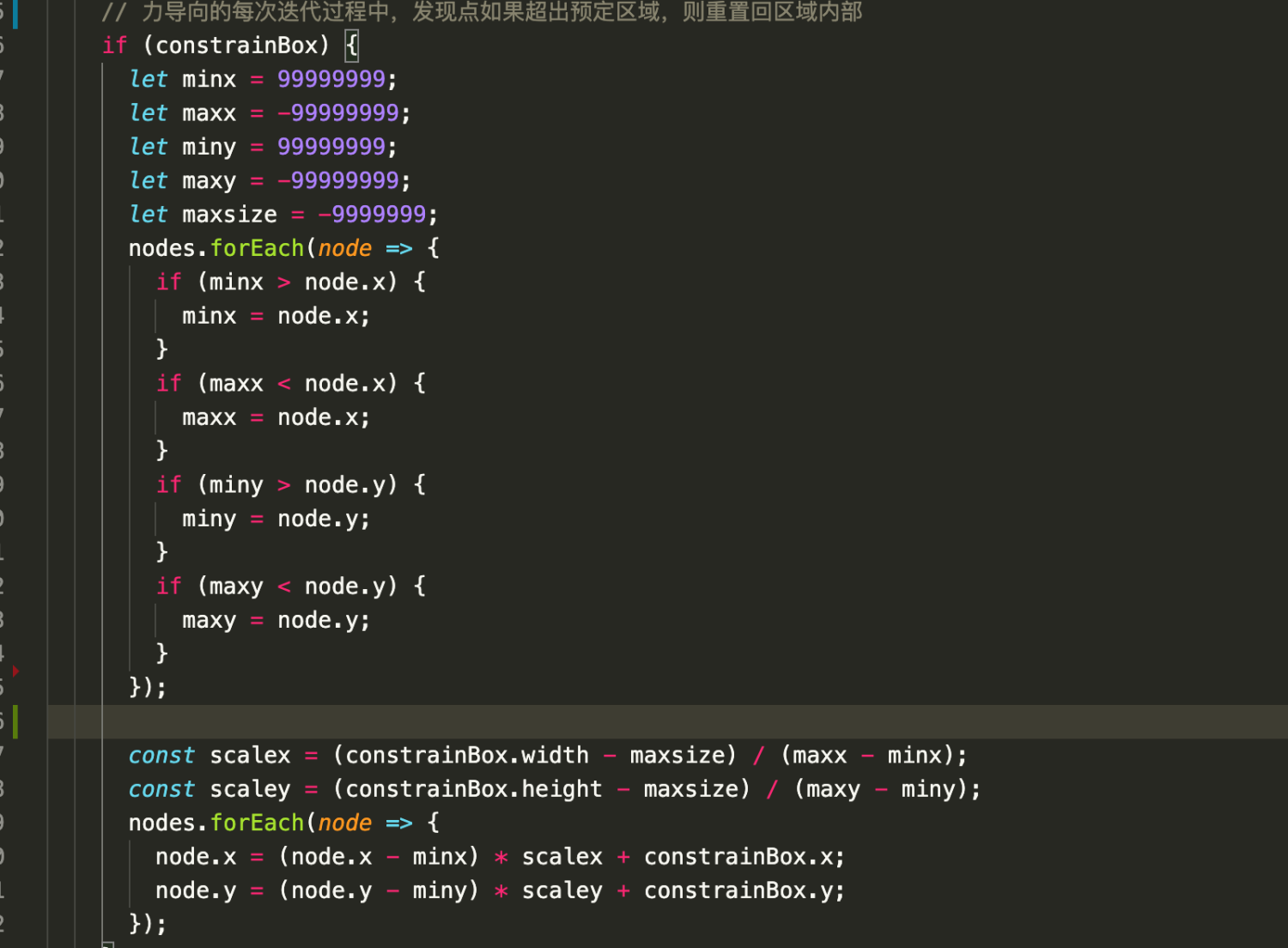
布局过程中,每次tick后检查,如果发现节点超出区域,则按比例压回(该方法在G6中也有论述):
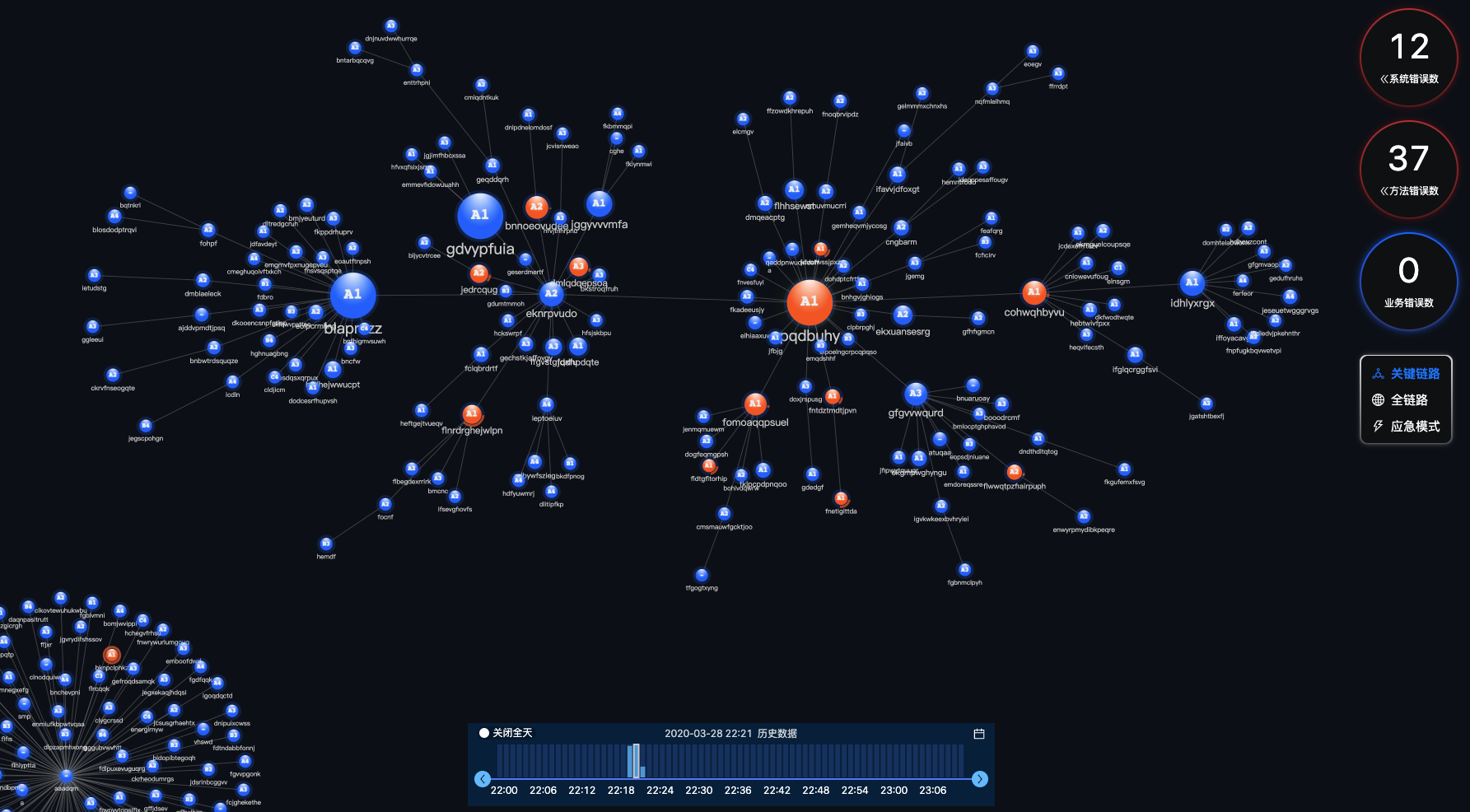
同时结合视觉调整后,基本上我们能在笔记本屏幕下看清全局,同时得到更多有用的信息,星云第二版大图效果如下:
整体效果
这也是目前我们目前在线使用的星云版本,可能在后续的业务的持续发展中,星云大图会逐渐往更多的形态转变,我们也不确定它的终极形态会将如何,本文介绍的只是星云的冰山一角,它还有很多在架构、应急中的有趣的可视化玩法,欢迎有兴趣的同学交流:网商银行 - 终端体验技术部、xiaoqiong.xq@antfin.com,同时目前也正计划将星云抽离出一个相对通用的流量分析解决方案,应该在不久的将会与大家见面,期待它能在更多的场景发挥作用,与大家一起探讨更好的展现形式。

