00.前言
今天,我们给大家介绍图分析与图可视化,机遇与挑战篇。在前端领域,可视化是一个鲜有人问津的一个领域,加上Graph图的概念,可能了解的人就更少了。今天我们将以一条Gartner技术曲线入手,站在行业的高度,介绍Graph Analysis 这个新兴技术,然后我们具体到图的概念,图分析的概念,图可视化的概念,站在业务的角度,思考图分析的产品设计与用户体验,最后抽丝剥茧,试图为大家描绘一张技术RoadMap。最后允许我加上软文,介绍AntV团队推出的图可视化引擎G6,以及今年11月22日开源的Graphin图分析组件。而在整个介绍中,我们可以很清晰的看到,在图分析与图可视化领域,机遇与挑战并存。
01.Gartner曲线:2019新兴技术成熟度
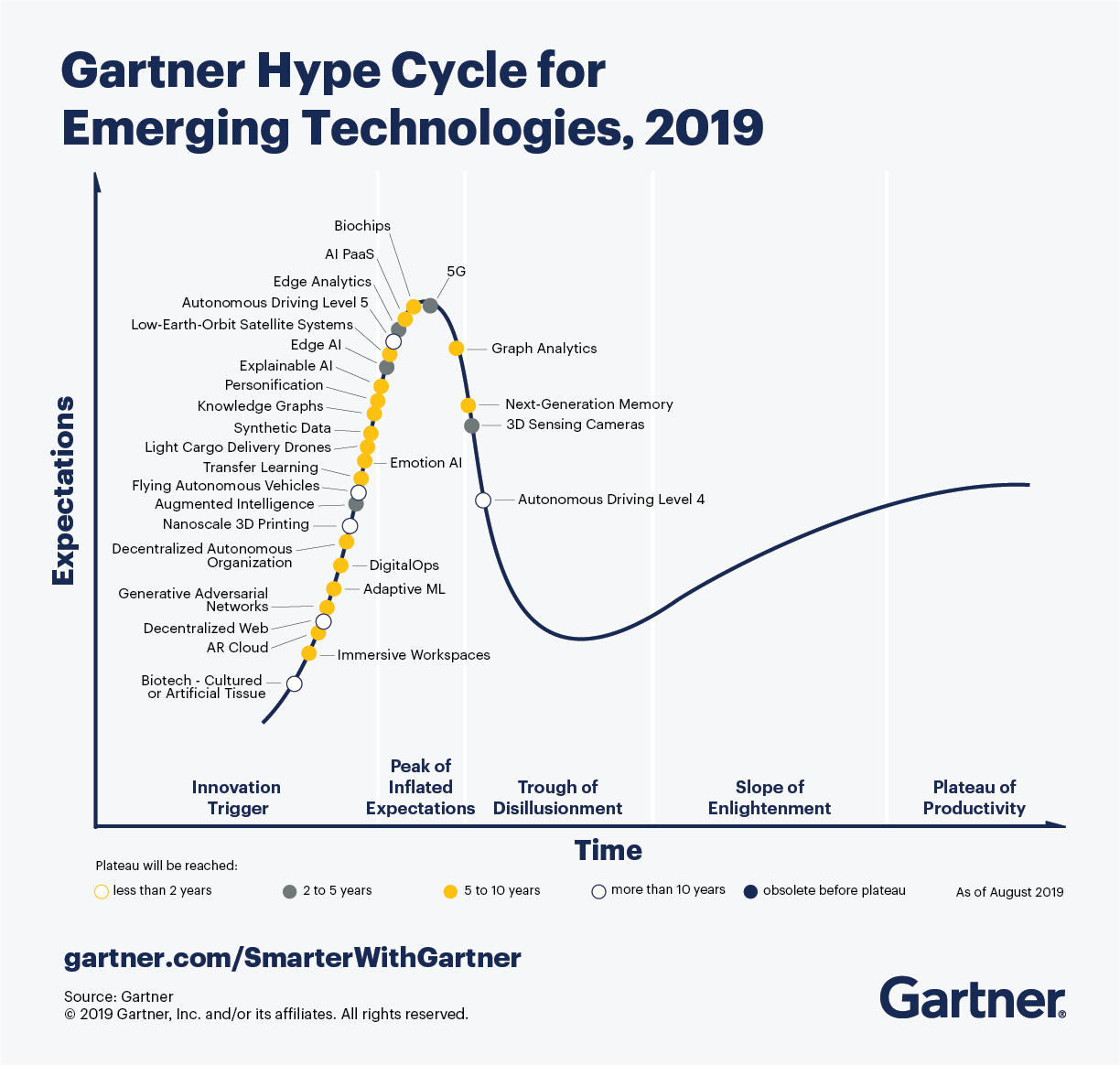
2019年8月6日Gartner发布《2019新兴技术成熟度》,报告中通过“技术成熟度曲线”(The Hype Cycle,以下简称Gartner曲线)将每项技术分为创新触发期(Innovation Trigger),期望膨胀期(Peak of Inflated Expectations), 理想破灭的冷静期(Trough of Disillusionment),启蒙复苏期(Slope of Enlightenment), 平稳成熟期(Plateau of Productivity)五个阶段,全面评估各项技术应用现状和发展前景,并预测其在何时达到成熟稳定的状态。Gartner曲线每年一经发布都备受市场关注,已成为行业重大投资决策的一个风向标。
在这张图中,我们可以看到两个技术里包含Graph 这个词。分别为Knowledge Graph与Graph Anlytics毫无疑问,知识图谱是是当下企业内部最火的应用,因为它处于 创新触发期 与期望膨胀期 的交界处。
而Graph Anlytics则是今天文章的主角,它处于期望膨胀期 与 理想破灭的冷静期的交界处。这正是我们的标题“挑战与机遇”的由来。机遇在于 早期公众以及资本的关注演绎出了一系列看起来马上就要成功的案例,公众对于此项技术创新的预期达到峰值,与此同时挑战在于行业内可能出现了叫好不叫座,大量实验部署失败的案例,公众的兴趣减弱,研发者和创业者自动放弃或以失败告终。
在这样一个技术百花齐放,高速迭代的时代,新技术可能很快被人宠幸,也可能很快被打入冷宫,行业需要的不仅是技术的创新,还有实际为业务产生的价值。这是机遇,也是挑战。
02.行业机遇与挑战
在图分析这个行业,我们挑出3个最具代表性的公司与产品来讨论。在分析领域,Palantir独树一帜,看看它的客户你就明白它的实力,在可视化技术领域,Cambridge Intelligence公司为我们提供了很不错的技术方案,遗憾的是它们不在中国区域开展合作。在图数据库领域,竞争异常激烈,Neo4J公司,是其中的佼佼者。
01.Palantir:分析领域
在图分析领域,鼎鼎大名的就是Palantir公司,该公司成立与2004年, 它曾被称为是美国最神秘的新创公司,客户包括美国国家安全局(NSA),美国联邦调查局(FBI),美国中央情报局(CIA)和很多其他的美国反恐和军事机构。在美国击毙本拉登的行动中发挥了重要的情报分析的作用。关于这家公司更多的资料,大家可以去官网了解.知乎上关于《Palantir Technologies 究竟是做什么的?》也有热烈的讨论。
02.Cambridge Intelligence:可视化技术
除此之外还有Cambridge Intelligence 剑桥情报公司,它们的口号是“Bring your connected data to life”,旗下有两款图分析工具,Keylines(一款针对Javascript开发者使用的图可视化库),另一款为ReGraph,为React开发者提供图可视化能力的组件库。客户包含:CISCO,Microsoft,VISA等大公司,其中最经典的案例就是和微软合作,帮助英国政府建设警局管理中心,详见《KeyLines chosen for new Police Contact Management Platform》
03.Neo4j :图数据库
在很多图数据库领域,也有图分析的应用场景。比如 Neo4j公司,它们的产品包含Neo4jDB,Neo4j Desktop,应用领域有 Fraud Detection 欺诈识别 ,Knowledge Graph知识图谱,IT Infrastructure 互联网基础设施 等九大领域,详情请看官网 Graph Database Use Cases,其中内置了图分析平台。此外竞品TigerGraph公司也有非常不错的竞争力
04.核心挑战:数据隐私保护
上述公司,都采用图技术作为产品的核心技术,Palantir聚焦在政府,军工,医疗合作,这些数据很大程度是由政府政府背书,允许分析。剑桥情报直接做通用图分析技术,避开数据问题。Neo4J公司则选择数据源更为抽象的,存储在数据库源层来分析。
无一例外我们发现这些公司都在避开一个重大挑战:“数据的隐私与保护”。在这个快速发展的信息化社会中,数据的隐私保护问题成为全人类的挑战:
- 当我们对信息技术的依赖越来越高,比如互联网,云存储,我们的隐私数据被共享,转存,这样的风险越来越高
- 当我们对通信体验的要求越来越高,比如5G通信,比如物联网IOT设备,我们的隐私数据被发现,被采集的风险越来越高。
而图分析技术的本质是将数据的孤点连接成线,组成网络,从而实现网络的抽象,数据的分析,与价值的产出
03.概念理解
从行业的角度看完,我们现在可能还是一脸懵,究竟什么是图,什么是图分析,什么是图可视化,什么是图应用?
好的,我们接下来将一一为大家解释这些概念
01.什么是图?
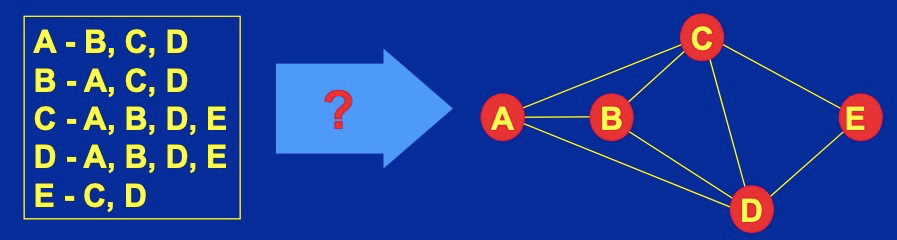
大家对于图的认识是什么呢?图片?图形?还是图结构?很多技术文章,往往把Graph翻译成“图形”,这是不准确的,图是图论中的图,1736年,欧拉解决了柯尼斯堡七桥问题,在解答问题的同时,开创了数学新的分支——图论与几何拓扑。在离散数据中,图G是由两个集合V和E组成(记做 G = (V, E)):V是vertex,节点的集合,E是edges,边的集合,图是我们描述现实世界中离散课题之间关系的有用工具。
学术性的理解,大家参考我给的链接阅读。站在工程应用的角度,我们参考学习《图分析与图可视化—在关联数据中发现商业价值》这本书,这里不做过多解释哈。
02.什么是图分析?
图分析:Graph Analysis,网上虽然有一堆wiki解释,但是我直观的理解就是“利用图去分析问题”,图能分析什么呢?图论(Graph Theory)可以告诉你答案,上文讲的柯尼斯堡七桥问题就是利用图的拓扑结构去分析问题。
在生活应用中,图分析无处不在,试想一下你出门的场景:打开手机查看地铁线路图,先找到出发地(source)与目的地(target)的站点(vertex),然后导航自动规划出最短路径(A-star-algorithm),你要走的路线就是边(Edge)。不知不觉中,你已经在用图分析。
除了图论,图分析在工程领域有两种解决方案:
- 后台解决方案:依照数据加工,算法计算,AI模型训练 等方式去分析一个图结构
- 前台解决方案:图信息的可视化展示,图分析的探索与引导。
而前台解决方案,则是我们接下来的话题的别名:图可视化
03.什么是图可视化
关于图可视化,我也是半道出家的和尚,这里我推荐我们团队的十吾写的文章Hello World 图可视化 我试着从定义,优势,与难点三方面补充下。
01.定义
将图数据通过 计算机图形学和图像处理技术 ,转化成图形或图像,完成信息展示,交互等功能。
02.优势
- 我们的大脑非常善于处理图像信息,可视化会非常直观。
- 将图刻画成节点与边的链接结构,能帮助用户发现网络中更多的价值
03.难点
- 绘图技术:输入可能是一种没有几何图形的图数据,输出应该是一个已经绘制好的图形。

- 布局技术:布局算法要具备 易用性,可解释性。
- 交互技术:用户操作交互,引导探索交互,数据更新交互。
04.核心挑战:技术难点
- 前端技术的难点:绘图,布局,交互
- 后端技术的难点:算法,分析,加工,检索
04.产品设计与用户体验
理解完相关的图概念,我们开始进入到产品调研,设计,用户体验打磨的阶段。
01.产品调研
- 图分析商业化产品
- 前端可视化:产品demo
- 前端可视化:开源技术
02.产品定位
当我们调研了那么多竞品的时候,其实我们发现主要分为两大类
- 平台型 图分析产品设计
- 垂直型 图分析产品设计
垂直型只要抓住一个垂直领域,比如反洗钱,就把它做深做透。平台型则 需要对 “图可视化/图计算” 有更深的理解与设计,在保证通用性的前提下,还要提高易用性,这是挑战。
因此当我们着手设计的时候,一定要想清楚,我们产品的定位是什么。
03.产品设计
如果用一句话来解释,我们做产品设计的目的,我的回答将是
理解并交付用户想要的内容,帮助用户更好地分析数据
我们以平台型产品为例,围绕“更好地帮助用户分析数据”这个目标,我们产品功能拆解如下:
01.信息展示模块
- 交互方案:点击/Hove/右键菜单:查看节点和边的属性信息与操作信息
- 布局方案:通过不同的布局方案,为用户展示他最关心的信息
- 筛选方案:帮助用户减少数据干扰,直达他需要的数据
02. 辅助分析组件
- Toolbar 通用工具栏
- ContextMenu 右键菜单
- MiniMap 缩略图
- PropertiesFilter 属性筛选器
- Legend 图例
03.基础分析模块
- Node Expand 节点扩散:利用风险聚集原理,由一个风险节点扩散去找其他风险节点。
- Find Connections 关系发现:根据六度分割理论,发现可能隐藏的关联关系。
- Group Analysis 团伙分析:团伙作案发现难度高,手法复杂多变,是需要重点关注
04.高级分析模块
- Geographical Analysis 地理位置分析
- Time-based Analysis 时序分析
- Group Navigation Analysis 团伙导航
04.体验设计
01.模型基础
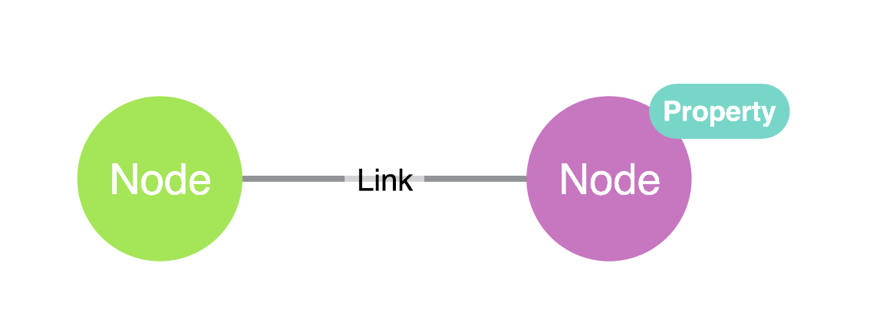
我们的模型基础是图的数据模型:Graph Model。设计的第一步就是要能直观得反映出这个模型
- Nodes : 用户关心的实体节点
- Edges:实体间的关联关系
- Property:节点和边的次要信息或描述特征

02.基础方案
- 颜色:颜色的用色要能帮助用户区分信息,颜色的数量不宜过多扰乱用户
- 图形:图形要满足布局需要,可扩展,可承载关键信息
- 交互:帮助用户完成分析过程,引导用户下一步操作
03.设计原则
- 设计符合用户直觉:如果用户相信图形可视化是数据的准确表示,那么他们的体验将更有洞察力。
- 体验一致性:确保整个关系可视化设计 有着一样的用户体验,从颜色,交互等多方面。
- 可追溯性:为了让用户信任所展示的图,用户需要了解它是如何生成的。比如完全在后端运行过滤、计算和布局可能很有吸引力,但是将这些过程显示出来会让用户更加信任。动画是一种很好的办法。
- 操作可逆:不要让你的用户担心意外的点击会破坏一个下午的工作。支持撤消/重做操作很有必要
05.技术RoadMap
- 数据可视化入门教程 AntV 墨者学院出品
- graph Theory 通过D3.js来讲解图的一些理论,可以快速浏览看
- Data Visualization Course 2018 如果对D3.js有使用需求的话,可以深入看下
- 前端底层技术 MDN的SVG,Canvas全家桶
- 图可视化技术框架:大家自取所需哈:d3 ,sigma.js ,cytoscape ,g6 ,Vis.js ,Viz.js
06.图可视化利器:G6 & Graphin
01.图可视化引擎:G6
01.介绍
G6 是 蚂蚁金服-AntV 旗下的图分析及图可视化引擎。
02.名称由来
- G6 的 G 来自于 Graphic、Graph ,意味着我们要基于图分析技术做图可视化;
- G6 的 6 来自于《六度分隔理论》,表达了我们对关系数据、关系网络的敬畏和着迷。
03.快速使用
自 G6 诞生以来,由 G6 承接的业务可以分为两大类,一类是图分析,另一类是图编辑。两者虽然有一定的程度上的相似,但各自的侧重点不同,前者更注重图数据的分析体验。后者更注重交互的编辑体验。之前我们使用 G6 来同时支持这两种不同类型的业务,从实际效果来看,并不能达到我们的期望。从 G6 3.1 版本开始,我们更侧重于图分析领域。
02.图分析组件:Graphin
01.介绍
Graphin 是一个基于G6封装的React组件库,专注在图分析领域。
02.名称由来
Graphin 意为 Graph Insight 图的分析洞察,象形 Graphene 石墨烯,蕴藏未来的潜力。
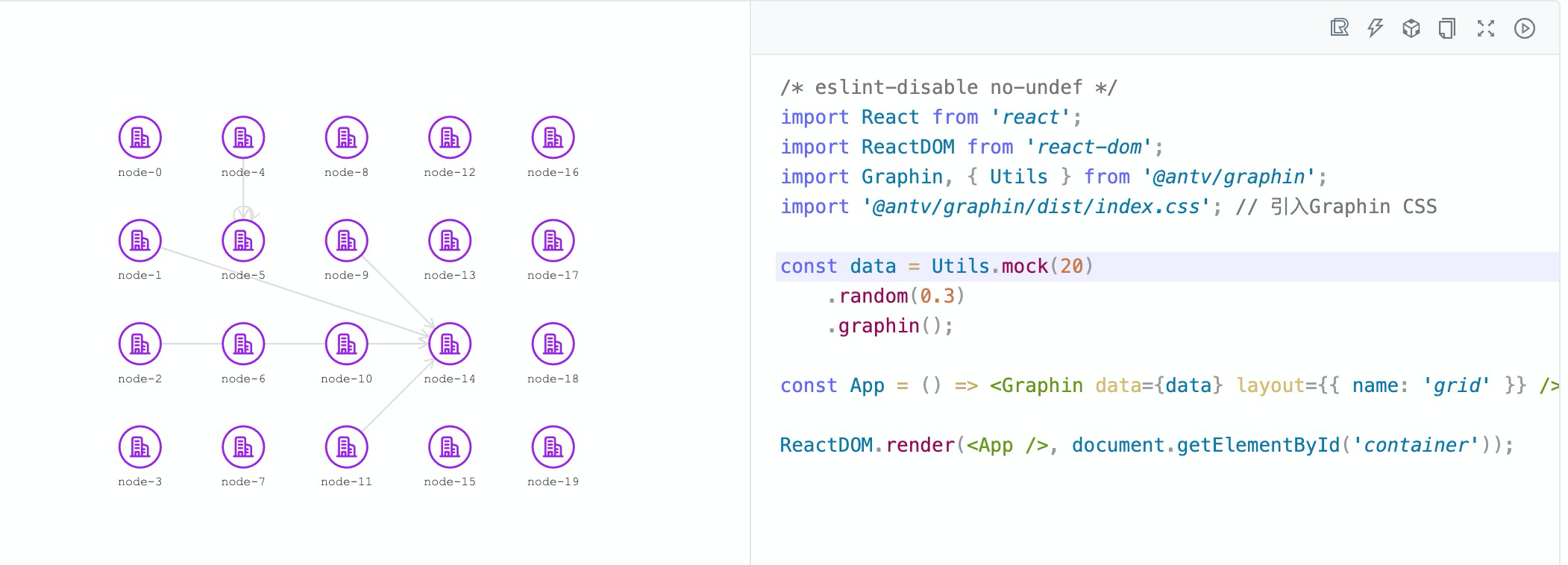
03.快速使用
Graphin 使用起来就像普通的 React 组件一样,它同时具备 数据驱动,自动布局,内置分析组件,标准化样式,内置基础分析,可进阶高级分析 六大功能,详情见:快速开始。极大提高你的开发体验与产品体验

04.思考
之前有同学问“你对Graphin开源后的期待是什么”。我说只有四个字:“抛砖引玉”。我们调研了很多优秀的图分析产品,很多产品试用得到的邮件回复是“对不起,我们暂时不在中国地区开展业务”。每次都从碎片的视频演示中猜测它的产品逻辑,时不时感慨,为什么国外的产品,细节这么到位。而在中国,很多图分析产品都是侧重后端解决方案的,前端设计体验与图可视化分析明显不足,我们希望当其他开发者在接触图可视化这个领域的时候,能够在调研中看到Graphin,它是一块砖,等着更多的玉出现。就像它的logo所示,一个石墨烯造型,蕴藏着巨大的能量,在未来5G+IOT的时代,期待它能帮助人们在数据分析领域中,利用关系分析方法,寻找到更大的价值。
07.总结
结尾希望能够呼应题目,图分析与图可视化的挑战与机遇。单纯讲挑战,从行业的高度,隐私保护与市场应用是一个挑战,从产品设计角度,如何理解并交付用户想要的内容是一个挑战,从前端技术的角度,渲染性能,布局,交互,都是很大的挑战。机遇中伴随挑战,挑战中蕴藏机遇。
我们在这个领域目前只是一个学习者,追随者,而Graph Analysis目前处于期望膨胀期 与 理想破灭的冷静期的交界处。我们搜集的大多学术论文是20年前的。看到成熟商业化产品,也是从差不多10年前诞生的,很多图可视化的框架库也迭代放缓,是随着期望膨胀后的理想破灭,还是激流勇进,在这个领域不断探索,寻找到技术所带来的商业契机?希望我们一同努力。

